STINGER5でサイドバー上部にプロフィール欄を設置する方法
2014/09/26
ワードプレステーマSTINGER5でサイドバーの最上部にプロフィール欄を設置する方法
以前、プロフィールを作成してブログのサイドバーに設置しました。
人気ブログになるためのプロフィールの書き方 | KASABUTA-ENDLESS |
KASABUTA-ENDLESS(かさぶたエンドレス)について | KASABUTA-ENDLESS |
設置したのは良いのですが、、、
トップページはこんな感じで、
プロフィールはこの位置にあります。
分かりにくいかもしれませんが、とても変な場所にあります。
あれ?一番上に設置したはずなんだけどなぁと思いました。
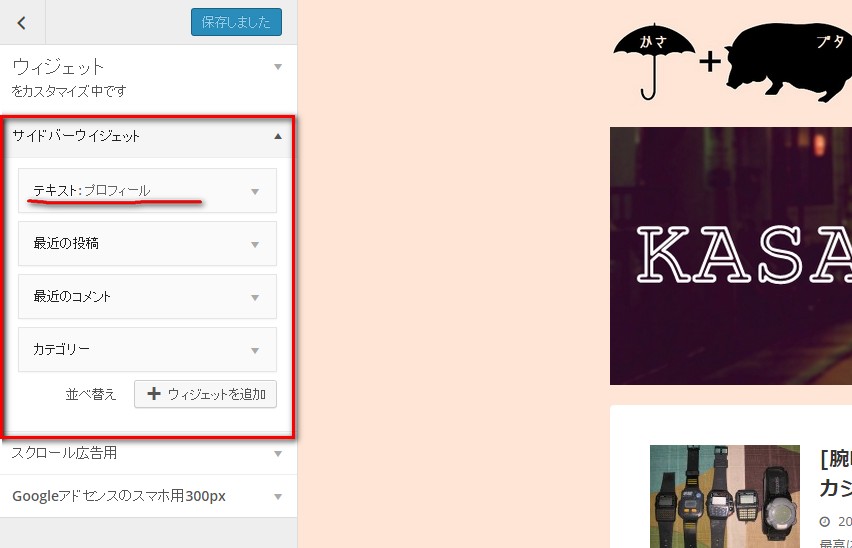
STINGER5では「外観」→「カスタマイズ」→「ウィジェット」→「サイドバーウィジェット」で
サイドバーの編集画面になります。
ここでサイドバーに設置するコンテンツの新規追加や順番入れ替えなどが出来ます。
ここで一番上にプロフィールを設定していたため安心していたのですが、なぜが「NEW POST」の下になってしまっています。
ページ開いてすぐ見えるところでプロフィール、運営者情報が見えるほうがページ閲覧者からしたら安心できますよね。
どうにかしてプロフィールを上に持って行きたい!
ということで作業を始めたいと思います。
STINGER5のサイドバーをいじってしまうよ
こちらの記事を参考にします。yutasanoさんありがとう!
STINGER3カスタマイズ!NEW ENTRYの上に運営者情報を入れる。
意外と簡単そうですよ!
ちゃちゃっとやっちゃいましょ。
参考にした記事では「検索ボタン」の下に設置していますが、私は一番上に設置します。
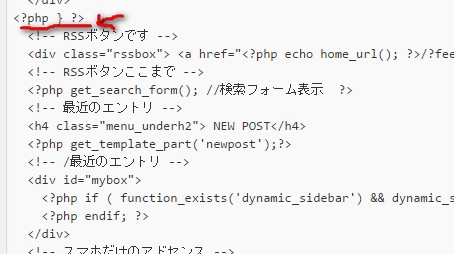
まず、「外観」→「テーマ編集」から右側の「サイドバー」へ。
赤線を引いているトコロに、
[php]
<div class="twibox">
<h4 class="menu_underh2">about</h4>
<div class="textwidget">
<ul><li>詳しいプロフィール</li></ul>
</div></div>
[/php]
上記のコードを入れます。
すると、
こんな感じでちゃんと表示されてますね!
あとは文字を替えたり、プロフィール画像を入れていくだけです。
上のコードの「about」には「ブログ運営者」とか「筆者」とか「管理人」とか、まぁそのまま「about」でもいいと思います。
「詳しいプロフィール」の部分に自分のプロフィールを書きましょう。リンクタグも使えるので詳しいプロフィールに誘導リンクをつけてもいいと思います。
<div class=”textwidget”>の後ろにimg src=~のタグを使ってプロフィール画像を持ってくることが出来ます。大きさは150×150あたりが一般的かと思われます。
[php]
<div class="twibox">
<h4 class="menu_underh2">運営者プロフィール</h4>
<div class="textwidget"><img src="https://kasabuta-endless.net/wp-content/uploads/2014/09/108901r1-e1411653992236.png" class="alignnone"/>
<ul><li>男25歳熊本在住。
挑戦してケガしてカサブタできて。
その繰り返し。
そして、その度、皮膚は強くなる。
<a href="https://kasabuta-endless.net/kasabuta-endlessについて" target="_blank">→詳しいプロフィール</a></li></ul>
</div></div>
[/php]
こんな感じでどうかなッ!?
あ~うん。微妙だ。
微調整が必要ですね。
画像にはfloat-left、margin入れたがいいかな?
[php]
<div class="twibox">
<h4 class="menu_underh2">運営者プロフィール</h4>
<div class="textwidget"><img src="https://kasabuta-endless.net/wp-content/uploads/2014/09/108901r1-e1411653992236.png" class="float-left" style="margin:0px 5px 0px 5px;"/>
<ul><li>男25歳。<br>ブログの運営、ネットショップやYoutubeチャンネル収益、ゲームやアニメ、有象無象に興味がある。
<a href="https://kasabuta-endless.net/kasabuta-endlessについて" target="_blank">→詳しいプロフィール</a></li></ul>
</div>
</div>
[/php]
これでッ、どうだッ!?
うん。及第点。
フォントのサイズとか文章の内容とか色々気になりますけど、早く投稿しないと一日一回記事投稿という掟を破ってしまうので(笑)
あと10分くらいで明日になってしまう…。
お前らまとめて、まとめてやる~!
とにかく、STINGER5でプロフィールをサイドバーの一番上に持ってきたい場合は、
テーマ編集の「サイドバー」から、追加してしまえばいいわけです。
ただ重要で繊細なphpでもありますからバックアップとかはしておいたほうが身のためです。
私は危険を顧みずやってますけど…
さて今回の記事は誰かのタメになりましたでしょうか?
私は今回の記事の内容で満足しました(笑)
ここまでお付き合いいただき誠にありがとうございました。
またお見えできる機会を楽しみにしています。
336adosensu
336adosensu
関連記事
-

