[ワードプレス]flickrの写真を簡単に挿入できてクレジット表記も自動の超便利なプラグイン
flickr上の著作権フリーの写真や画像を簡単に検索・挿入できてクレジット表記、著作権表示も自動でやってくれる超便利なプラグインの紹介

By: Amanda Cabral
ホームページやブログなどを運営していると必ず一度はぶつかるであろう、
画像や写真の著作権の壁。画像を使えばページが華やかになりますね。
ですが、
「この写真使ってもいいのかな…?」
「訴えられたりしないかな(ビクビク」 結構ありがちじゃないですか?
こんな心配・不安から救ってくれる素晴らしいサイトが「flickr(フリッカー)」です。
flickerではないですよ。私はさっきまでflickerだと勘違いしてました。
flickrには「ブログなどで自由に使って良いですよ~」という画像がたっくさんあります。
英語のサイトですが画像の検索も簡単にできちゃうのでとっても便利なんですよね。
使って良い写真はたくさんありますが、全部が全部使って良い訳ではありませんし、
使用する上でもそれぞれ制限があったりします。
本記事とはちょっとズレてるのでそこら辺は割愛します…
便利とは言いつつも、人間、どんどん欲が出てしまうものです。
「もっと…もっとだ…もっと便利に!」と。
通常、フリッカーの画像をワードプレスの記事中で使用するときは
1、画像を検索する
2、一覧で出てきた画像から選択する
3、選択した画像の制約を確認する
4、画像をダウンロードする
5、ワードプレスの記事編集のメディアアップロードから4の画像をアップする
6、画像のクレジット表記をする(←これ重要!)
こんな感じでひと手間もふた手間もかかって正直めんどうです。
特に6とかが面倒に感じてしまうんですよね。
そこで、今回導入するプラグインの登場です。
これを導入すると、
1、ワードプレス記事編集からflickr上の写真を検索して選択
これだけで良いんです!クレジット表記も自動的にやってくれます。
ではインストールしてみますね。
1,Flickr – Pick a Pictureのインストール
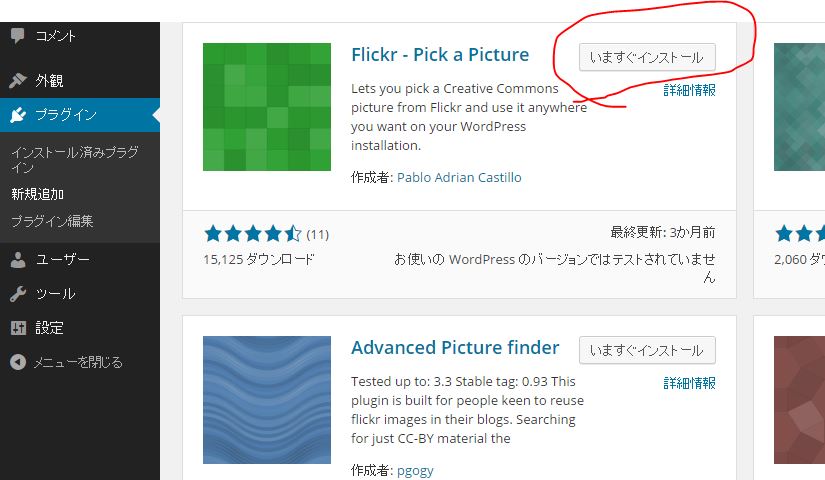
今回インストールするプラグインは「Flickr – Pick a Picture」です。
左メニュー「プラグイン」→「新規追加」をクリック。
右上の「プラグインの検索」から【Flickr – Pick a Picture】と検索。
