[WordPress]フッターのトップへ戻るボタンの位置を変更する方法(Hueman)
[WordPress]フッターのトップへ戻るボタンの位置を変更する方法(Hueman)

By: Elliott Brown
ワードプレステーマ「Hueman」では、トップへ戻るボタンがフッターのど真ん中に位置している。
右側にあったほうが認知しやすいと思うので、なんとか動かしてみたいと思う。
作業と並行しながら記事を書いているので、かなり試行錯誤すると思います。
結論だけ知りたいなら飛ばしてください。
要素を検証
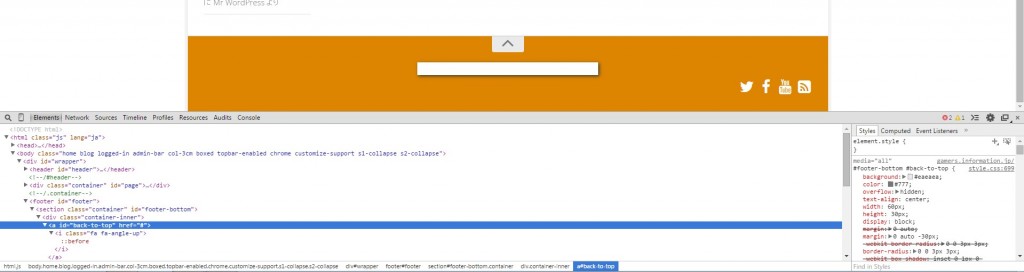
スタイルシートやphpなど、どこをいじればいいのかわからないので、要素を検証してみる。
「トップへ戻る」ボタンの上で「要素を検証」をクリック。
#back-to-topが該当してる感じですね。
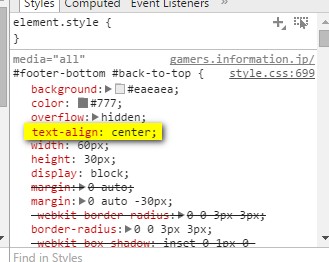
右側のCSSを詳しく見てみると、
「text-align: center」と思いっきり記述されてますね。
要素を中央寄せに指定しているということです。
まぁ、ここらへんのCSSを変更すればいけそうな気がする。
右寄せに挑戦
試しに、子テーマのスタイルシートに
[css]#back-to-top{text-align: right; }[/css]
と加えてみます。
…
残念ながら変化はありませんでした。
じゃあ、次は親テーマのスタイルシートの、
[css]#footer-bottom #back-to-top { background: #eaeaea; color: #777; overflow: hidden; text-align: center; width: 60px; height: 30px; display: block; margin: 0 auto; margin: 0 auto -30px;
-webkit-border-radius: 0 0 3px 3px; border-radius: 0 0 3px 3px;
-webkit-box-shadow: inset 0 1px 0 rgba(0,0,0,0.05);
box-shadow: inset 0 1px 0 rgba(0,0,0,0.05); }[/css]
この部分を子テーマのスタイルシートにコピペします。
そして、「text-align: center」のcenterを「right」に変更してみます。
[css]
#footer-bottom #back-to-top { background: #eaeaea; color: #777; overflow: hidden; text-align: right; width: 60px; height: 30px; display: block; margin: 0 auto; margin: 0 auto -30px;
-webkit-border-radius: 0 0 3px 3px; border-radius: 0 0 3px 3px;
-webkit-box-shadow: inset 0 1px 0 rgba(0,0,0,0.05);
box-shadow: inset 0 1px 0 rgba(0,0,0,0.05); }[/css]
これでどうでしょうか。
…
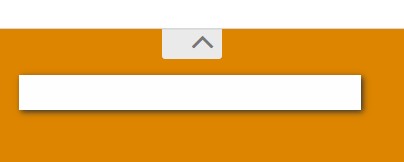
あ~ダメだ。
こんなんなっちゃった。
枠の中で右寄せになっちゃったわけですから、この枠自体を動かせばいいということですな。
…
……
………30分後
やっとわかりました。
[css]#footer-bottom #back-to-top {background: #ffffff; color: #777; overflow: hidden; text-align: center; width: 60px; height: 30px; display: block; float: right; margin-right: 67px;
-webkit-border-radius: 0 0 3px 3px; border-radius: 0 0 3px 3px;
-webkit-box-shadow: inset 0 1px 0 rgba(0,0,0,0.05);
box-shadow: inset 0 1px 0 rgba(0,0,0,0.05); }[/css]
「display: block」の後に「float: right」を追加しました。
その後ろにあった、「margin:~」は削除して「margin-right」を追加してます。
「margin~」を消したことによって何か不具合があるかもしれませんが、自己責任ということで。
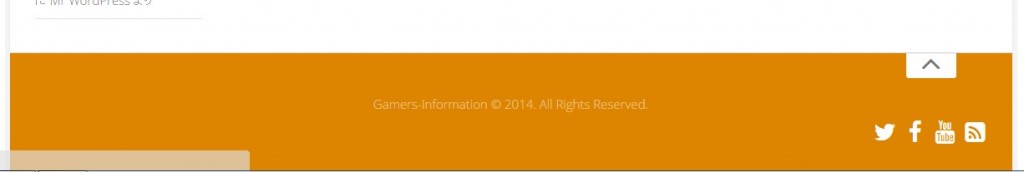
やっとこさ右寄せが出来ました!
これで完了であります。
おつかれさまでした。
[WordPress]フッターのトップへ戻るボタンの位置を変更する方法(Hueman)のまとめ
無事に出来たのは良かったものの、完成品を見てみるとあんまり見た目が良くないような気もする…
もしかしたら元に戻すかもしれません…
後はどんなカスタマイズをしようかしら。
336adosensu
336adosensu
関連記事
-

-
ワードプレスで他のサイトをスクリーンショット画像とタイトル付きリンクで紹介するプラグイン?
スポンサーリンク ワードプレスの記事中で他のサイトをスクリーンショット画像とタイ …
-

-
[WordPress]投稿日付と時間の表示を変更する。あと投稿者名を削除する方法(Hueman)
スポンサーリンク [WordPress]投稿日付と時間の表示を変更する。 あと投 …
-

-
ワードプレスの記事中にソースコードを表示させる簡単な方法
スポンサーリンク ワードプレスの記事中にソースコードを表示させる簡単な方法 前回 …
-

-
[ワードプレス]手動でcssやphpのバックアップをとるアナログな方法
[ワードプレス]cssやphpのバックアップをとる方法 ワードプレスのHowto …
-

-
[WordPress] 「トップへ戻る」「PageTop」をスマホだけ表示しないようにする方法[STINGER5]
スポンサーリンク [WordPress] 「トップへ戻る」「PageTop」をス …
-

-
エアコン臭い!市販のスプレー「アースエアコン洗浄スプレー防カビプラス」が効いた!業者に頼む前に
嫁から一言。 「エアコンが、くっさいの」 千鳥のノブのように言った。 そんな事言 …
-

-
エラー105「DNS ルックアップでエラーが発生したため…」の解決方法
DNS ルックアップでエラーが発生したため、kasabuta-endless.n …
-

-
センス良いね!画像をポップアップで拡大表示するワードプレスプラグイン
Photo:Le Danseur by Roy Barnett Jr. &nbs …
-

-
ワードプレスでカテゴリーの記事数と階層を表示させる簡単な方法
スポンサーリンク ワードプレスでカテゴリーの記事数と階層を表示させる簡単な方法 …
-

-
[Hueman使い方]サイドバーの背景色を変更する方法。その2
スポンサーリンク [Hueman使い方]サイドバーの色を変更する方法。その2 前 …