[STINGER5]カテゴリーでの親子階層の段差を表示する方法
STINGER5カスタマイズ…カテゴリーの親子で階層表示の段差を表示する方法

By: loomingy1
以前、カテゴリーでの記事数の表示と階層の表示の方法についての記事を書きました。
ワードプレスでカテゴリーの記事数と階層を表示させる簡単な方法 | KASABUTA-ENDLESS |
この記事中では階層の表示ができずに陳腐な代案でしのぎました。
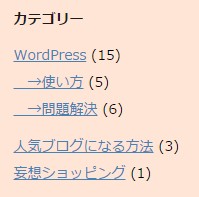
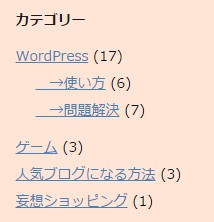
こんな感じで(笑)空白と矢印入れてます。
親子ですよ、っていうのはなんとなく見てわかりますが、流石にこのままじゃイカンだろと改善策を探しました。
STINGER5ではデフォルトで階層表示のための段差がついていません。
「WordPress」が親カテで「使い方」「問題解決」が子カテなのですが、この表示方法だと理解できません。
一般的には子カテには段差がつくはずなのですが…
まぁ色々とやってみると簡単にできたのでここにシェアしたいと思います。
STINGER5親子カテゴリー階層で段差をつける
CSSをいじります。
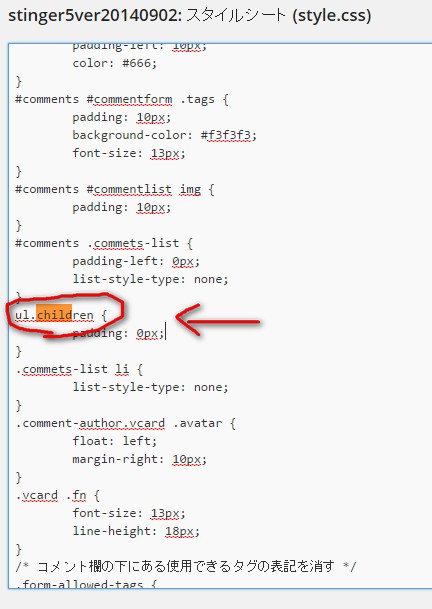
「外観」→「テーマ編集」からスタイルシート (style.css)を編集します。
「コメント」の中の【ul.children】を探します。
3分の2くらいのとこにあります。
私は【child】で検索してますね。CtrlとFの同時押しでページ内検索ができます。
STINGER5ではデフォルトでpaddingの値が0になっていると思います。
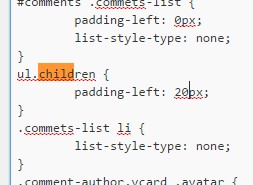
paddingの後ろに-leftをつけて数値を入力します。
ここを変更すると…(私は20にしていますがお好みでドウゾ)
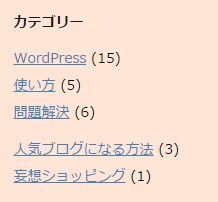
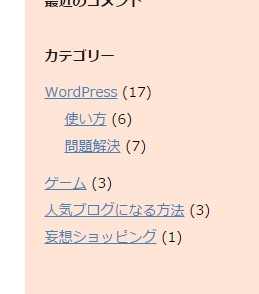
段差が出来ていますね!
矢印が気持ち悪いので…
おおー!完璧じゃ!!
これでスッキリとカテゴリーの階層を表示させることが出来ました。
以上で完了でございます。
STINGER5親子カテゴリー階層で段差をつける~のまとめ
簡単にまとめると、
「スタイルシートのul.childrenにpadding-leftを追加する」ですね。
padding-leftはmargin-leftでも大丈夫です。
今回はこちらのサイトを参考にさせていただきました。
トピック: 【stinger5】カテゴリの階層が表示されない | STINGER3 BBS |
STINGER5 のカテゴリ名と件数をカスタマイズする方法 | キャリコ |
ありがとうございました!
さて、
ここまでお付き合いいただき誠にありがとうございました。
またお見えできる機会を楽しみにしています。
336adosensu
336adosensu
関連記事
-

-
WordPressのテーマをCocoonに変更。Stinger5から約3年ぶり
どうも。 やる気になったらそのときにやるべし。 今からワードプレスのテーマを変更 …
-

-
パーマリンクのカスタムURLは日本語の記事タイトル名じゃあかんのや!!
スポンサーリンク ワードプレスの記事をツイートボタンからツイートしてもらったとき …
-

-
熊本でUQモバイル安くMNPできるとこは?
どうも。 いまのスマホはNEXUS5です。 特に不便はしてないのですが、なんか新 …
-

-
[ワードプレス]flickrの写真を簡単に挿入できてクレジット表記も自動の超便利なプラグイン
スポンサーリンク flickr上の著作権フリーの写真や画像を簡単に検索・挿入でき …
-

-
wordpress「Parse error: syntax error, unexpected~backwpup/backwpup.php on line 69」PHPバージョンアップで治る
どうも。 久しぶりにブログのプラグインをアップデートしたところ、やはりエラーが発 …
-

-
アキネイター:アナタの考えは見透かされてますよ。
アキネイターってサイト、もしくはアプリ知ってます? なんとなくは知ってたんですけ …
-

-
[WordPress]記事の終わりにプロフィール・著者情報を自動挿入してくれるプラグインですって
スポンサーリンク [WordPress]記事の終わりにプロフィール・著者情報を自 …
-

-
[ワードプレス]手動でcssやphpのバックアップをとるアナログな方法
[ワードプレス]cssやphpのバックアップをとる方法 ワードプレスのHowto …
-

-
[WordPress] 「トップへ戻る」「PageTop」をスマホだけ表示しないようにする方法[STINGER5]
スポンサーリンク [WordPress] 「トップへ戻る」「PageTop」をス …
-

-
便利スギィ!!投稿編集画面でペイント・お絵かき出来るワードプレスプラグイン「deviantART muro」
ワードプレスの記事投稿で画像を使用したい時に、 「ペイント等で画像を作成・保存→ …