便利スギィ!!投稿編集画面でペイント・お絵かき出来るワードプレスプラグイン「deviantART muro」

By: Michelle Tribe
ワードプレスの記事投稿で画像を使用したい時に、
「ペイント等で画像を作成・保存→ワードプレスにアップロード」
という流れが少し面倒に感じたことはありませんか?
私は時々ペイントソフトで作成した画像をアップロードするんですけど面倒に思ってしまうんですよね。
そこで、投稿画面においてペイントソフトをオンラインで起動できるようなプラグインやサービスを探しました。
すると「deviantART muro」という良いプラグインがありましたので紹介します。
deviantART muroとは
Embed deviantART muro, the HTML5 drawing application, for image drawing in your Media Library, in articles, and for drawing in comments.
「deviantART muro」はHTML5のドロイングソフトで、画像をあなたのメディアライブラリー、記事やコメント中に埋め込むことができます。…みたいな意味かな?
・Draw in your browser to create new images in your Media Library.
・Allow your users to draw in their browser to add images to their comments.
・Embed deviantART muro with a preselected image within your articles, for example to run a competition or ask for feedback on an artwork you’ve drawn.
・ブラウザ上で、あなたのメディアライブラリーに新しい画像を作成することができます。
・コメント欄にて閲覧者のブラウザ上で画像を作成し追加することができます。
・絵の勝負をしたり、書いた絵の評価をしてもらったりできます。
だいたいこんな感じですわ。
がんばって訳したけど…間違ってたらスンマセン。
deviantART muroのインストール
「プラグイン」→「新規追加」で【deviantART muro】を検索。
インストール!
勝手にインストールしますので、完了したら有効化。
有効化後に「メディアを追加」をクリックすると、
deviantART muroが追加されています。
deviantART muroのアカウント