「いますぐインストール」をクリック。
自動でインストールされ、完了したら「プラグインを有効化」をクリック。
これで、インストールできました。
あとはプラグインの設定をします。
2,Flickr-Pick a Pictureの設定
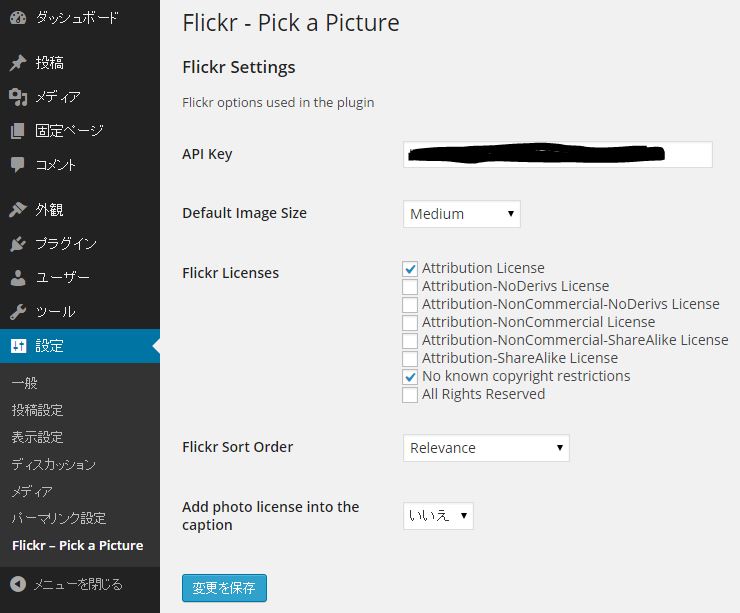
このプラグインの設定は左メニュー「設定」→「Flickr-Pick a Picture」から行います。
API Key :インストールすると自動で取得してくれています。特にいじる必要はないです。
Default Image Size :表示する画像の大きさです。お好みのサイズに変更してください。
Flickr Licenses :このプラグインを紹介するサイトではみなさん右ならえ右で変更する必要なしとあります。が、用途によって変更するのが良いと、私は思います。
Attribution License:
原作者のクレジット(氏名、作品タイトルとURL)を表示することを守れば、改変はもちろん、営利目的での二次利用も許可される最も自由度の高いCCライセンス。Attribution-NoDerivs License:
原作者のクレジット(氏名、作品タイトルとURL)を表示し、かつ元の作品を改変しない条件で、営利目的での利用(転載、コピー、共有)が行えるCCライセンス。Attribution-NonCommercial-NoDerivs License:
原作者のクレジット(氏名、作品タイトルとURL)を表示し、かつ非営利目的であり、そして元の作品を改変しないことを守れば、作品を自由に再配布できるCCライセンス。Attribution-NonCommercial License:
原作者のクレジット(氏名、作品タイトルとURL)を表示し、かつ非営利目的であれば、改変したり再配布したりすることができるCCライセンス。Attribution-NonCommercial-ShareAlike License:
原作者のクレジット(氏名、作品タイトルとURL)を表示し、かつ非営利目的に限り、また改変を行った際には元の作品と同じ組み合わせのCCライセンスで公開することを守れば、改変したり再配布したりすることができるCCライセンス。Attribution-ShareAlike License:
