ワードプレスで他のサイトをスクリーンショット画像とタイトル付きリンクで紹介するプラグイン?
2014/09/17
ワードプレスの記事中で他のサイトをスクリーンショット画像とタイトル付きリンクで紹介するプラグインを探しています。

By: maaco
「ワードプレス 画像 リンク 他サイト」
「ワードプレス 他サイト スクリーンショット 画像 リンク」
「ワードプレス リンク 紹介 プラグイン」
などなど、見たことがあって使ってみたいと思っていたとある機能がありまして色々なキーワードで検索してもなかなか辿り着かなかったのですが、やっと探し当てることが出来ました。
これです。
KASABUTA-ENDLESS かさぶたエンドレス…特に意味は無い |
そのサイトのページのスクリーンショット画像の横にタイトルが並んでて、ちょっと文章も入ってるようなやつです。
これ使いたかったんですよ。
ほかのサイトを参考にしたりした時に文字のリンクだけだと味気ないし、スクリーンショットを撮ってトリミングして加工してリンク付けて…っていうのもちょっと手間がかかって面倒だし。
あと見た目がイイですよね。
これ、かなり有名な機能だったみたいです(笑)
私はワードプレスプラグインだとばかり思っていましたが、
ブックマークレットでした。
プラグインじゃなかった!
でも知らないよ~この前ブログ始めたばっかりだし。
いや~もっと検索スキル上げたいな~。
かなり遠回りをして見つけることができたんですよ。
「ワードプレス スクリーンショット リンク」
で検索して、2ページ目にあった、
WordPressでWEBサイトのサムネイル付きリンクを簡単に表示できるプラグイン【Browser Shots】 | WEBマスターの手帳 |
この記事中の、
ブログを書いていると、ただリンクを張るのではなく、 リンク先のWEBサイトのスクリーンショットを表示させたいと思うときがあります。