このプラグインの機能を使用するには、まず、アカウントを取得する必要があります。
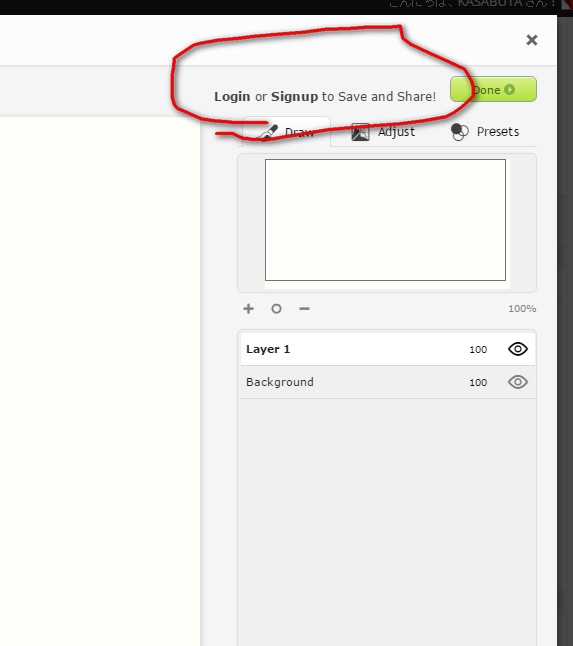
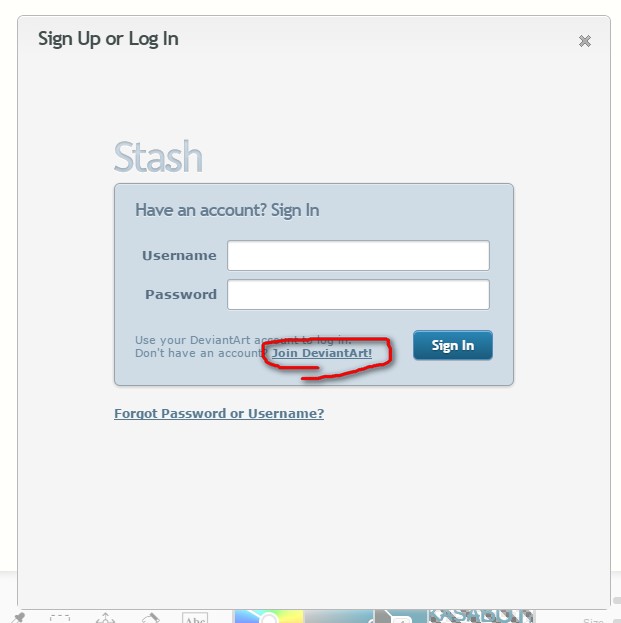
右上の「Login or Signup~」のところをクリック。
新たにポップアップするので赤丸のとこをクリック。
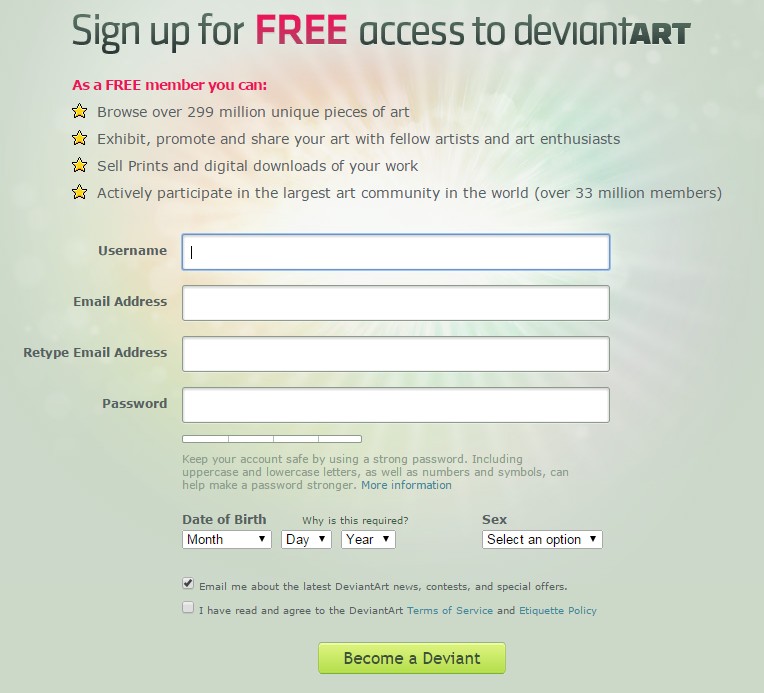
登録画面になります。
ユーザー名、メルアド、メルアド再確認、パスワード、誕生日、性別、メルマガ登録するかしないか。
最後に一番下の「I have read and agree~」のところにチェックを入れて、「Become a Deviant」をクリック。
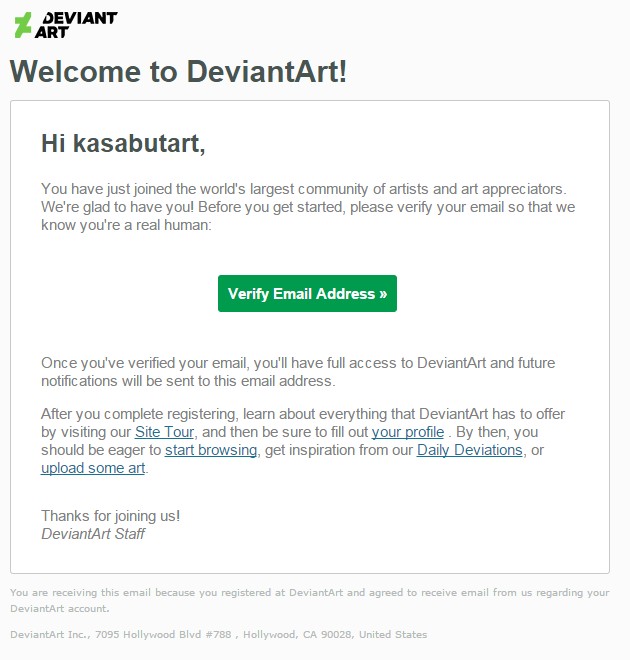
登録したメルアドに確認メールが届くので、「Verify Email address」をクリック。
これで登録完了です。
さっそく、使ってみましょう。
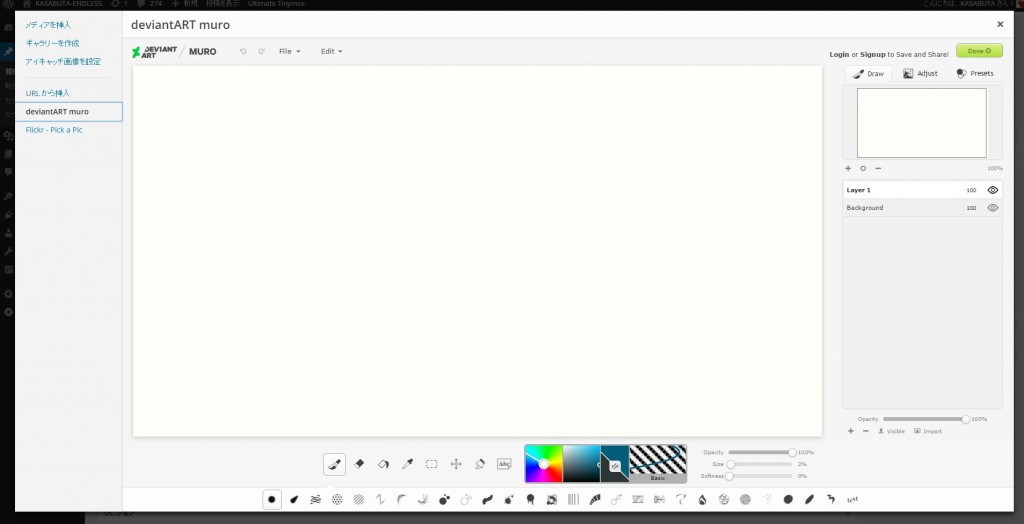
deviantART muroの使い方
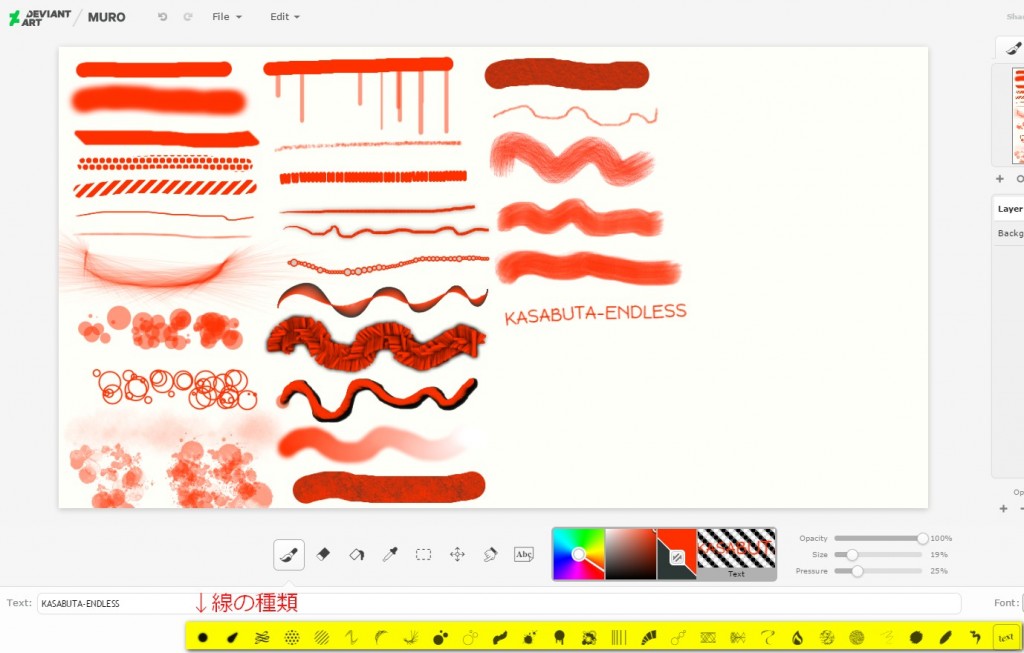
