[WordPress] 「トップへ戻る」「PageTop」をスマホだけ表示しないようにする方法[STINGER5]
[WordPress] 「トップへ戻る」「PageTop」をスマホだけ表示しないようにする方法

By: DVIDSHUB
先日、サイトの右側に現れる「トップへ戻る」「PageTop」の画像を変更しました。
[STINGER5]トップへ戻るのボタンを好きな画像に変更する方法「PageTop」 | KASABUTA-ENDLESS |
試行錯誤の結果、無事に成功したのですが本日新たな問題に遭遇しました。
スマホから、この当サイトをチェックしてみたところ、
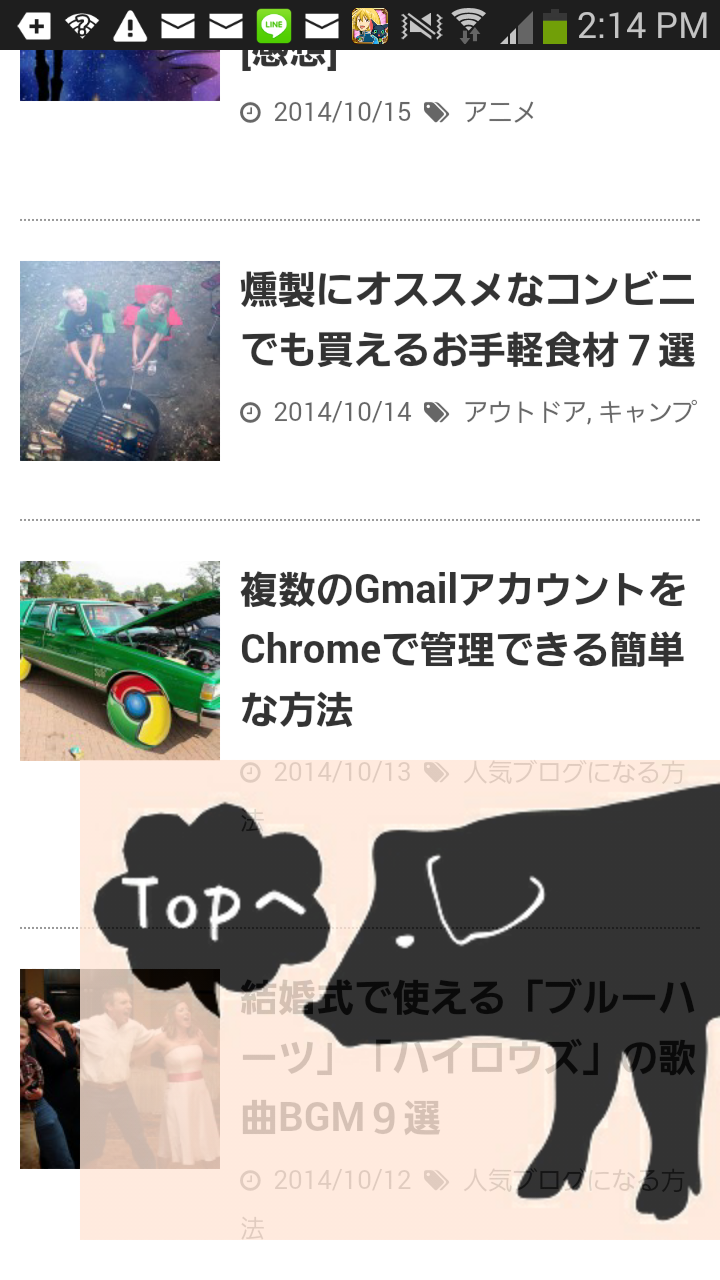
ものスッゴい邪魔なトップへ戻るの画像(笑)
こんなのが出てきたら、速攻で閉じますよね。
これは由々しき事態だ、と対策を講じてみました。
そもそもスマホのページには「TOPへ戻る」は必要ないんじゃないかな、と思ったので非表示にしてみたいと思います。
重要なphpをイジリますのでバックアップは取っておいてくださいね。
では、早速ヤってみましょう。
なお、当サイトではワードプレステーマ「STINGER5」を使用しています。
使用するテーマによってはコードの記述の違いなどがあるかもしれませんがご了承くださいませ。
is_mobileという条件分岐タグ
今回は、「TOPへ戻る」の画像をPCでは表示し、スマホでは表示しないように設定します。
これには「is_mobile」という「条件分岐タグ」を使用します。
「スマホだったら~します。スマホ以外なら~します。」
という指令を出せる便利な機能です。
今回の場合は、
「スマホだったら『トップへ戻る』の画像を表示しません。スマホ以外だったら表示するようにします。」
という指令を出すわけです。
なお、この「is_mobile」を使用するにはfunction.phpに以下のようなコードを記載する必要があります。
[php]
//スマホ表示分岐
function is_mobile(){
$useragents = array(
‘iPhone’, // iPhone
‘iPod’, // iPod touch
‘Android.*Mobile’, // 1.5+ Android *** Only mobile
‘Windows.*Phone’, // *** Windows Phone
‘dream’, // Pre 1.5 Android
‘CUPCAKE’, // 1.5+ Android
‘blackberry9500’, // Storm
‘blackberry9530’, // Storm
‘blackberry9520’, // Storm v2
‘blackberry9550’, // Storm v2
‘blackberry9800’, // Torch
‘webOS’, // Palm Pre Experimental
‘incognito’, // Other iPhone browser
‘webmate’ // Other iPhone browser
);
$pattern = ‘/’.implode(‘|’, $useragents).’/i’;
return preg_match($pattern, $_SERVER[‘HTTP_USER_AGENT’]);
}
[/php]
functions.phpに記載がない場合は、コピペしてください。
このコードはSTINGER5のfunctions.phpに載っているものです。
他のテーマでは使用できなかったりしたらゴメンナサイ。
このコードがないと「is_mobile」は使用できませんので、忘れずに記載してくださいね。
またphpはサイトを形作る重要なファイルですので書き込む前にはバックアップをとっておきましょう。
is_mobileでトップへ戻るの画像を非表示にする
is_mobileは以下のコードで使用できます。
[php]
<?php if(is_mobile()) { ?>
スマホだったら~します。
<?php } else { ?>
スマホ以外なら~します。
<?php } ?>
[/php]
真ん中のelseは「その他の」って意味ですね。
スマホだったら~します。の部分に何も記載しないで、スマホ以外なら~します。の部分にだけ命令を記載することで、「スマホでは~しません。」と同じ意味になります。
つまり、これを利用して「トップへ戻る」の画像をスマホで表示しないようにするには、
スマホだったら~します。の部分を空欄。
スマホ以外なら~します。の部分にトップへ戻るの画像を設置するコードを記載。
実際に、「footer.php」の「ページトップへ戻る」の部分を書き換えると、
[php]
<!– ページトップへ戻る –>
<?php if(is_mobile()) { ?>
<?php } else { ?>
<div id="page-top"><a href="#wrapper"><img src="<?php echo get_template_directory_uri(); ?>/images/pagetop.png" /></a></div>
<?php } ?>
<!– ページトップへ戻る 終わり –>
[/php]
こんな感じになります。
[code]<div id="page-top"><a href="#wrapper"><img src="<?php echo get_template_directory_uri(); ?>/images/pagetop.png" /></a></div>[/code]
このコードが「トップへ戻る」を表示するためのコードです。
「ページトップへ戻る」の画像の変更等については、この記事を参照してくださいな。
[STINGER5]トップへ戻るのボタンを好きな画像に変更する方法「PageTop」 | KASABUTA-ENDLESS |
スマホ以外なら「トップへ戻る」を表示する、という命令を出すことで、逆に、スマホでは「トップへ戻る」を表示しないようになりました。
まぁ、実際にスマホで確認してみるとm
うん。消えてますね。
以上で、完了であります。
お疲れ様でした。
[WordPress] 「トップへ戻る」「PageTop」をスマホだけ表示しないようにする方法のまとめ
私の場合はスマホのサイトには「ページトップへ戻る」の機能が必要ないと思って非表示にしました。
もしスマホにも要るよ!って場合はelseの前、「スマホだったら~します」の部分に小さめのサイズの画像を表示するようにコードを入れたらいいのではないでしょうか。
…
さて、ここまでお付き合いいただき誠にありがとうございました。
またお見えできる機会を楽しみにしています。
336adosensu
336adosensu
関連記事
-

