[WordPress]オシャレなSNSボタンをサイドバーウィジェットに追加するプラグイン「Lightweight Social Icons」
[WordPress]オシャレなSNSボタンをサイドバーウィジェットに追加するプラグイン
先日の記事でSTINGER5のサイドバーコンテンツの順番を入れ替える方法を紹介しました。
[STINGER5]サイドバーのウィジェットとかの順番を入れ替える方法 | KASABUTA-ENDLESS |
サイドバーの一番上にウィジェットを表示できるようになったので、せっかくだからプロフィールとSNSボタンを設置しようと思います。
イメージとしては、プロフィールのテキストの下に、ツイッターやフェイスブック等のSNSのアイコンが並ぶ感じ。
いいプラグインは無いかと探してみたところ、いい感じのプラグインを見つけました。
まだ日本では紹介されてないようなので人柱的に導入してみようと思います。
では早速ヤってみましょう。
Lightweight Social Icons
今年の8月に公開されたばかりの新しめのプラグインです。
Lightweight Social Icons
(https://wordpress.org/plugins/lightweight-social-icons/)
類似するプラグインの「Simple Social Icons」は6ヶ月前にしか更新されておらず、現在のワードプレスのバージョンに対応しているかは不明でした。
その点、こちらの「Lightweight Social Icons」は対応しているので安心ですね。
英語での説明しか無いので簡単ではありますが、日本語訳してみます。
…
ウィジェットにシンプルなSNSのアイコンを設置できるものをお探しですか?
アイコンのサイズと色を選んで、30種類ものSNSから選択するだけでOKですよ。
Lightweight Social Iconsは使うのが簡単で、あなたのお好きなSNSのアイコンをウィジェットに表示することができます。
アイコンのサイズや色、角丸、マウスオーバーしたときの色などを自由に選ぶことができます。
機能:
並び順の選択
アイコンのサイズ
角丸表示
背景色
文字・アイコンの色
マウスオーバー時の背景色
マウスオーバー時の文字・アイコンの色
別ウィンドウでリンクを開く
ツールチップの可不可
アイコンの整列・位置合わせ
アイコン:
フェイスブック
ツイッター
Google+
インスタグラム
LinkedIn
Pinterest
フリッカー
Eメール
RSS
Stumbleupon
タンブラー
Vimeo
YouTube
Github
Soundcloud
DeviantArt
Phone
スカイプ
Dribbble
Foursquare
Reddit
Spotify
Digg
Vine
Codepen
Delicious
JSFiddle
Stack Overflow
ワードプレス
ドロップボックス
Looking to add simple social icons to your widget areas? Choose the size and color of your icons, and then choose from 30 different social profiles.
Lightweight Social Icons is an easy to use, lightweight social icon widget which lets you display your favorite social profile icons.
The icons use an icon font, meaning you can choose the size, border radius (roundess), color and hover color of your icons!
Features include:
Choose your own order
Icon size
Border radius
Background color
Text/icon color
Background color on hover
Text/icon color on hover
Open links in new window
Enable/disable tooltips
Alignment of icons
Included icons:
Google+
Flickr
RSS
Stumbleupon
Tumblr
Vimeo
YouTube
Github
Soundcloud
DeviantArt
Phone
Skype
Dribbble
Foursquare
Spotify
Digg
Vine
Codepen
Delicious
JSFiddle
Stack Overflow
WordPress
Dropbox
レビューのところでは満点ばかりが並んでいるのがちょっと不安ですが…
次、インストールしていきますよ。
Lightweight Social Iconsのインストール
「プラグイン」→「新規追加」から【Lightweight Social Icons】を検索
「いますぐインストール」でインストール。
自動でインストールされます。
インストールされたら、「プラグインを有効化」をクリック。
「外観」→「ウィジェット」を見てみると追加されています。
Lightweight Social Iconsの設定
「外観」→「ウィジェット」で「Lightweight Social Icons」をドラッグアンドドロップでサイドバーに追加します。
サイドバーウィジェットに追加された「Lightweight Social Icons」をクリックします。
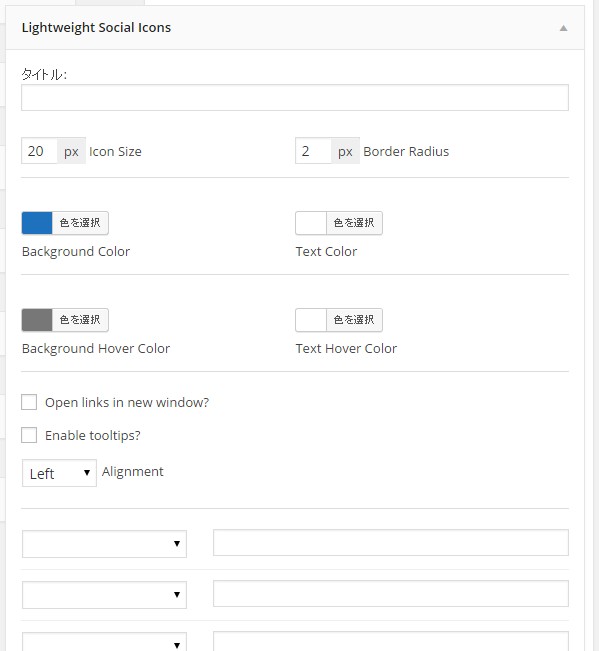
すると、
このような画面でそれぞれの設定ができます。
簡単な英語なので読んだらわかると思います。
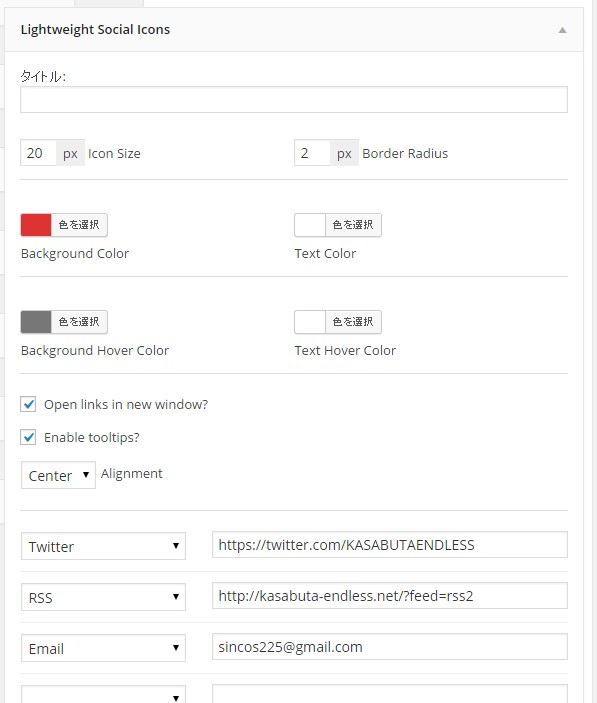
私の場合は、こんな感じの設定にしました。
この設定だと、実際のサイトは…
うん。良い感じだ。
シンプルでオシャレでイイね。
他のSNSとかのサービスも使うようになったらボタンを追加していこうっと。
以上で完了であります。
おつかれさまでした。
オシャレなSNSボタンをサイドバーウィジェットに追加するプラグイン「Lightweight Social Icons」のまとめ
サイドバーがちょっとだけ華やかになって良かったです。
30種類ものソーシャルネットサービスに対応しているってのは大きなメリットですね。
痒いとこにも手が届きそうです。
あと、すべてのアイコンの色は統一されますので、個別に配色を変えたい場合は他のプラグインを導入したり、自分でアイコンを設置しなきゃですね。
さて、ここまでお付き合いいただき誠にありがとうございました。
またお見えできる機会を楽しみにしています。
336adosensu
336adosensu
関連記事
-