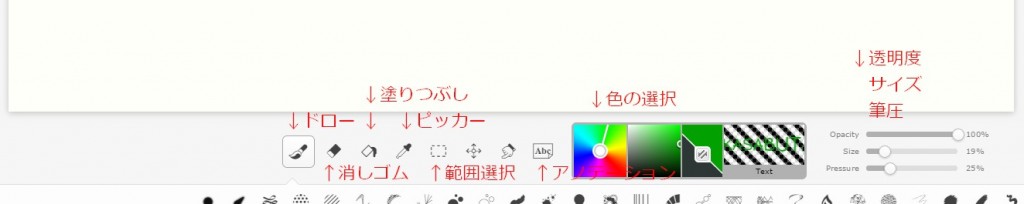
たくさんの種類のペンがあります。
並びは左上から下へ、の順番です。
水玉みたいなのとか、文字のペンとか面白いですね!
消しゴム、塗りつぶし等、ペイント系ソフトでは当たり前の機能は使えます。
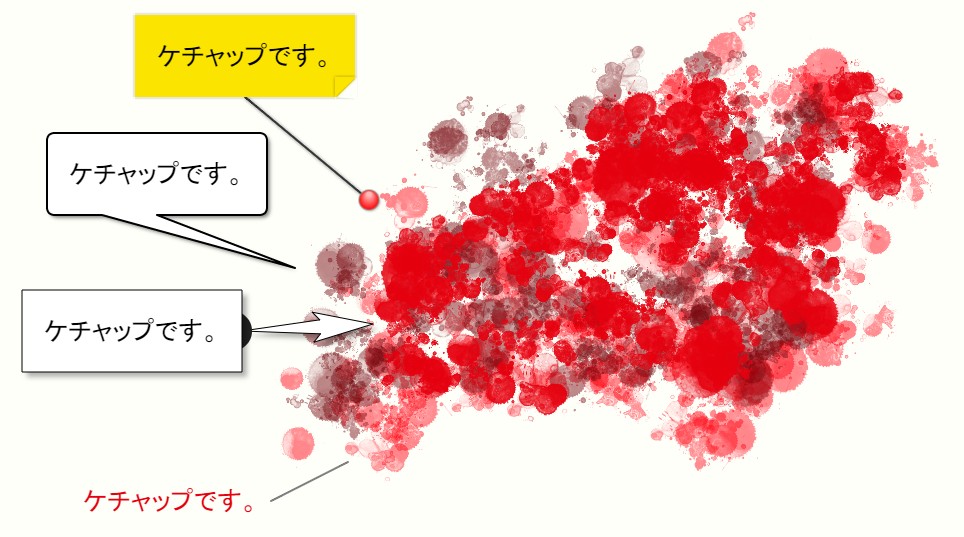
アノテーション機能がイイ感じです。
文字のフォントは日本語は選べませんが、ローマ字のフォントは多すぎるくらい豊富です。
他には、レイヤーとかの要素もありますが、私には興味が無いし必要ないので省きます。
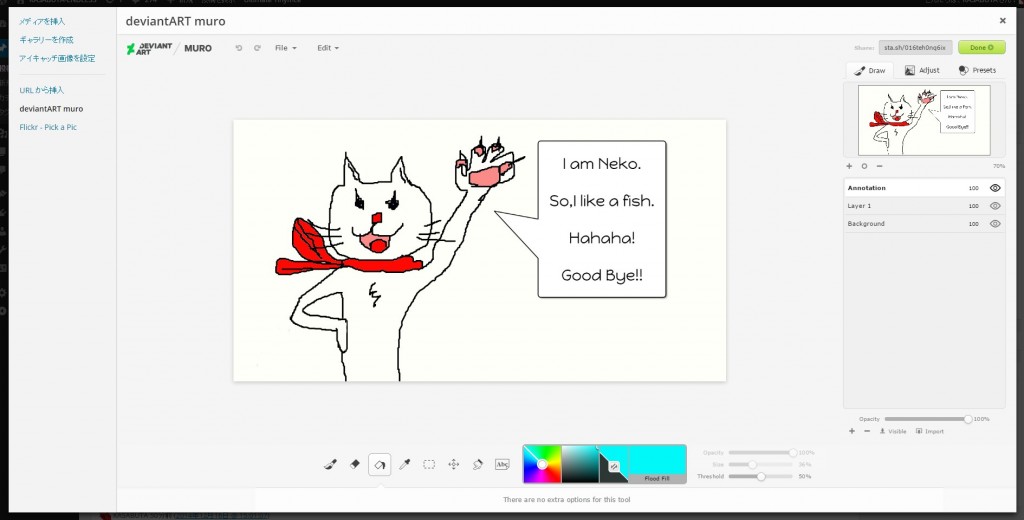
保存方法は、絵を書き終わったあと、右上の「Done」を押すと、
自動的に保存されて、
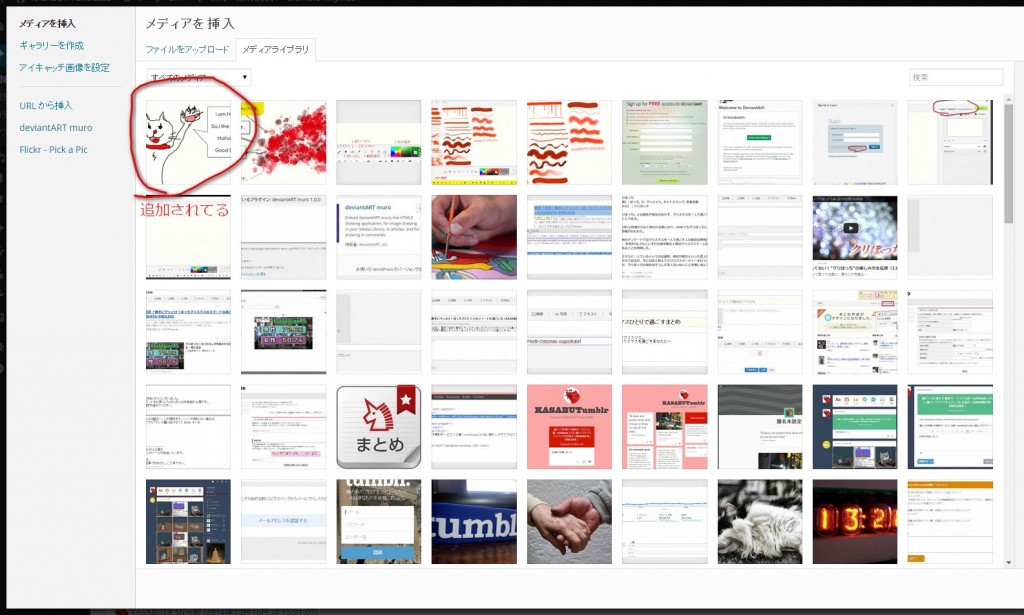
メディアライブラリに追加されています。
ここから保存した絵を、
このように挿入することができます。
以上ですべて完了であります。
お疲れ様でした。
Hahaha!
まとめ
これはいいプラグインを見つけてしまった。
今後活用されると思います。
レイヤーとかの勉強もしてみようかな。
336adosensu
336adosensu
関連記事
-