-
スマホにも強い!STINGER5のインストール手順
先日、大人気のワードプレステーマ「STINGERシリーズ」作者のENJIさんが新 …
-

-
[WordPress]プロフィールをサイドバーに載せるプラグイン4つを試してみた
スポンサーリンク [WordPress]プロフィールをサイドバーに載せるプラグイ …
-

-
WordPressのテーマをCocoonに変更。Stinger5から約3年ぶり
どうも。 やる気になったらそのときにやるべし。 今からワードプレスのテーマを変更 …
-

-
[ワードプレス]手動でcssやphpのバックアップをとるアナログな方法
[ワードプレス]cssやphpのバックアップをとる方法 ワードプレスのHowto …
-

-
エアコン臭い!市販のスプレー「アースエアコン洗浄スプレー防カビプラス」が効いた!業者に頼む前に
嫁から一言。 「エアコンが、くっさいの」 千鳥のノブのように言った。 そんな事言 …
-

-
[WordPress]phpをいじってヘッダー右側に相互RSSを設置する方法
スポンサーリンク [WordPress]phpをいじってヘッダー右側に相互RSS …
-

-
アキネイター:アナタの考えは見透かされてますよ。
アキネイターってサイト、もしくはアプリ知ってます? なんとなくは知ってたんですけ …
-

-
人気ブログになるためのプロフィールの書き方
スポンサーリンク 人気ブログになるためにアルファブロガーのブログのプロフィール欄 …
-

-
【WordPress】Cocoonをダウンロードし、導入・インストールしてみる
どうも。 ゲーマーな私ですが現在やるゲームがないし、テレビは家族に占領されている …
-

-
tableの枠線が消えない。border:noneが効かない。楽天アフィリエイトの枠線…
どうも。 久々にワードプレスカスタマイズ記事です。 このブログを作った初期にやっ …