[WordPress]フッターのクレジット表記の位置を変更する方法
[WordPress]フッターのクレジット表記の位置を変更する方法

By: Paul Gallo
新しく立ち上げているサイトのクレジット表記の位置がおかしい。
「Copyrights」とか「All rights reserved」とかのことです。
使用しているワードプレステーマは「Hueaman」というもの。
デフォルトだとクレジットを表記する場所が左寄りになっています。
これを真ん中に寄せたいと思います。
ワードプレステーマ「Hueman」でのセンタリングの方法ですので、他のテーマを使用している人は参考程度にお願いします。
要素を検証する
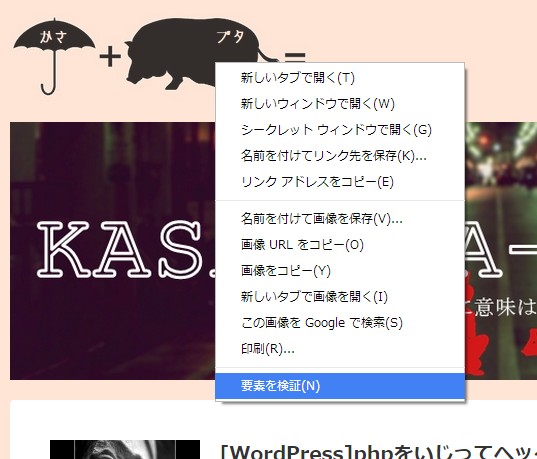
ブラウザでChromeを使用していれば、ページ上で右クリックすると「要素を検証する」という欄があります。
恥ずかしながら先ほど初めてこの機能を使用したんですがメチャクチャ便利!
例えば当ブログのヘッダーにある画像の上で右クリックする。
「要素を検証する」をクリック。
すると…
該当する箇所のコードが表示されるんです。
これでどこのコードをいじれば良いのか参考にできます。
「Hueman」の場合、クレジット表記の「サイト名 © 2014. All Rights Reserved.」の上で要素を検証すると、
[php]<div id="copyright">
<?php if ( ot_get_option( ‘copyright’ ) ): ?>
<p><?php echo ot_get_option( ‘copyright’ ); ?></p>
<?php else: ?>
<p><?php bloginfo(); ?> © <?php echo date( ‘Y’ ); ?>. <?php _e( ‘All Rights Reserved.’, ‘hueman’ ); ?></p>
<?php endif; ?>
</div><!–/#copyright–>[/php]
フッター.phpのここの部分が該当することがわかりました。
連携するCSSは、
[css]#footer-bottom #copyright,
#footer-bottom #credit { color: #fff; color: rgba(255,255,255,0.5); font-size: 15px; line-height: 1.5em; }[/css]
この部分だと分かりました。
後はどう改編するかです。
センタリング
センタリング、中央寄せといえば、「text-align:center;」や「margin:0 auto;」がありますが、今回は前者の「text-align:center;」で中央寄せが成功しました。
子テーマのスタイルシートに、
[css]#footer-bottom #copyright,
#footer-bottom #credit {
text-align:center;
}[/css]
このコードを追加してみます。
すると、クレジットの位置自体は右の方に変わりますが、変な位置にあります。
中央じゃないんですよね。
ここで、また要素の検証をしてみます。
…
このクレジット表記は「grid one-half」という囲いの中に入っているようです。
「grid one-half」で設定された範囲の中で中央寄せをしたから変な位置に動いたわけですね。
この「grid one-half」の範囲を広げてみたいと思います。
スタイルシートの中から「one-half」という文字を探します。
CtrlとFキーでページ内検索ができます。
[css]/* base : grid
/* ———————————— */
.grid { margin-right: 3.2%; float: left; display: inline; position: relative; }
.last { clear: right; margin-right: 0!important; }
.one-full { margin-right: 0; width: 100%; overflow: hidden; }
.one-half { width: 100%; }
.one-third { width: 31.2%; }
.two-third { width: 65.6%; }
.one-fourth { width: 22.6%; }
.three-fourth { width: 74.2%; }
.one-fifth { width: 17.4%; }
.two-fifth { width: 38.1%; }
.three-fifth { width: 58.7%; }
.four-fifth { width: 79.4%; }[/css]
ここに該当するわけですね。
このコードはいじった後なんですが、one-halfの数値を100%に変更すると、「サイト名 © 2014. All Rights Reserved.」がセンタリングされているはずです。
(追記)あとで気が付きましたが、「grid one-half」自体を中央寄せしても出来るんじゃないかと…
しかし、またまた問題発生。
クレジットがトップへ戻るボタンの直下にあって、キツキツな感じで気持ち悪いです。
ちょっと空間を作ってみます。
上に余白を作る
余白といえば、paddingですな。
先ほどの、このコードに、
[css]#footer-bottom #copyright,
#footer-bottom #credit {
text-align:center;
}[/css]
padding-topを追加します。
要素の上に余白を作ることができます。
[css]#footer-bottom #copyright,
#footer-bottom #credit {
text-align:center;
padding-top:20px }[/css]
これでOKになりました!
以上で完了であります。
おつかれさまでした。
[WordPress]フッターのクレジット表記の位置を変更する方法のまとめ
いろいろいじって「やったー、できたー」とか思ってたんだけど、これ、スマホで見たらどうなってんの?と。
かなりいじくっちゃってるからレイアウト崩れてたりするのかな~恐いからまだ確認してませんが…
スマホのレイアウトとかも同時に考えられるプロの方々はほんとすげぇや、と感服するばかりでございます。
336adosensu
336adosensu
関連記事
-

-
人気ブログになるためのプロフィールの書き方
スポンサーリンク 人気ブログになるためにアルファブロガーのブログのプロフィール欄 …
-

-
便利っぽいプラグイン「Pixabay_images」でエラー「Parse error:」
どうも。 さきほど久しぶりにブログのプラグインの更新をしてみました。 すべて一括 …
-

-
WordPressインデックスされない!原因と理由は?
スポンサーリンク WordPressブログがインデックスされない原因と理由を調査 …
-

-
[WordPress]子テーマ作成の一番手軽で簡単な方法!プラグイン『Duplicate Theme』
ブログの文字サイズを大きくしようかと思い、子テーマのCSSをいじろうかとしたら、 …
-

-
STINGER5でサイドバー上部にプロフィール欄を設置する方法
スポンサーリンク ワードプレステーマSTINGER5でサイドバーの最上部にプロフ …
-

-
エラー105「DNS ルックアップでエラーが発生したため…」の解決方法
DNS ルックアップでエラーが発生したため、kasabuta-endless.n …
-

-
[ワードプレス]手動でcssやphpのバックアップをとるアナログな方法
[ワードプレス]cssやphpのバックアップをとる方法 ワードプレスのHowto …
-

-
[WordPress]Huemanのサイドバーの幅と色を変更する方法
スポンサーリンク [Wordpress]Huemanのサイドバーの幅を変更する方 …
-

-
[STINGER5]カテゴリーでの親子階層の段差を表示する方法
スポンサーリンク STINGER5カスタマイズ…カテゴリーの親子で階層表示の段差 …
-

-
動画から簡単にアイキャッチを取得するワードプレスプラグイン「Video Thumbnails」
どうも。 Flickerからアイキャッチの画像を持ってくることがほとんどですが、 …