[WordPress]phpをいじってヘッダー右側に相互RSSを設置する方法
[WordPress]phpをいじってヘッダー右側に相互RSSを設置する方法

By: khrawlings
新しいサイトを作っていますが、イメージは2ちゃんまとめサイトです。
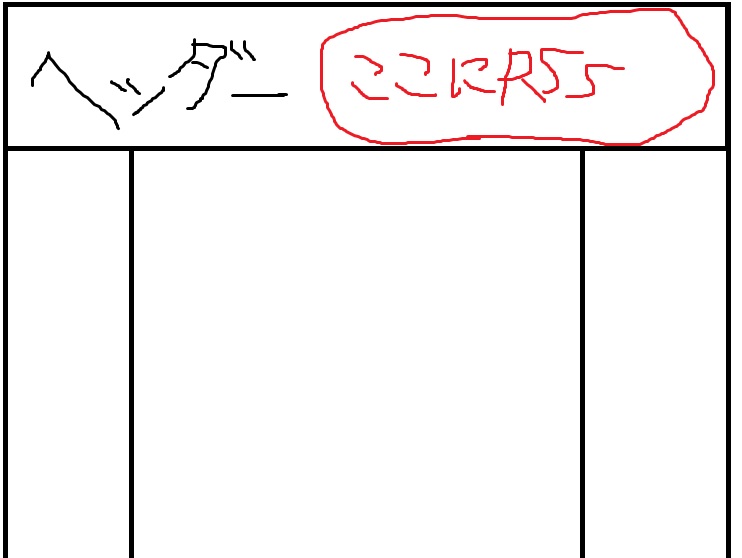
まとめサイトってヘッダーの下とか右側にライブドア相互RSS、画RSSとかが設置されてますよね。
こんな感じで。
これをヤってみたいと思ったので、ちょっと頑張ってます。
1,相互RSSを取得
livedoor 相互RSS – アクセスアップのベストツール |
ライブドアのサービスです。
似たものに画RSSというのがありますが、あっちはテキスト広告がうざいので。
こっちにも広告は付いていますが気にならない程度なのでOKです。
ライブドアIDを作成しなきゃなのでちょっとだけ面倒ですけど。
アカウントを取得したら、取得したいサイトのRSSフィードをチャンネルに登録します。
チャンネルができたら、メニューに「貼付けコード」があるので、後ほどコピペします。
2,header.phpにコピペしてみる
header.phpのなかの、を探します。
の前に、先ほどの貼付けコードをペーストします。
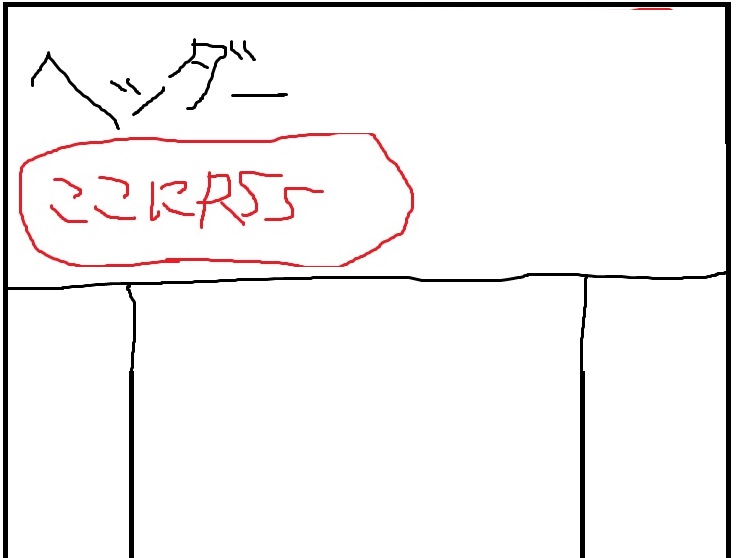
すると、ヘッダー画像の下にRSSが設置されちゃいました。
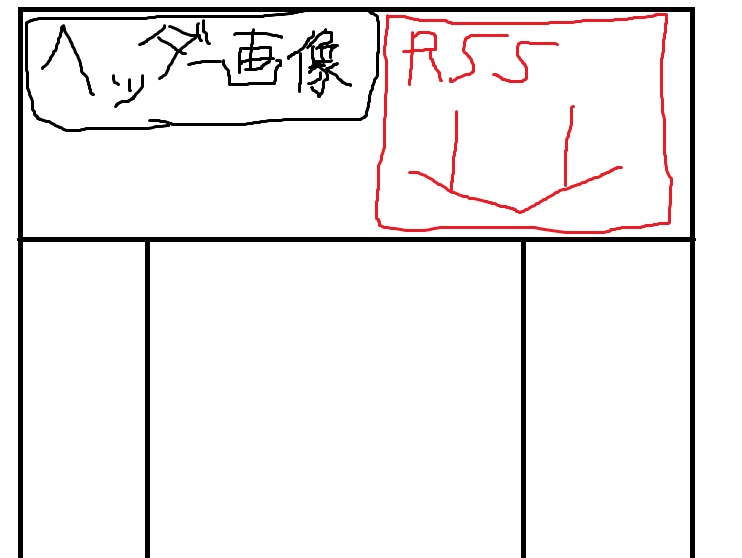
右に回りこませるよう指示してみます。
右に回りこませるといえばfloatタグですね。
header.phpで下のようにdiv要素で囲みます。
[code]
<div class="sougorss">
相互RSSの貼付けコード
</div>
[/code]
スタイルシートにも
[css]
div.sougorss {
float: right;
padding-right: 20px;
}
[/css]
と加えます。
20pxのところは好きな値に変更してください。
上のコードですが、どこに入れたらいいのか分からなくて、色んなところに置いてみたところ、「div class=”container-inner”」と「div class=”group pad”」の間に置くのが良かったです。
使用しているテーマによってコードが違うと思うので、それぞれで試してみてください。
ちなみに私が使用しているテーマは「Hueman」というテーマです。
3,相互RSSにスクロールバーをつける
ヘッダー画像の横に相互RSSが来たのは良かったものの、すごいハミ出し様です。
ヘッダー画像の縦幅と同じ大きさに収めて、スクロール出来るようにしたいですね。
これもcssにコードを追加すればスクロールできるようになります。
では早速、スタイルシートにコードを記入します。
[css]
.blogroll-channel{
border: solid 1px #999 !important;
height:200px !important;
overflow-y: scroll;
}
[/css]
borderの「solid 1px #999」の部分は「none」に変更すると枠線が表示されません。
高さについては200pxを自由に変更してください。
…スクロール出来るようになりましたか?
以上で終了です。
おつかれさまでした。
[WordPress]phpをいじってヘッダー右側に相互RSSを設置する方法のまとめ
ちょっと手間取りましたが以前と比べるとだいぶ理解が早くなった気がしてびっくりしてます。
「float使ったらいけそうだな」とか「borderは要らないからnone指定できるかな」とか以前であればいちいち調べないとできなかったと思う。
しみじみと上達を感じました。
作成している新しいサイトもいい感じに仕上がってきました。
楽しいな~。
336adosensu
336adosensu
関連記事
-

