[Hueman使い方]サイドバーの背景色を変更する方法。その2
[Hueman使い方]サイドバーの色を変更する方法。その2

By: Andrew Abogado
前回の記事で、ワードプレステーマ「Hueman」のサイドバーの幅と色を変更しました。
[WordPress]Huemanのサイドバーの幅と色を変更する方法 | KASABUTA-ENDLESS |
ですが、色を変更するとおかしな事になることに気が付きました。
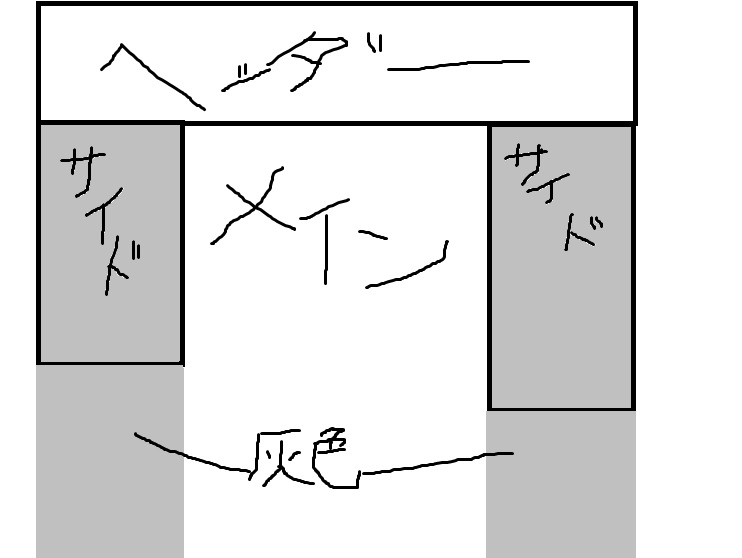
図説します。
デフォルトの状態でのサイドバーはこのように薄い灰色をしていますね。
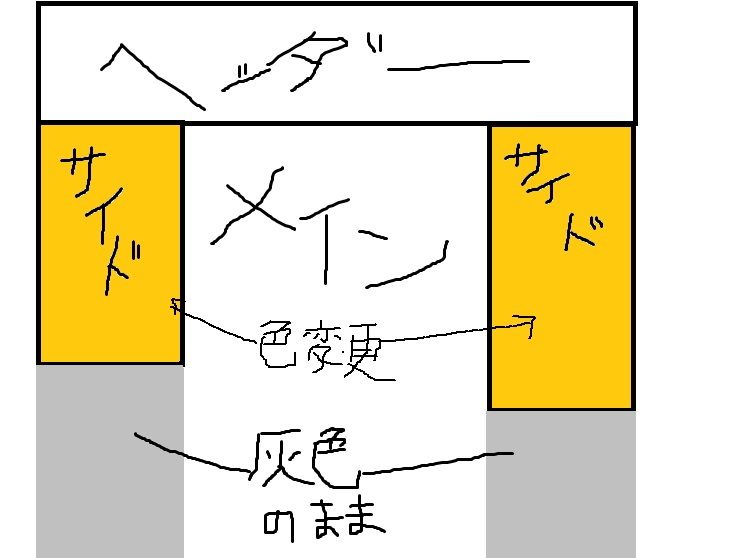
前回説明した方法でサイドバーの色を変更すると…
こうなります。
サイドバーのウィジェット分の領域だけ色が変更されますが、
ウィジェットがない下の部分はデフォルトのままの薄い灰色になるんです。
サイト作りでは色彩デザインは気にするべきだと思うので、これは結構な問題ですよ。
今回はその解決法を説明します。
解決法は2つあります。
・簡単お手軽コース
・ちょっと大変コース
では、それぞれやってみましょう。
まず簡単な方から。
Huemanサイドバーの色を変更:簡単お手軽コース
先ほど、
「サイドバーのウィジェット分の領域だけ色が変更されますが、
ウィジェットがない下の部分はデフォルトのままの薄い灰色になるんです。」
と記載しました。
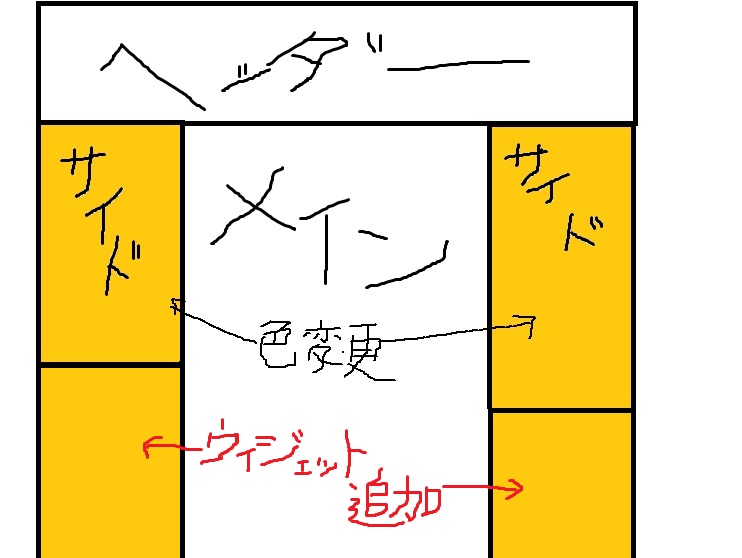
つまり逆を言えば、サイドバーをウィジェットで埋め尽くせば灰色領域を消し去ることが出来るわけです。
ウィジェットの設定だけで解決できるのでお手軽ではありますよね。
ただ、サイトの縦の長さとか、その他の要素でウィジェット領域が不足したりした場合は灰色領域が顔を出すと思います。
根本的な解決ではなく、応急処置的な解決法かもしれません。
ウィジェットを沢山いれると重くなったりもしますし。
試してませんが、「テキスト」のウィジェットを追加して、スペースや改行を入れまくれば軽めにウィジェット領域が広がるかな?
Huemanサイドバーの色を変更:ちょっと大変コース
サーバーのFTP機能か、FilezillaなどのFTPソフトが必要です。
まず、「wp-content」のthemeより「hueman」にアクセス。
/img/sidebar/の「s-left.png」と「s-right-s2.png」をダウンロードします。
これは薄い灰色の横に細長いpngファイルです。
↑これですけど、見えるかな?色も薄いし、細いしで、見えにくいかも。
この色がサイドバーに反映されているわけです。
これをお好きな色に変更してください。
ペイントの塗りつぶしで大丈夫です。
好きな色に変更したら、名前はそのままでアップロードしなおします。
これで灰色領域を任意の色に変更することができます。
この方法だと、また色を変更したいと思った時に同じ手順を踏まなきゃいけないから、ちょっと面倒かもしれませんね。
でも、どうせならこっちの方法をオススメします。
[Hueman使い方]サイドバーの色を変更する方法。その2
いや~楽しいね~。
素人なりに試行錯誤しながらカスタマイズしていくのは楽しいです。
この記事が誰かの参考になったら嬉しい限りです。
336adosensu
336adosensu
関連記事
-

