[STINGER5]サイドバーのウィジェットとかの順番を入れ替える方法
[STINGER5]サイドバーのウィジェットとかの順番を入れ替える方法

By: Kohei Uesaka
ワードプレステーマ「STINGER5」のサイドバーで表示される順番を入れ替えてみます。
STINGER5のデフォルトの状態ではRSS登録やサイト内検索、新着記事の下にウィジェットが表示されます。
ウィジェットでプロフィールなどをサイドバーの一番上に表示したくても出来ないんですよね。
調べてみるとあっさり解決できそうでしたのでヤってみようと思います。
テーマの編集よりPHPをイジリますので、バックアップをとっておくようお願いします。
sidebar.phpを書き換える
サイトを形作る重要な部分を書き換えるのでバックアップしときましょ。
…
大丈夫ですか。早速やりましょう。
「外観」→「テーマ編集」よりサイドバーを選択。
「/最近のエントリ」と「スマホだけのアドセンス」の間にある以下のコードを、
[php]
<div id="mybox">
<?php if ( function_exists(‘dynamic_sidebar’) && dynamic_sidebar(1) ) : else : //サイドウイジェット読み込み ?>
<?php endif; ?>
</div>
[/php]
「 RSSボタンです 」の上に入れ替えます。
私の場合はちょっとだけデフォルトの状態から書き換えてるので、記述が異なる部分があるかもしれませんが、こんな感じになります。
[php]
<aside>
<?php if (is_404()) { ?>
<?php } else { ?>
<div class="ad">
<?php if ( function_exists(‘dynamic_sidebar’) && dynamic_sidebar(4) ) : else : //アドセンス ?>
<?php endif; ?>
</div>
<?php } ?>
<div class="twibox">
<div class="textwidget"></li></ul>
</div>
</div>
<div id="mybox">
<?php if ( function_exists(‘dynamic_sidebar’) && dynamic_sidebar(1) ) : else : //サイドウイジェット読み込み ?>
<?php endif; ?>
</div>
<!– RSSボタンです –>
<div class="rssbox"> <a href="<?php echo home_url(); ?>/?feed=rss2"><i class="fa fa-rss-square"></i> 購読する</a> </div>
<!– RSSボタンここまで –>
<?php get_search_form(); //検索フォーム表示 ?>
<!– 最近のエントリ –>
<h4 class="menu_underh2"> NEW POST</h4>
<?php get_template_part(‘newpost’);?>
<!– /最近のエントリ –>
<!– スマホだけのアドセンス –>
<?php if (is_404()) { ?>
<?php } else { ?>
<?php if(is_mobile()) { //スマホの場合 ?>
<div style="padding-top:10px;">
<?php get_template_part(‘ad’); //アドセンス読み込み ?>
</div>
<?php } else { //PCの場合 ?>
<?php } ?>
<?php } ?>
<!– /スマホだけのアドセンス –>
<div id="scrollad">
<?php get_template_part(‘scroll-ad’); //追尾式広告 ?>
</div>
</aside>
[/php]
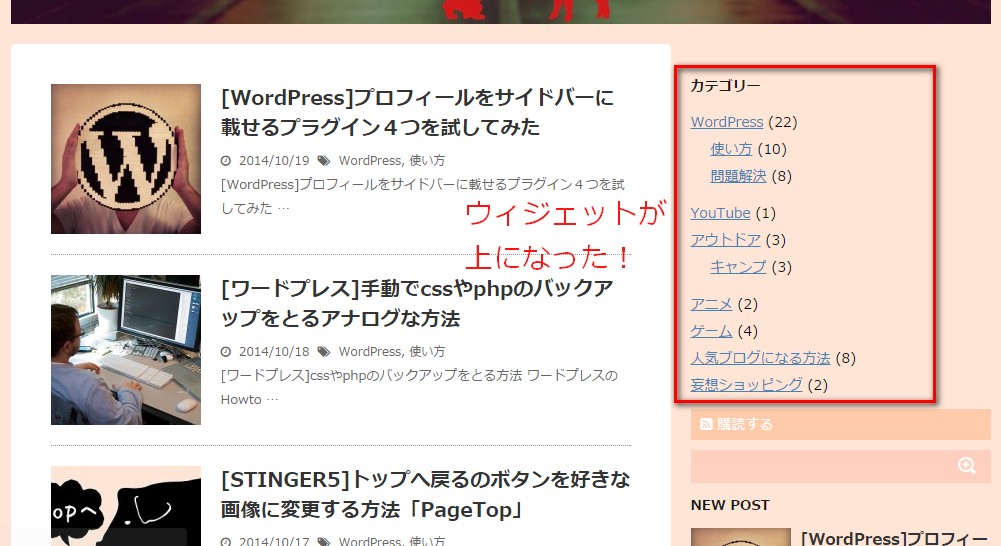
こうすると…
ウィジェットが一番上に来ます。
以上で完了であります。
お疲れ様でした。
[STINGER5]サイドバーのウィジェットとかの順番を入れ替える方法のまとめ
いかがだったでしょうか。
簡単そうでしたらやってみてくださいね。
このたびは以下のサイト様を参考にさせていただきました。
3分で終わる!stingerのサイドバー並び順を入れ替える方法 | cv0629 |
Stinger3 – カスタマイズ備忘録〈その一〉 ~標準でSEOに強いWordPressテーマ(無料)~ | mogi2fruitsどっとねっと |
ありがとうございました!
さて、ここまでお付き合いいただき誠にありがとうございました。
またお見えできる機会を楽しみにしています。
336adosensu
336adosensu
関連記事
-

-
人気ブログになるためのプロフィールの書き方
スポンサーリンク 人気ブログになるためにアルファブロガーのブログのプロフィール欄 …
-

-
画面のキャプチャ後に編集まで出来ちゃう拡張機能(アドオン)が便利らしいゾ♪
スポンサーリンク クロームやインターネットエクスプローラー、ファイアフォックス等 …
-

-
[WordPress]投稿日付と時間の表示を変更する。あと投稿者名を削除する方法(Hueman)
スポンサーリンク [WordPress]投稿日付と時間の表示を変更する。 あと投 …
-

-
スターサーバー(旧ミニバード)のFTPからダウンロードは50Mの制限があるのでFilezillaを使う
どうも。 久々にワードプレスのテーマを変更しようと思ってます。 テーマ変更すると …
-

-
WordPressのテーマをCocoonに変更。Stinger5から約3年ぶり
どうも。 やる気になったらそのときにやるべし。 今からワードプレスのテーマを変更 …
-

-
アクセス数の激減。cocoonに変更直後から。もとに戻して確認してみる
どうも。 先日、衝撃のメールが届きました。 グーグルアナリティクスからアクセス解 …
-

-
エアコン臭い!市販のスプレー「アースエアコン洗浄スプレー防カビプラス」が効いた!業者に頼む前に
嫁から一言。 「エアコンが、くっさいの」 千鳥のノブのように言った。 そんな事言 …
-

-
[STINGER5]カテゴリーでの親子階層の段差を表示する方法
スポンサーリンク STINGER5カスタマイズ…カテゴリーの親子で階層表示の段差 …
-

-
STINGER5でサイドバー上部にプロフィール欄を設置する方法
スポンサーリンク ワードプレステーマSTINGER5でサイドバーの最上部にプロフ …
-

-
[WordPress]記事の終わりにプロフィール・著者情報を自動挿入してくれるプラグインですって
スポンサーリンク [WordPress]記事の終わりにプロフィール・著者情報を自 …