ワードプレスでカテゴリーの記事数と階層を表示させる簡単な方法
ワードプレスでカテゴリーの記事数と階層を表示させる簡単な方法

By: Piotr Drabik
カテゴリーの見栄えを良くしたいと思っています。
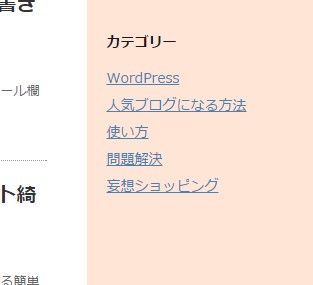
今はこんなかんじです。
あまりクリックしたくなるような魅力を感じませんね。
そのカテゴリーにはどのぐらいの記事量があるのか?
最低でもそのぐらいは表示していたほうがいいと感じました。
記事数が100とか200とか結構数字が大きいと、「このブログはこのカテゴリーにずいぶん精通してそうだな」と思わせるような説得力が醸し出るような気がします。
アーカイブでも同じことが言えると思います。
月別アーカイブでの数字が小さかったら「ほとんど更新してないじゃん」と思われるし、20~30くらいあると「へぇ~ほぼ毎日更新してんだな~」と安心感や信頼感が増すように思えます。
また、カテゴリーの階層内訳も一見してわかるようにするといいと思います。
当ブログの場合「ワードプレス」が親カテゴリーで、その下に「使い方」「問題解決」という子カテゴリーがあります。
ですが、上の画像を見ても子カテゴリーと親カテゴリーとで分かれているのも解りませんよね。
すっきりスマートに見せるためにも階層の表示は大事かと思います。
とっても簡単に出来そうなので、一緒にやってみましょう。
手順を進めながら同時進行で記事を書き進めていきます。
ワードプレスでカテゴリーごとの記事数と階層を表示させる
まず左メニュー「外観」→「ウィジェット」へ。
「サイドバーウィジェット」の「カテゴリー」をクリック。
「投稿数を表示」と「階層を表示」にチェックを入れる。
アーカイブも同じようにチェックをいれればOKです。
はい、簡単でしたね。
そうすると、
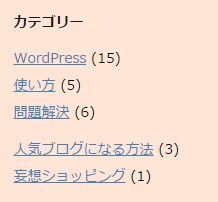
このように表示されます。
記事数はちゃんと表示されていますけど、階層がはっきりしませんね…。
テンプレートやテーマによってここらの仕様は違っていると思います。
テーマによってはしっかり階層の親子がわかるようなものもあるでしょう。
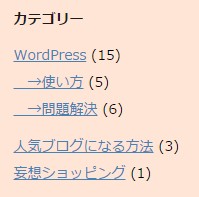
今回は応急処置的にカテゴリー名に全角空白と矢印を入れてみました。
……ないよりはマシか。
こういった細かいところは使用しているテーマによって異なると思います。
ちなみに私は「STINGER5」というテンプレートを使用しています。
まとまるくん
カテゴリーごとの記事数の表示、できましたでしょうか。
私の使用しているテンプレートでは階層の表示がはっきりしませんでしたが、
みなさんの使用しているテンプレートではちゃんと表示できたでしょうか。
ここまでお付き合いいただき誠にありがとうございました。
またお見えできる機会を楽しみにしています。
336adosensu
336adosensu
関連記事
-

-
WordPressブログのSSL化。プロフィールとロゴ画像でエラーが出る
このブログのSSL化をしてます。 先日グーグルからメールが届いて「はよせんと有害 …
-

-
[WordPress] 「トップへ戻る」「PageTop」をスマホだけ表示しないようにする方法[STINGER5]
スポンサーリンク [WordPress] 「トップへ戻る」「PageTop」をス …
-

-
STINGER5の文字サイズを変更する方法
つい先日、今頃になって気がついたのですけどね、 「なんか、うちのブログ、文字小さ …
-

-
お気に入りやタブ横のアイコンを作成して変更・表示させる方法
お気に入りやタブ横に表示されるアイコンをオリジナルで作成して変更・表示させる方法 …
-

-
ブログカードプラグイン「Pz-LinkCard」を導入してみる
どうも。 ワードプレステーマをcocoonからStingerに戻したのですが、や …
-

-
[WordPress]phpをいじってヘッダー右側に相互RSSを設置する方法
スポンサーリンク [WordPress]phpをいじってヘッダー右側に相互RSS …
-

-
アキネイター:アナタの考えは見透かされてますよ。
アキネイターってサイト、もしくはアプリ知ってます? なんとなくは知ってたんですけ …
-

-
パーマリンクのカスタムURLは日本語の記事タイトル名じゃあかんのや!!
スポンサーリンク ワードプレスの記事をツイートボタンからツイートしてもらったとき …
-

-
助けて!ワードプレスのビジュアル編集のレイアウトぐっちゃぐちゃ\(^o^)/
スポンサーリンク 助けて!ワードプレスのビジュアルモードでの編集で画像をいれると …
-

-
画面のキャプチャ後に編集まで出来ちゃう拡張機能(アドオン)が便利らしいゾ♪
スポンサーリンク クロームやインターネットエクスプローラー、ファイアフォックス等 …