有名なものだと「ShareHtml」がありますね。 ブックマーク機能を使って、簡単にWEBサイトのサムネイル画像付きのリンクを作ることができます。
という文章でヒントを得ました。
ありがとうございます!
「ShareHtml」というブックマークレットだったようです。
早速使わせていただきました。
作者の普通のサラリーマンさん、本当に有難うございます。
大事に使わせていただきます。
せっかくなんで導入方法・使い方も説明しましょうか。
「ShareHtml」の導入
「ShareHtml」はブックマークレットというものです。
ブックマークレットというのは、お気に入り(ブックマーク)に登録することでインストールされて簡単に使用できるようになる素敵プログラムのことです。
Wikiではこんな感じ。
ブックマークレット (Bookmarklet) とは、ユーザーがウェブブラウザのブックマークなどから起動し、ウェブブラウザで簡単な処理を行う簡易的なプログラムのことである[注釈 1]。携帯電話のウェブブラウザで足りない機能を補ったり、ウェブアプリケーションの処理を起動する為に使われることが多い。
「ShareHtml」はスクリーンショット画像とタイトル付きのリンクのHTMLを自動で作成してくれるブックマークレットです。
HTMLで吐き出してくれるので、コピーして貼り付けるだけで、簡単にリンクを挿入できます。
最初に設定して登録すれば、あとはいつでも簡単に使用することができるのでオススメです。
オススメってさっき導入したばっかりの新人がいうのも何なんですが、
欲しいでしょ?この機能。
早速やってみましょ。
まず、下のサイトへ。
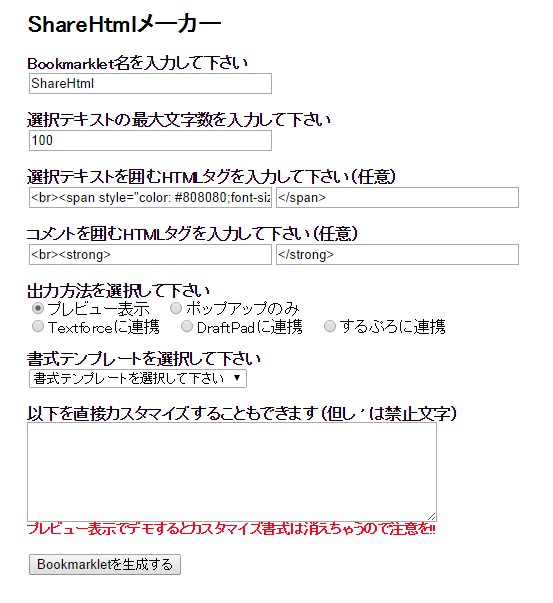
ShareHtmlメーカー(https://dl.dropboxusercontent.com/u/2271551/javascript/sharehtmlmk.html)