-
画面のキャプチャ後に編集まで出来ちゃう拡張機能(アドオン)が便利らしいゾ♪
スポンサーリンク クロームやインターネットエクスプローラー、ファイアフォックス等 …
-

-
tableの枠線が消えない。border:noneが効かない。楽天アフィリエイトの枠線…
どうも。 久々にワードプレスカスタマイズ記事です。 このブログを作った初期にやっ …
-

-
STINGER5の文字サイズを変更する方法
つい先日、今頃になって気がついたのですけどね、 「なんか、うちのブログ、文字小さ …
-

-
お気に入りやタブ横のアイコンを作成して変更・表示させる方法
お気に入りやタブ横に表示されるアイコンをオリジナルで作成して変更・表示させる方法 …
-

-
ブログの写真・画像に枠をつけてチョット綺麗に見せる方法
スポンサーリンク ブログに掲載する写真や画像に枠をつけてチョット綺麗に見せる簡単 …
-

-
アクセス数の激減。cocoonに変更直後から。もとに戻して確認してみる
どうも。 先日、衝撃のメールが届きました。 グーグルアナリティクスからアクセス解 …
-

-
ワードプレスで他のサイトをスクリーンショット画像とタイトル付きリンクで紹介するプラグイン?
スポンサーリンク ワードプレスの記事中で他のサイトをスクリーンショット画像とタイ …
-

-
熊本でUQモバイル安くMNPできるとこは?
どうも。 いまのスマホはNEXUS5です。 特に不便はしてないのですが、なんか新 …
-

-
エアコン臭い!市販のスプレー「アースエアコン洗浄スプレー防カビプラス」が効いた!業者に頼む前に
嫁から一言。 「エアコンが、くっさいの」 千鳥のノブのように言った。 そんな事言 …
-

-
便利っぽいプラグイン「Pixabay_images」でエラー「Parse error:」
どうも。 さきほど久しぶりにブログのプラグインの更新をしてみました。 すべて一括 …