原作者のクレジット(氏名、作品タイトルとURL)を表示し、改変した場合には元の作品と同じCCライセンス(このライセンス)で公開することを守れば、営利目的での二次利用も許可されるCCライセンス。No known copyright restrictions:
知的所有権を所有し主張する人物の存在が明らかでない著作権者不明の作品などに付けられたライセンスで、事実上、著作権による制限がないもの。All Rights Reserved:
写真をアップした人が全ての権利を保有。本人以外はその写真の使用を禁止。
このような内容なので、自分に合った選択をしてください。
ここで問題なのが、運営するサイトが「営利目的」にあたるのか、それとも「非営利」になるのか。
当サイトでも、いつかはアドセンスを貼り付けたり、商品の紹介リンクをつけたりするかもしれません。
サイトの運営自体は非営利だとしても、その行為が「営利目的だ!」と言われてしまう可能性もなきにしもあらずなのです。
アフィリエイトリンクがついていたり、アドセンスが貼ってある場合の「営利」か「非営利」かの判断はまだついてないようなので、万が一を考えて営利目的でも使用可能のチェック欄を選ぶことにします。
Flickr Sort Order:画像の並び順です。
Add photo license into the caption:クレジット表記の横に写真のライセンスについてのリンクを入れるかどうかです。
(追記:Flickr Licensesの設定は一番上だけにチェックを入れてください!他のに入れると正常に動作しませんでした!)
(ワードプレスやプラグインのバージョン等の環境によって異なるかもしれませんが、私の場合動きませんでした!申し訳ない!)
設定が終わったら、「変更を保存」をクリック。
3,Flickr – Pick a Picture を実際に使ってみよう!
次に書こうと思っている記事の中でこのプラグインがどう動くか試してみます。
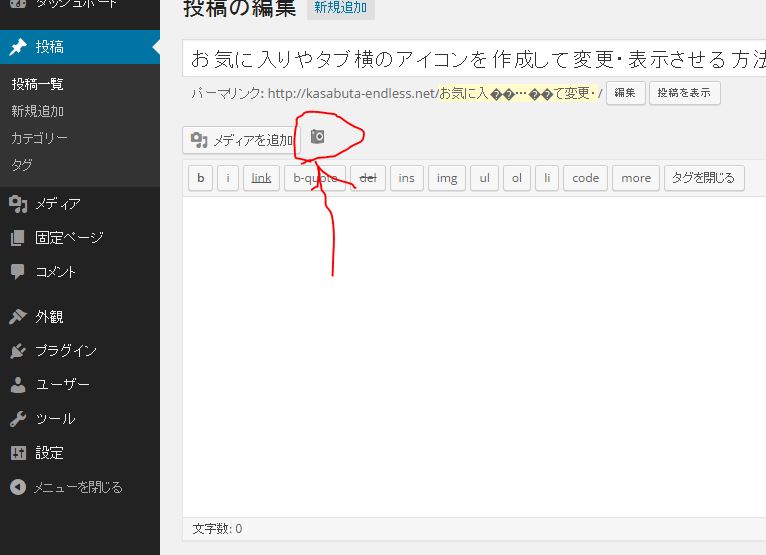
「新規追加」で記事を編集しようとすると、「メディアを追加」の横に見慣れないアイコンが出てますね?
コレが【Flickr – Pick a Picture】です。早速クリックしてみましょ。
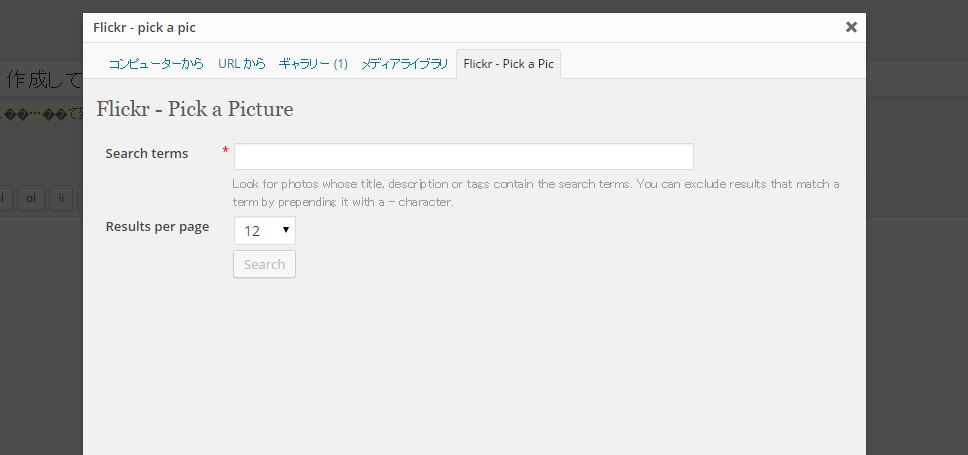
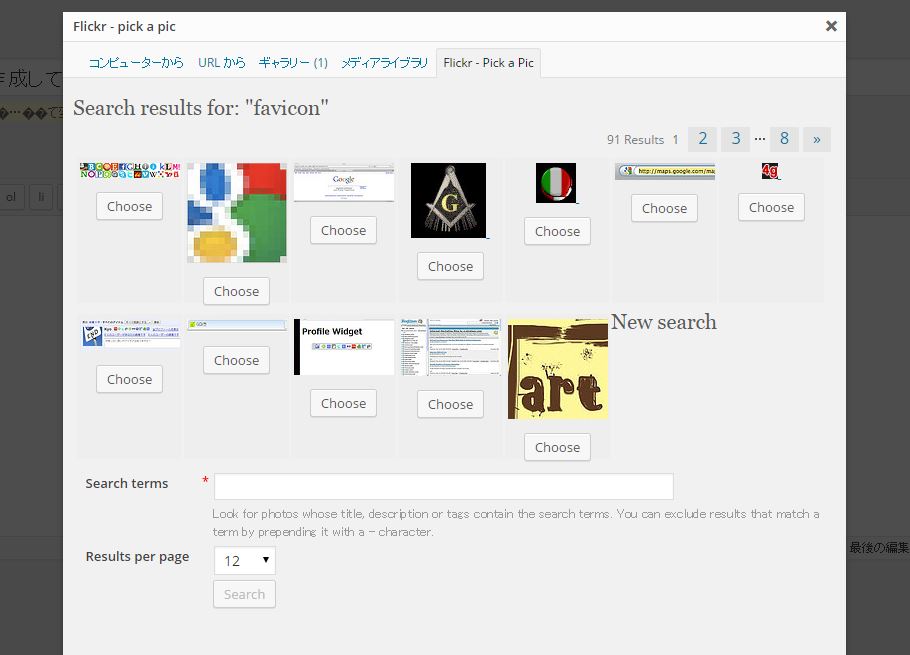
【Search terms】に挿入したい画像に関するキーワードを入れます。