「出力方法を選択して下さい」までは、特にイジらないでそのままでいいと思います。
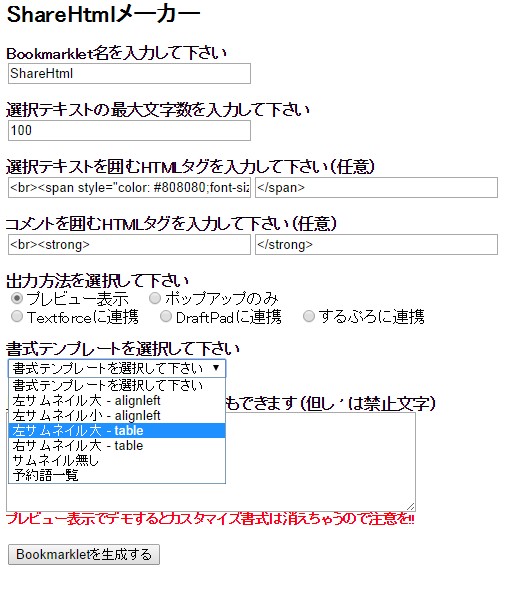
「書式テンプレートを選択して下さい」では、
「左サムネイル大 – alignleft」
「左サムネイル小 – alignleft」
「左サムネイル大 – table」
「右サムネイル大 – table」
「サムネイル無し」
が選択できます。
上の2つはサムネイルが大きいか小さいか、
下2つは周囲に囲いが出来て、サムネイルの位置が左か右か。
サムネイル無しは、そのままサムネイルは無いですよ、ってこと。
私は「左サムネイル大 – table」を使用しています。
いろいろイジりたい人はカスタマイズしちゃってください。
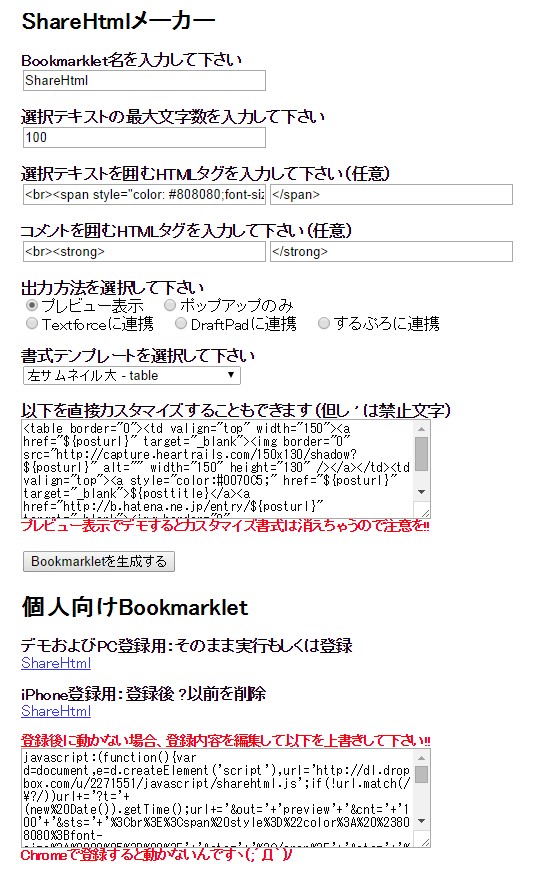
わからぬって人は、そのままで「Bookmarkletを生成する」クリック。
触らぬ神になんちゃららってやつです。
あとは下に出てきた、「ShareHtml」の文字リンク上をクリック&ブックマークバーにドロップ。
クリックしたらすぐに離さずに、アドレスバーの下にあるお気に入りとかがあるバーの上で離してください。
すると、ブックマークレットが生成されています。
これで、「ShareHtml」の導入は出来ました。
次に実際に使ってみます。
ShareHtmlの使い方
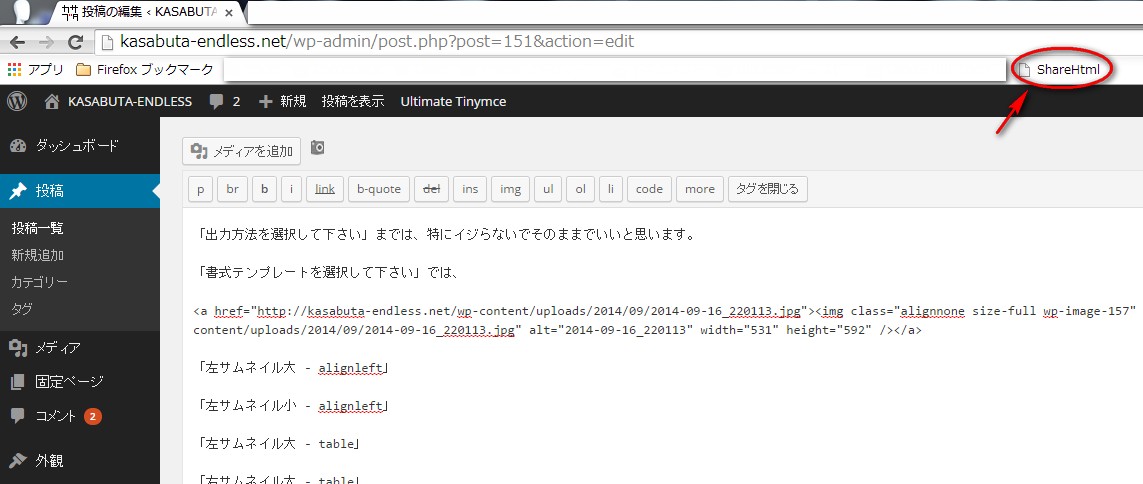
使い方は、リンクを作成したいサイトで先ほど生成した「ShareHtml」のブックマークレットをクリックするだけです。
試しに本ブログでやってみます。
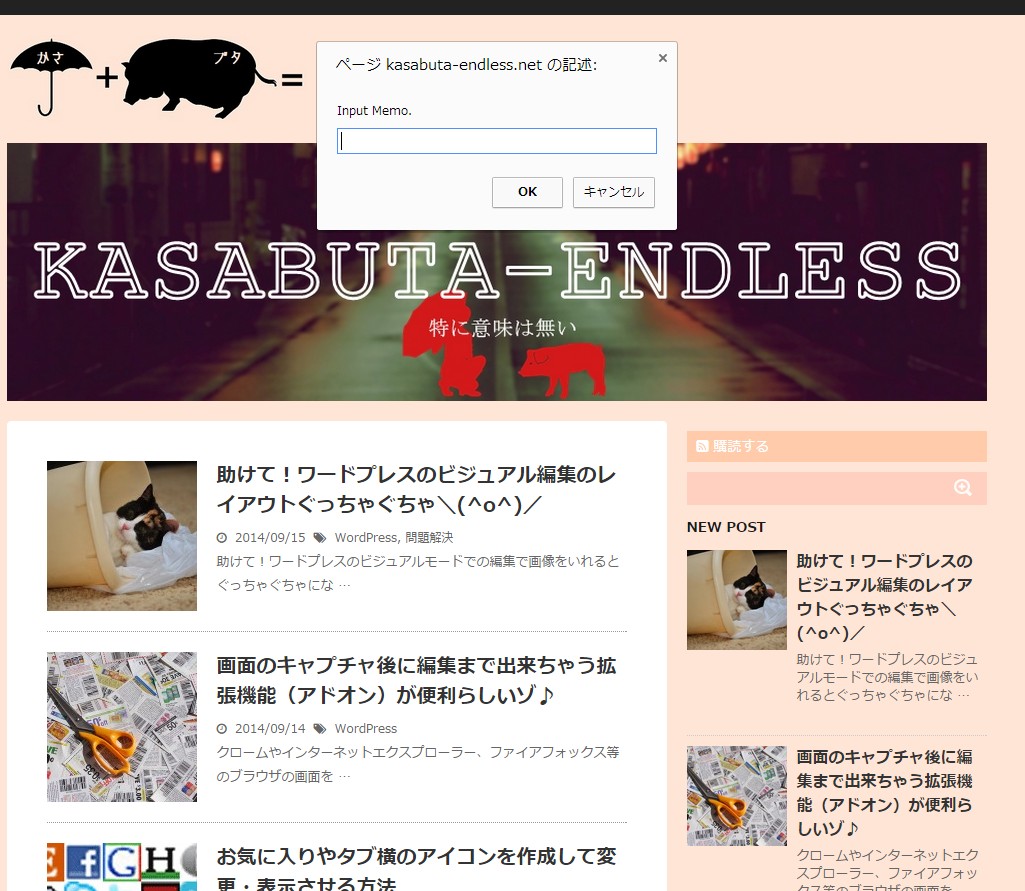
ブログを表示した状態で、「ShareHtml」を、クリック。
