STINGER5のヘッダーをカスタマイズしますよ。
人に例えると「顔」にあたると個人的に思っています。
『顔が良ければすべて良し』というコトワザもあったようななかったようなというような具合でございます、はい。
面食いの私ですので、ちょこっとばかりヘッダーをカスタマイズしてかっこ良くなっちゃおう!という話。
顔面整形みたいな感じ?
1,ブログのタイトルをロゴ画像に変えます
なにもイジってない、デフォルトの状態だとこんな感じ。
いや、STINGER5製作者のENJIさんをディスるわけではないのですが、デフォルトのままというのも寂しいですよね。
まずは、ブログのタイトル文字を画像に置き換えてみます。
左上の KASABUTA-ENDLESS 特に意味は無い。 書いてあるトコロです。
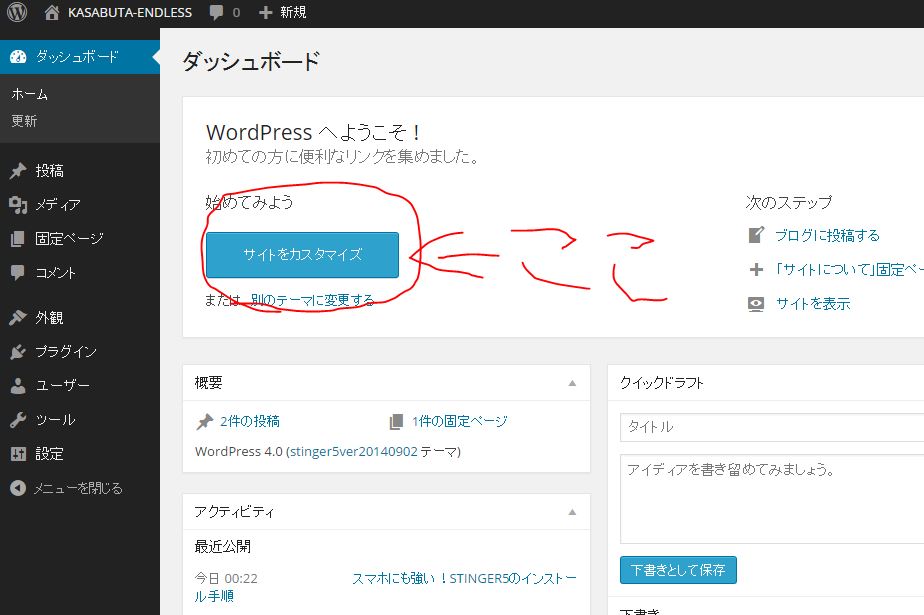
ダッシュボード、トップページの「サイトをカスタマイズ」をクリック。
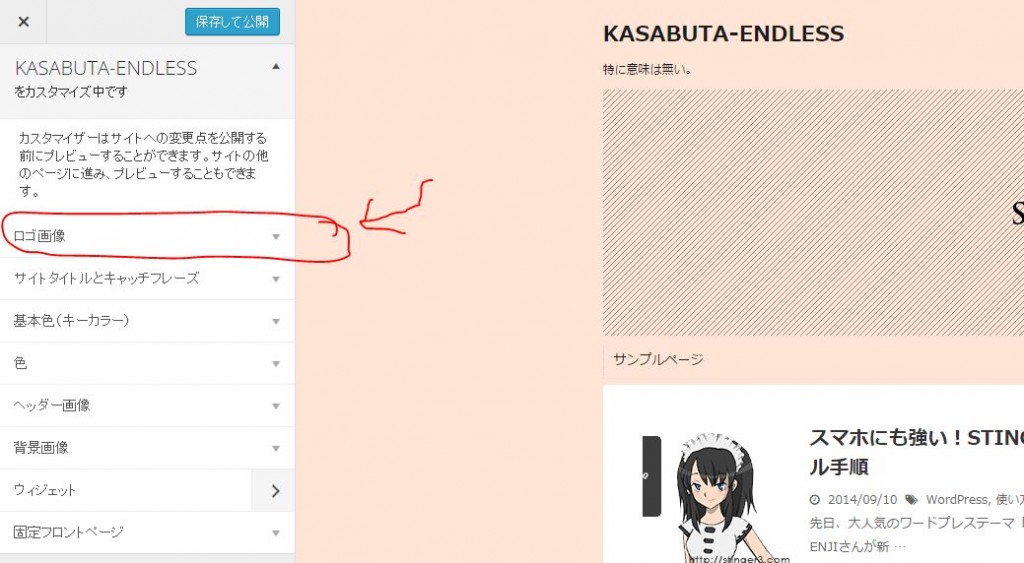
左メニューのロゴ画像をクリック。
【画像なし】右の▼をクリック。
「ここにファイルをドロップするかファイルを選択してください。」からタイトルに代わるバナー画像を選択してください。
私の場合はこんな感じになりました!
「特に意味は無い」というキャッチフレーズ?ブログの説明の部分が余計だと感じるので、
「サイトタイトルとキャッチフレーズ」のキャッチフレーズ部分を空欄にしました。
うん、こっちのほうがスッキリしてていい感じ。
2,ヘッダー画像を変える
次は、ヘッダーの画像を変えましょう。
さっきのロゴ画像は眉毛部分で、バナー画像は目鼻口とかかな?
イケメン度合いを量るうえで重要な要素となる部分です。
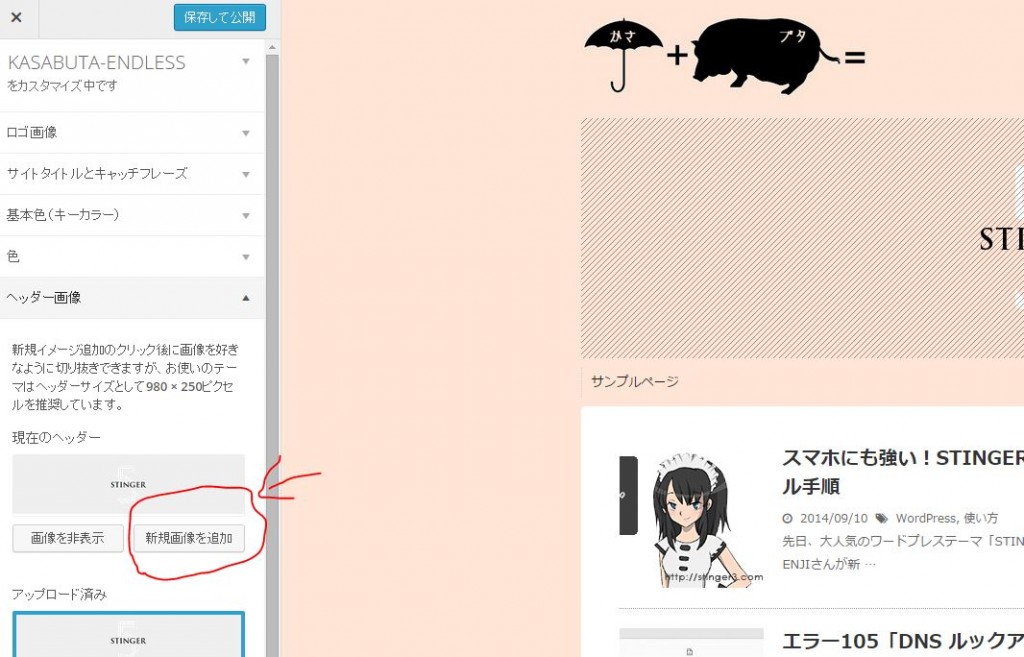
左メニューのヘッダー画像をクリック。
「新規画像を追加」をクリック。
あとはヘッダーに置きたい画像を選択するだけです。
デフォルトの画像のサイズが980×250なので、それに合わせて作成するといいと思います。
私は、こんな感じになりました~よ。
おぅ、とっても素敵じゃないですか~!
こういう画像作ってる時とか凄く楽しいよね~。自己満自己満。
「ヘッダ画像はいらないよ」「必要なし!」という方も結構おられるみたいですが、そういう方は「画像を非表示」という設定も簡単にできるので良いですね。
ヘッダ画像が何枚かある方も、ランダム表示が可能らしいので設定してみたらいかがでしょうか?
これから画像が増えていったら、私もランダム表示にしてみたいと思っております。
336adosensu
336adosensu
関連記事
-