flickrは外国のサイトなので英語のほうが検索に引っかかります。
日本語で検索しても結果は少ないと思うので、そこらへん注意しましょう。
私は「ファビコン」についての記事を書こうとしているので「favicon」と入力しました。
Result per page は1ページにつきいくつ画像を表示しますか?ということです。
お好きな数値に設定してください。
さて、検索したいワードをいれると…
こんな感じです。
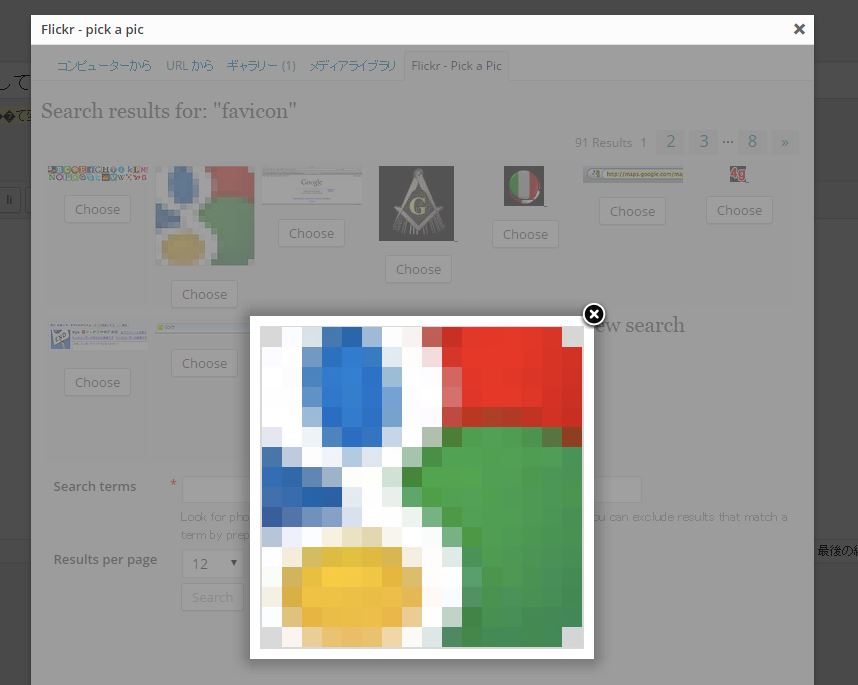
画像をクリックすると、拡大表示されます。
画像の下の「choose」で挿入したい画像を決定します。
「choose」を押すと自動的にサーバーに画像が保存されるので、もしflickr上で画像が削除されてもリンク切れになりません。
リンク切れはSEO的にも悪いので、嬉しいですね。
あとは画像のサイズや位置などをお好きに設定してください。
特にいじらなくても構わないと思いますけど。
もし選んだ画像を記事のアイキャッチに使用したいときには赤丸の「アイキャッチ画像として使用」をクリック。
「投稿に挿入」をクリックしたら…
ちゃんと画像が挿入されてますね!簡単だッ!
4,Flickr-Pick a Pictureの良い点・注意点
このプラグインの良いところね。
まず、超簡単に著作権を気にせずに画像の使用ができるトコロですね。
ダウンロードして~アップロードして~クレジット表記して~っていう手間が、プラグインによって超簡略化されてて時短になります。
あとね、余計なリンクがつかないところがいいんですよね。
他の類似プラグインには要らないリンクとかがついてきちゃったりして、なんとなく嫌だったりするんですよ。
他には、サーバーに自動的にダウンロードするというのはリンク切れにならないから良いです。
画像のURLから引っ張ってきてそれを表示するような便利なブックレットがあったりするんですが、そっちはリンク切れの可能性も充分考えられますからね。
でもまぁ、一番嬉しい所はクレジット表記、著作権表示を自動でしてくれるとこです。
さて、注意点ですが、上の「追記」で書いたように、うまく動かない場合もあるということです。
ちゃんと動いてくれないと困りますものね。
しかし、うまく設定をすれば正常に動きますので、問題はないですよね(笑)
以上。
336adosensu
336adosensu
関連記事
-