「Input memo」と出てます。
ここで打った文章は作成されるリンクの下に表示されます。
特に文章を入れる必要もありませんので、空欄のまま「OK」
すると…
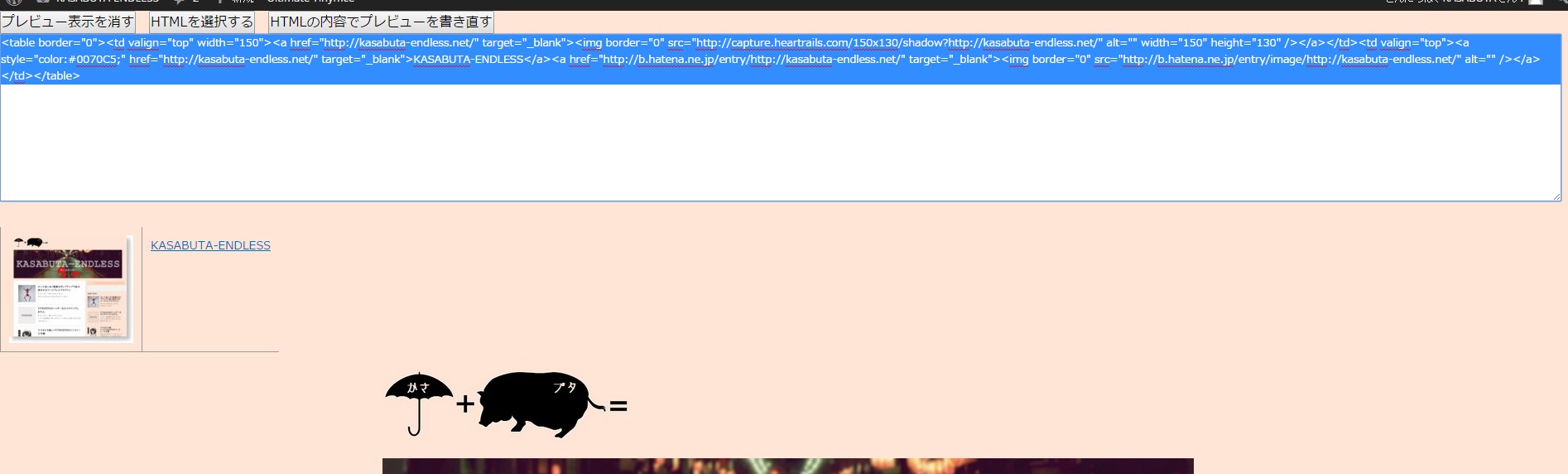
HTMLのコードが表示されましたね。
その下にはプレビューもついてます。
あとはこのコードをコピーして、ブログの記事中にペースト(貼り付け)するだけです。
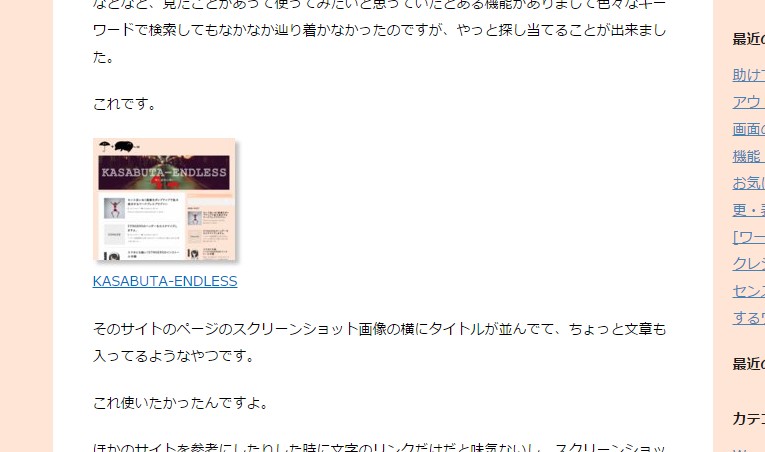
ちゃんとリンクは生成されているでしょうか…
「!?」
微妙に崩れてる…
文字が右側にないじゃないか…
まぁ、これはこれでありなので、良しとします。
後日修正します。
(追記)原因判明しました。
ワードプレス編集画面でテキストモードで生成されたHTMLをコピペした後に、
ビジュアルモードと行き来することで崩れてしまうようです。
ビジュアルモードとテキストモードの問題は色々あるようなので注意しなきゃですね。
まとまってないまとめ
とりあえず導入できたし、表示にも成功?しました。
私の場合はワードプレステーマとの兼ね合いとかかな?思ったような表示はされませんでしたけど、サムネイル付きのリンクが簡単にあっという間に作成できるってのは最高だと思いました。
あと「サムネイル」って単語が重要だったんだな。
ずっとスクリーンショット画像とか言ってましたけど、サムネイルだと確かにしっくり来る(笑)
このブックマークレットを手に入れたし、またさらにブログ更新が楽しくなるな~。
ここまで「ワードプレスの記事中で他のサイトをスクリーンショット画像とタイトル付きリンクで紹介するプラグインを探しています。」という問題を解決するための色々にお付き合い頂きまして、誠にありがとうございました。
336adosensu
336adosensu
関連記事
-