-
[ワードプレス]flickrの写真を簡単に挿入できてクレジット表記も自動の超便利なプラグイン
スポンサーリンク flickr上の著作権フリーの写真や画像を簡単に検索・挿入でき …
-

-
[WordPress]オシャレなSNSボタンをサイドバーウィジェットに追加するプラグイン「Lightweight Social Icons」
スポンサーリンク [WordPress]オシャレなSNSボタンをサイドバーウィジ …
-

-
ワードプレスの記事中にソースコードを表示させる簡単な方法
スポンサーリンク ワードプレスの記事中にソースコードを表示させる簡単な方法 前回 …
-

-
[WordPress] 「トップへ戻る」「PageTop」をスマホだけ表示しないようにする方法[STINGER5]
スポンサーリンク [WordPress] 「トップへ戻る」「PageTop」をス …
-

-
便利っぽいプラグイン「Pixabay_images」でエラー「Parse error:」
どうも。 さきほど久しぶりにブログのプラグインの更新をしてみました。 すべて一括 …
-

-
ブログの写真・画像に枠をつけてチョット綺麗に見せる方法
スポンサーリンク ブログに掲載する写真や画像に枠をつけてチョット綺麗に見せる簡単 …
-

-
[WordPress]フッターのクレジット表記の位置を変更する方法
スポンサーリンク [WordPress]フッターのクレジット表記の位置を変更する …
-

-
WordPressブログのSSL化。プロフィールとロゴ画像でエラーが出る
このブログのSSL化をしてます。 先日グーグルからメールが届いて「はよせんと有害 …
-

-
[STINGER5]トップへ戻るのボタンを好きな画像に変更する方法「PageTop」
スポンサーリンク [STINGER5]トップへ戻るのボタンを好きな画像に変更する …
-

-
tableの枠線が消えない。border:noneが効かない。楽天アフィリエイトの枠線…
どうも。 久々にワードプレスカスタマイズ記事です。 このブログを作った初期にやっ …