-
[STINGER5]サイドバーのウィジェットとかの順番を入れ替える方法
スポンサーリンク [STINGER5]サイドバーのウィジェットとかの順番を入れ替 …
-

-
熊本でUQモバイル安くMNPできるとこは?
どうも。 いまのスマホはNEXUS5です。 特に不便はしてないのですが、なんか新 …
-

-
アキネイター:アナタの考えは見透かされてますよ。
アキネイターってサイト、もしくはアプリ知ってます? なんとなくは知ってたんですけ …
-

-
[WordPress]子テーマ作成の一番手軽で簡単な方法!プラグイン『Duplicate Theme』
ブログの文字サイズを大きくしようかと思い、子テーマのCSSをいじろうかとしたら、 …
-

-
センス良いね!画像をポップアップで拡大表示するワードプレスプラグイン
Photo:Le Danseur by Roy Barnett Jr. &nbs …
-

-
画面のキャプチャ後に編集まで出来ちゃう拡張機能(アドオン)が便利らしいゾ♪
スポンサーリンク クロームやインターネットエクスプローラー、ファイアフォックス等 …
-

-
お気に入りやタブ横のアイコンを作成して変更・表示させる方法
お気に入りやタブ横に表示されるアイコンをオリジナルで作成して変更・表示させる方法 …
-

-
助けて!ワードプレスのビジュアル編集のレイアウトぐっちゃぐちゃ\(^o^)/
スポンサーリンク 助けて!ワードプレスのビジュアルモードでの編集で画像をいれると …
-

-
パーマリンクのカスタムURLは日本語の記事タイトル名じゃあかんのや!!
スポンサーリンク ワードプレスの記事をツイートボタンからツイートしてもらったとき …
-

-
ブログカードプラグイン「Pz-LinkCard」を導入してみる
どうも。 ワードプレステーマをcocoonからStingerに戻したのですが、や …