-
【WordPress】Cocoonをダウンロードし、導入・インストールしてみる
どうも。 ゲーマーな私ですが現在やるゲームがないし、テレビは家族に占領されている …
-

-
熊本でUQモバイル安くMNPできるとこは?
どうも。 いまのスマホはNEXUS5です。 特に不便はしてないのですが、なんか新 …
-

-
スターサーバー(旧ミニバード)のFTPからダウンロードは50Mの制限があるのでFilezillaを使う
どうも。 久々にワードプレスのテーマを変更しようと思ってます。 テーマ変更すると …
-

-
便利スギィ!!投稿編集画面でペイント・お絵かき出来るワードプレスプラグイン「deviantART muro」
ワードプレスの記事投稿で画像を使用したい時に、 「ペイント等で画像を作成・保存→ …
-

-
動画から簡単にアイキャッチを取得するワードプレスプラグイン「Video Thumbnails」
どうも。 Flickerからアイキャッチの画像を持ってくることがほとんどですが、 …
-

-
[WordPress]子テーマ作成の一番手軽で簡単な方法!プラグイン『Duplicate Theme』
ブログの文字サイズを大きくしようかと思い、子テーマのCSSをいじろうかとしたら、 …
-

-
エラー105「DNS ルックアップでエラーが発生したため…」の解決方法
DNS ルックアップでエラーが発生したため、kasabuta-endless.n …
-

-
[STINGER5]カテゴリーでの親子階層の段差を表示する方法
スポンサーリンク STINGER5カスタマイズ…カテゴリーの親子で階層表示の段差 …
-

-
[WordPress] 「トップへ戻る」「PageTop」をスマホだけ表示しないようにする方法[STINGER5]
スポンサーリンク [WordPress] 「トップへ戻る」「PageTop」をス …
-

-
WordPressのテーマをCocoonに変更。Stinger5から約3年ぶり
どうも。 やる気になったらそのときにやるべし。 今からワードプレスのテーマを変更 …