[STINGER5]トップへ戻るのボタンを好きな画像に変更する方法「PageTop」
[STINGER5]トップへ戻るのボタンを好きな画像に変更する方法「PageTop」
上の画像がSTINGER5のデフォルトの「トップへ戻る」ボタンです。
ちょっとシンプルすぎる気がして変えたくなりました。
私は「LIG」さんのめちゃくちゃ大胆なトップへ戻るボタンみたいなのが好みです。
って引用しようかと思ったら、もう変わっちゃってました…
おっさんが「上へ!!」って叫んでる感じの画像なんですよね。
まぁそれは置いていて、早速ヤってみたいと思います。
STINGER5での画像の変更方法ですけど、もしかしたら他のテーマでも参考になるかもしれません。
画像の作成
トップへ戻るに使用する画像を作成しましょう。
作るのが面倒であれば、そういう素材は結構転がっているので探してみてください。
自分のサイトに合った画像があるといいですね。
注意点は「画像のサイズです」
データ量ではなくてピクセルの大きさです。
もちろんデータ量も軽いほうがいいですけど。
わたしの場合はこんな感じの大きさです。
320×240。
コレだと大きすぎるかもしれないですが…
自分のサイトに合った適切なサイズにしましょう。
ファイル名を「pagetop.png」で保存してください。
作成した画像ファイルをアップロードする
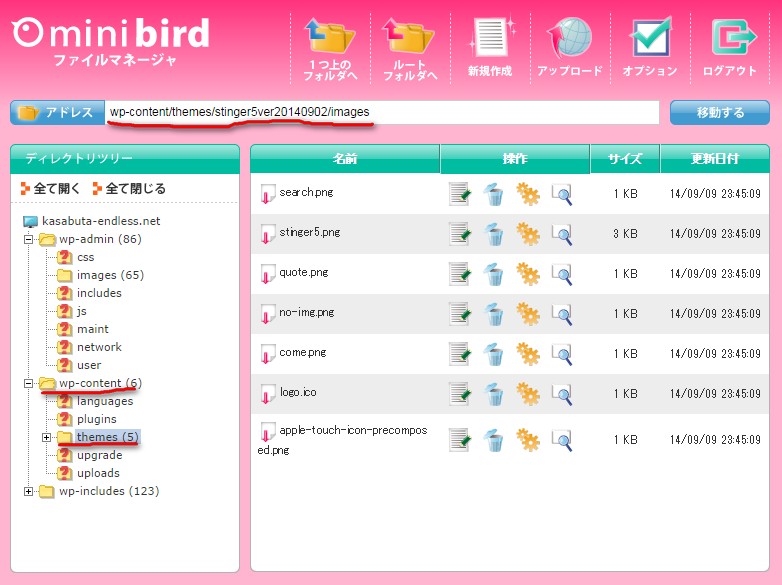
/wp-content/themes/stinger5ver20140902/images
ここに作成した画像をアップロードします。
「stinger5ver20140902」この部分はインストールしたバージョンによって異なっていると思います。
FTPソフトやサーバー管理ツールからどうぞ。
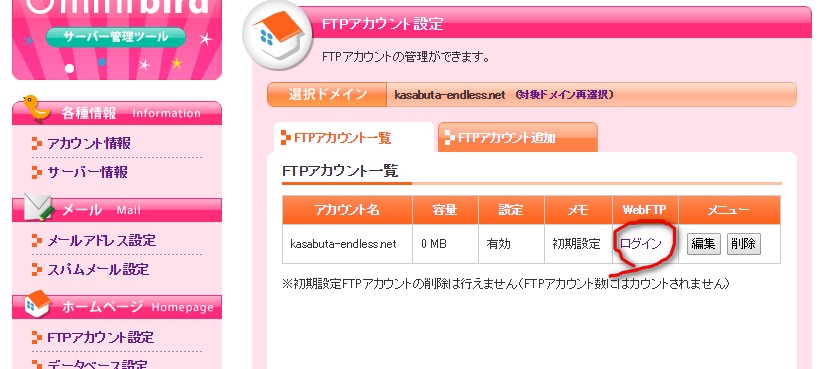
うちのサーバーはミニバードですが、
「FTPアカウント設定」→「WebFTP」からログインします。
指定した場所に「アップロード」します。
画像の準備は以上です。
footer.phpを書き換える
重要なファイルを書き換えるので、バックアップはとっておきましょう。
左メニュー「外観」→「テーマ編集」から「フッター」を選択
[php]
<!– ページトップへ戻る –>
<div id="page-top"><a href="#wrapper" class="fa fa-angle-up"></a></div>
<!– ページトップへ戻る 終わり –>
[/php]
この部分を、
[php]
<!– ページトップへ戻る –>
<div id="page-top"><a href="#wrapper"><img src="<?php echo get_template_directory_uri(); ?>/images/pagetop.png" /></a></div>
<!– ページトップへ戻る 終わり –>
[/php]
に変更します。
スタイルシートを書き換える
スタイルシートの「page-top」の項目を探します。
真ん中よりちょい下くらいかな。
そうそう、そこそこ。
[css]
#page-top {
position: fixed;
z-index: 9999;
bottom: 20px;
right: 0px;
font-size: 12px;
}
#page-top a {
background: #665e53;
text-decoration: none;
color: #fff;
padding: 10px;
text-align: center;
display: block;
-moz-opacity: 0.3;
opacity: 0.3;
}
#page-top a:hover {
text-decoration: none;
background: #999;
color: #fff;
}
[/css]
ここを、
[css]
#page-top {
position: fixed;
z-index: 9999;
bottom: 20px;
right: 0px;
}
[/css]
こんな感じにさっぱり仕上げます。
rightやbottomの数値は好きに変更して大丈夫だと思います。
空白の大きさです。
さて、これで完了のはずです。
ちゃんと表示されているでしょうか。
…
出来てたっ!!
以上です、お疲れ様でした。
[STINGER5]トップへ戻るのボタンを好きな画像に変更する方法「PageTop」のまとめ
欲を言えば、マウスオーバーしたときのギミックを加えたりとか、
フェードインの方法を変えたりとかしたいんですが難しそうです…
今回は、こちらのサイトを参考にしました。
pagetopを画像にする – position: fixed; … |
Enjiさんありがとうございます!
画像を置く場所とか、いろいろと試行錯誤しました。
良かったら参考にしてみてください。
さて、ここまでお付き合いいただき誠にありがとうございました。
またお見えできる機会を楽しみにしています。
336adosensu
336adosensu
関連記事
-

