[WordPress]プロフィールをサイドバーに載せるプラグイン4つを試してみた
[WordPress]プロフィールをサイドバーに載せるプラグイン4つを試してみた

By: Linus Bohman
今回試したのは、これらの4つ。
「about me 3000」
「Web4pro About me」
「About The Autor」
「WP Biographia」
それぞれを解説してみます。
「about me 3000」
プラグインのインストール後、「外観」の「ウィジェット」から追加できます。
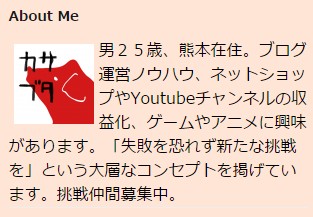
こんな感じになります。
シンプルで良いですね。
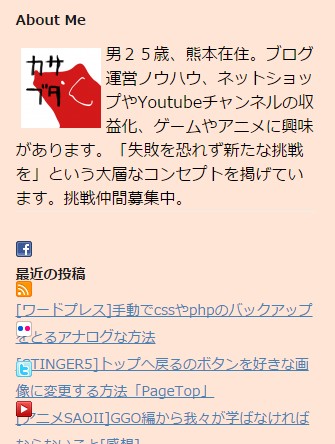
ですが、SNSボタンを設置しようとすると…
レイアウトが崩れてしまってます。
SNSボタンが要らないなら使ってもいいかも。
使用するテーマによってはちゃんと表示されるかもしれません。
「Web4pro About me」
まだ少ししかダウンロードされてない比較的新しいプラグインです。
インストール後にウィジェットから追加します。
ちょっとカスタマイズするとこんな感じになります。
SNSボタンがオシャレで良い感じ!
デフォルトのままで使用すると、
変な枠がついてるし、新規記事やコメントのほうまで囲い込んでいますね…
簡単に改善できるんで、後ほど解説します。
「About The Autor」
こちらもウィジェットから追加します。
これだけしか設定するところがないので、おそらく「ユーザー」→「あなたのプロフィール」の情報を掲載してくれるんでしょうけど…
ウィジェットで設定しても表示されることはありませんでした。
これももしかしたらテーマや他のプラグインとの相性が悪かったのかもしれません。
残念ながら使用できませんでした。
「WP Biographia」
有名なプラグインで人気があります。
ですが、プラグインを導入後レイアウトがぐっちゃぐちゃになりました(笑)
なんとか綺麗に収めて、サイドバーにプロフィールを表示させることができたのですが、
あまり好みじゃないし、文章を好きに変えることが出来ません。
シンプルに表示させたい場合はいいかもしれません。
「Web4pro About me」の使い方
「プラグイン」から「プラグイン編集」を選択。
右上の編集するプラグインを選択から「Web4pro About me」
「web4pro-about-me/css/style.css」を選択します。
外枠を外したい場合には、
「border」をCtrl+Fキーで検索。
該当する項目を削除します。
また、SNSボタンとプロフィール本文との間の空白が大きすぎる場合は、一番下のbody-textの数値を少なくしてください。
私の場合は5pxにしています。
このスタイルシートでのそれぞれの項目を変更することでカスタマイズできるので、自由にやってみてください。
プロフィールをサイドバーに載せるプラグイン4つを試してみたのまとめ
いろいろと試して今記事を書いている時点で気がついたのですが、これらのプラグインのどれかと干渉してしまったようで、画像の挿入ができなくなってしまいました。
WP自体のバージョンやプラグインのバージョンによっては干渉してしまって不具合が起きてしまいます。
とりあえず、今回の4つをすべて無効化することで問題解決出来ました。
4つの中では「Web4pro About me」が一番良い感じだとおもいました。
まだ完成してないので、ちょっとずつ調整していきたいと思います。
さて、ここまでお付き合いいただき誠にありがとうございました。
またお見えできる機会を楽しみにしています。
(追記)干渉していたプラグインは「Web4pro About me」でした。
干渉しないようにバージョンアップしてくれるのを願っております。
336adosensu
336adosensu
関連記事
-

-
センス良いね!画像をポップアップで拡大表示するワードプレスプラグイン
Photo:Le Danseur by Roy Barnett Jr. &nbs …
-

-
[STINGER5]トップへ戻るのボタンを好きな画像に変更する方法「PageTop」
スポンサーリンク [STINGER5]トップへ戻るのボタンを好きな画像に変更する …
-

-
[WordPress]投稿日付と時間の表示を変更する。あと投稿者名を削除する方法(Hueman)
スポンサーリンク [WordPress]投稿日付と時間の表示を変更する。 あと投 …
-

-
wordpress「Parse error: syntax error, unexpected~backwpup/backwpup.php on line 69」PHPバージョンアップで治る
どうも。 久しぶりにブログのプラグインをアップデートしたところ、やはりエラーが発 …
-

-
[Hueman使い方]サイドバーの背景色を変更する方法。その2
スポンサーリンク [Hueman使い方]サイドバーの色を変更する方法。その2 前 …
-

-
お気に入りやタブ横のアイコンを作成して変更・表示させる方法
お気に入りやタブ横に表示されるアイコンをオリジナルで作成して変更・表示させる方法 …
-

-
便利っぽいプラグイン「Pixabay_images」でエラー「Parse error:」
どうも。 さきほど久しぶりにブログのプラグインの更新をしてみました。 すべて一括 …
-

-
WordPressブログのSSL化。プロフィールとロゴ画像でエラーが出る
このブログのSSL化をしてます。 先日グーグルからメールが届いて「はよせんと有害 …
-

-
[WordPress]オシャレなSNSボタンをサイドバーウィジェットに追加するプラグイン「Lightweight Social Icons」
スポンサーリンク [WordPress]オシャレなSNSボタンをサイドバーウィジ …
-

-
[ワードプレス]flickrの写真を簡単に挿入できてクレジット表記も自動の超便利なプラグイン
スポンサーリンク flickr上の著作権フリーの写真や画像を簡単に検索・挿入でき …