-
WordPressブログのSSL化。プロフィールとロゴ画像でエラーが出る
このブログのSSL化をしてます。 先日グーグルからメールが届いて「はよせんと有害 …
-

-
[WordPress]phpをいじってヘッダー右側に相互RSSを設置する方法
スポンサーリンク [WordPress]phpをいじってヘッダー右側に相互RSS …
-

-
wordpress「Parse error: syntax error, unexpected~backwpup/backwpup.php on line 69」PHPバージョンアップで治る
どうも。 久しぶりにブログのプラグインをアップデートしたところ、やはりエラーが発 …
-

-
[WordPress]フッターのトップへ戻るボタンの位置を変更する方法(Hueman)
スポンサーリンク [WordPress]フッターのトップへ戻るボタンの位置を変更 …
-

-
[WordPress]プロフィールをサイドバーに載せるプラグイン4つを試してみた
スポンサーリンク [WordPress]プロフィールをサイドバーに載せるプラグイ …
-

-
KASABUTA-ENDLESS(かさぶたエンドレス)について
スポンサーリンク KASABUTA-ENDLESS運営者のプロフィール プロフィ …
-

-
[STINGER5]トップへ戻るのボタンを好きな画像に変更する方法「PageTop」
スポンサーリンク [STINGER5]トップへ戻るのボタンを好きな画像に変更する …
-

-
WordPressインデックスされない!原因と理由は?
スポンサーリンク WordPressブログがインデックスされない原因と理由を調査 …
-

-
熊本でUQモバイル安くMNPできるとこは?
どうも。 いまのスマホはNEXUS5です。 特に不便はしてないのですが、なんか新 …
-

-
人気ブログになるためのプロフィールの書き方
スポンサーリンク 人気ブログになるためにアルファブロガーのブログのプロフィール欄 …















Comment
おモろ‥