-
STINGER5の文字サイズを変更する方法
つい先日、今頃になって気がついたのですけどね、 「なんか、うちのブログ、文字小さ …
-

-
WordPressのテーマをCocoonに変更。Stinger5から約3年ぶり
どうも。 やる気になったらそのときにやるべし。 今からワードプレスのテーマを変更 …
-

-
[Hueman使い方]サイドバーの背景色を変更する方法。その2
スポンサーリンク [Hueman使い方]サイドバーの色を変更する方法。その2 前 …
-

-
[WordPress]子テーマ作成の一番手軽で簡単な方法!プラグイン『Duplicate Theme』
ブログの文字サイズを大きくしようかと思い、子テーマのCSSをいじろうかとしたら、 …
-

-
[WordPress]フッターのトップへ戻るボタンの位置を変更する方法(Hueman)
スポンサーリンク [WordPress]フッターのトップへ戻るボタンの位置を変更 …
-

-
パーマリンクのカスタムURLは日本語の記事タイトル名じゃあかんのや!!
スポンサーリンク ワードプレスの記事をツイートボタンからツイートしてもらったとき …
-

-
WordPressインデックスされない!原因と理由は?
スポンサーリンク WordPressブログがインデックスされない原因と理由を調査 …
-

-
エラー105「DNS ルックアップでエラーが発生したため…」の解決方法
DNS ルックアップでエラーが発生したため、kasabuta-endless.n …
-

-
画面のキャプチャ後に編集まで出来ちゃう拡張機能(アドオン)が便利らしいゾ♪
スポンサーリンク クロームやインターネットエクスプローラー、ファイアフォックス等 …
-

-
[WordPress]Huemanのサイドバーの幅と色を変更する方法
スポンサーリンク [Wordpress]Huemanのサイドバーの幅を変更する方 …







Comment
[…] 参考にさせてもらったもらったページは下記 参考:[STINGER5]トップへ戻るのボタンを好きな画像に変更する方法「PageTop」 | KASABUTA-ENDLESS おかげで簡単にできましたっ。どうも、ありがとう […]