-
WordPressのテーマをCocoonに変更。Stinger5から約3年ぶり
どうも。 やる気になったらそのときにやるべし。 今からワードプレスのテーマを変更 …
-

-
【WordPress】Cocoonをダウンロードし、導入・インストールしてみる
どうも。 ゲーマーな私ですが現在やるゲームがないし、テレビは家族に占領されている …
-

-
KASABUTA-ENDLESS(かさぶたエンドレス)について
スポンサーリンク KASABUTA-ENDLESS運営者のプロフィール プロフィ …
-

-
[WordPress]投稿日付と時間の表示を変更する。あと投稿者名を削除する方法(Hueman)
スポンサーリンク [WordPress]投稿日付と時間の表示を変更する。 あと投 …
-

-
[STINGER5]トップへ戻るのボタンを好きな画像に変更する方法「PageTop」
スポンサーリンク [STINGER5]トップへ戻るのボタンを好きな画像に変更する …
-

-
[WordPress]記事の終わりにプロフィール・著者情報を自動挿入してくれるプラグインですって
スポンサーリンク [WordPress]記事の終わりにプロフィール・著者情報を自 …
-

-
アキネイター:アナタの考えは見透かされてますよ。
アキネイターってサイト、もしくはアプリ知ってます? なんとなくは知ってたんですけ …
-

-
センス良いね!画像をポップアップで拡大表示するワードプレスプラグイン
Photo:Le Danseur by Roy Barnett Jr. &nbs …
-

-
[ワードプレス]手動でcssやphpのバックアップをとるアナログな方法
[ワードプレス]cssやphpのバックアップをとる方法 ワードプレスのHowto …
-

-
動画から簡単にアイキャッチを取得するワードプレスプラグイン「Video Thumbnails」
どうも。 Flickerからアイキャッチの画像を持ってくることがほとんどですが、 …