-
[WordPress]コメント欄、ムダを削除して反応率を上げたいねん
スポンサーリンク [WordPress]コメント欄、ムダを削除して反応率を上げた …
-

-
[Hueman使い方]サイドバーの背景色を変更する方法。その2
スポンサーリンク [Hueman使い方]サイドバーの色を変更する方法。その2 前 …
-

-
[WordPress]フッターのクレジット表記の位置を変更する方法
スポンサーリンク [WordPress]フッターのクレジット表記の位置を変更する …
-

-
[ワードプレス]flickrの写真を簡単に挿入できてクレジット表記も自動の超便利なプラグイン
スポンサーリンク flickr上の著作権フリーの写真や画像を簡単に検索・挿入でき …
-

-
WordPressのテーマをCocoonに変更。Stinger5から約3年ぶり
どうも。 やる気になったらそのときにやるべし。 今からワードプレスのテーマを変更 …
-

-
アキネイター:アナタの考えは見透かされてますよ。
アキネイターってサイト、もしくはアプリ知ってます? なんとなくは知ってたんですけ …
-

-
便利っぽいプラグイン「Pixabay_images」でエラー「Parse error:」
どうも。 さきほど久しぶりにブログのプラグインの更新をしてみました。 すべて一括 …
-

-
パーマリンクのカスタムURLは日本語の記事タイトル名じゃあかんのや!!
スポンサーリンク ワードプレスの記事をツイートボタンからツイートしてもらったとき …
-

-
センス良いね!画像をポップアップで拡大表示するワードプレスプラグイン
Photo:Le Danseur by Roy Barnett Jr. &nbs …
-

-
スマホにも強い!STINGER5のインストール手順
先日、大人気のワードプレステーマ「STINGERシリーズ」作者のENJIさんが新 …










Comment
[…] 今日のこの設置方法はKASABUTA-ENDLESSの記事を参考にさせていただきました。 […]
[…] 。満足です♪ トップページにプロフィールを載せる方法はこちらSTINGER5でサイドバー上部にプロフィール欄を設置する方法 を参考にさせていただきました。 プロフィール画像は先ほどフ […]
[…] 満足です♪ トップページにプロフィールを載せる方法はこちらSTINGER5でサイドバー上部にプロフィール欄を設置する方法 を参考にさせていただきました。 プロフィール画像は先ほどフ […]
助かりました!!本当にありがとうございます!