-
お気に入りやタブ横のアイコンを作成して変更・表示させる方法
お気に入りやタブ横に表示されるアイコンをオリジナルで作成して変更・表示させる方法 …
-

-
便利っぽいプラグイン「Pixabay_images」でエラー「Parse error:」
どうも。 さきほど久しぶりにブログのプラグインの更新をしてみました。 すべて一括 …
-

-
熊本でUQモバイル安くMNPできるとこは?
どうも。 いまのスマホはNEXUS5です。 特に不便はしてないのですが、なんか新 …
-

-
[STINGER5]トップへ戻るのボタンを好きな画像に変更する方法「PageTop」
スポンサーリンク [STINGER5]トップへ戻るのボタンを好きな画像に変更する …
-

-
パーマリンクのカスタムURLは日本語の記事タイトル名じゃあかんのや!!
スポンサーリンク ワードプレスの記事をツイートボタンからツイートしてもらったとき …
-

-
wordpress「Parse error: syntax error, unexpected~backwpup/backwpup.php on line 69」PHPバージョンアップで治る
どうも。 久しぶりにブログのプラグインをアップデートしたところ、やはりエラーが発 …
-

-
アキネイター:アナタの考えは見透かされてますよ。
アキネイターってサイト、もしくはアプリ知ってます? なんとなくは知ってたんですけ …
-

-
画面のキャプチャ後に編集まで出来ちゃう拡張機能(アドオン)が便利らしいゾ♪
スポンサーリンク クロームやインターネットエクスプローラー、ファイアフォックス等 …
-

-
[WordPress]投稿日付と時間の表示を変更する。あと投稿者名を削除する方法(Hueman)
スポンサーリンク [WordPress]投稿日付と時間の表示を変更する。 あと投 …
-

-
[WordPress]Huemanのサイドバーの幅と色を変更する方法
スポンサーリンク [Wordpress]Huemanのサイドバーの幅を変更する方 …