画面のキャプチャ後に編集まで出来ちゃう拡張機能(アドオン)が便利らしいゾ♪
クロームやインターネットエクスプローラー、ファイアフォックス等のブラウザの画面をキャプチャした後、すぐに編集まで出来てしまう拡張機能(アドオン)
が便利とのウワサ

By: Chris Potter
これまでいくつかの記事を書いてきましたが、
記事中では画面のキャプチャ画像を多用するんだなぁと気づきました。
現在はPCにプリインストールされていた「Snipping Tool」を使って画面のキャプチャ画像を作成していましたが、ちょっと使い勝手が悪いように感じたので使えそうな拡張機能(アドオン)を探しました。
すると良さ気なアドオンを見つけたので導入するとともに記事を書いていきますので、いっしょに見ていってください。
「Fire shot」をブラウザに追加する
今回導入してみるアドオンは「Fire shot」。
ページの一部を自分で範囲選択して切り取ったり、見えている部分だけのキャプチャ、ページ全体のキャプチャが簡単に出来ます。
あとキャプチャ後に専用の編集ツールにてキャプチャ画像の編集ができるところが最高です。
いちいちペイントとかの描画ソフトを起動して、画像を開いてってやるのは面倒ですもんね。
Google Chrome、IE、Firefox、Seamonkey、Thunderbird、Operaと複数のブラウザに対応してるようなので、お好きなブラウザに追加してみてください。
今回はIE(インターネットエクスプローラー)の11に追加してみます。
まず、公式サイトへ
→Fire shot(https://getfireshot.com/)
横並びになっている各ブラウザのアイコン画像をクリック。どれ押しても同じです。
すると、ダウンロードダイアログが出るのでお好きな場所に保存してください。
ダウンロードした「fireshot-install.exe」を開きます。
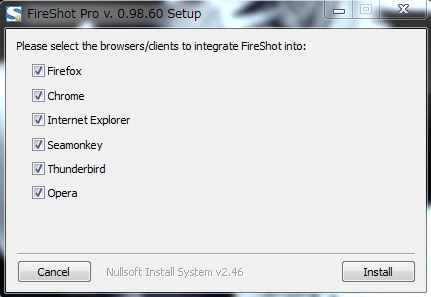
下の画面になるので、導入したいブラウザにチェックを入れて「Install」をクリック。
インストールが始まって、「Completed」になったら「Close」
チェックを入れていたブラウザを起動します。すでに起動していた場合は一旦閉じてから、再度開いてください。
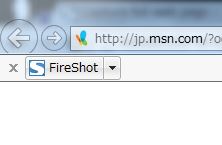
IEの場合、こんな感じになりました。ちゃんとアドオン追加できてますね。
他のブラウザの場合は異なるかもしれませんのでご注意を。
Fire shotを使ってみる
早速使ってみましょ。
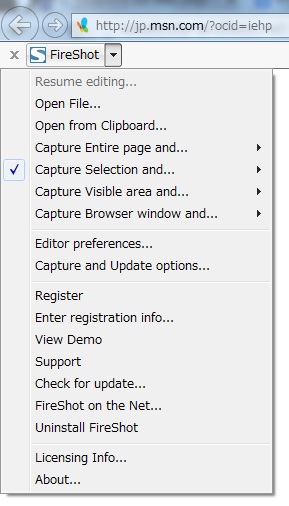
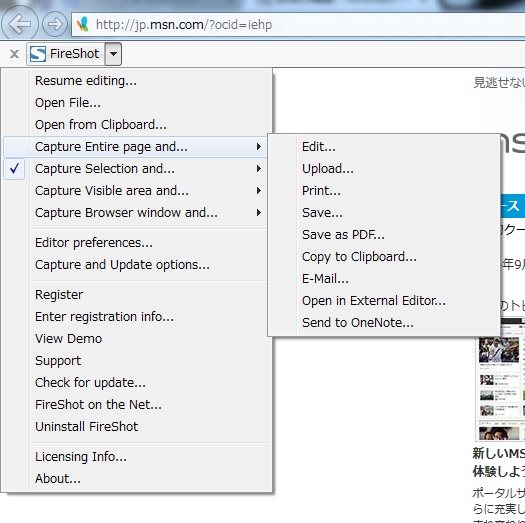
アドオン右側のドロップダウンメニューを押すと、
いろいろと設定できるメニューがありますが、
「Capture entire page and」(ページ全体のキャプチャ)と
「Capture selection and」、(範囲指定した部分のキャプチャ)
「Capture Visible area and」、(見えてる範囲のキャプチャ)
「Capture Browser window and」(ブラウザのウィンドウごとのキャプチャ)
の部分だけ設定していればいいと思います。
「and…」のあとは
こうなっていて、
「Edit」はキャプチャした後に専用ツールで編集
「Upload」はSNSやFTPにアップロード
「Print」は印刷
「Save」は保存
「Save as PDF」はPDF形式で保存
「Copy to Clipboard」はクリップボードに保存
「E-mail」はメーラー起動
「Open in External editor」は外部の編集ソフトを開く
「Send to Onenote」はよく分かりませんが、Onenoteってサービスに送るのかな?
私の場合は「Capture selection and」→「Edit」で自分で範囲指定キャプチャした後に専用ツールで編集できるように設定しました。
実際に範囲指定してキャプチャ。
こういう感じで範囲指定できるんですね。
サイズが表示されるのが意外とGood!!
範囲指定をすると、編集ツールが開きます。
ツールの機能については今回は説明を省きます。
義務教育レベルの英語で十分理解できると思いますので。
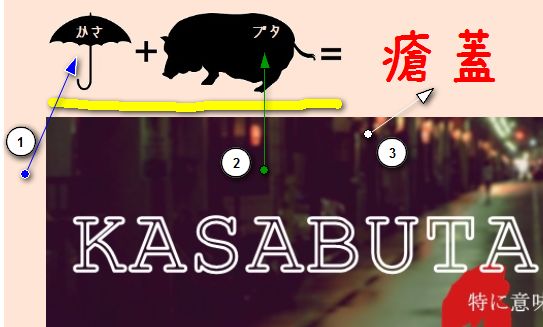
適当にいじりましたが、
線を引いたり、矢印を入れたり、キャプションをつけたり、
結構色々なことができます。
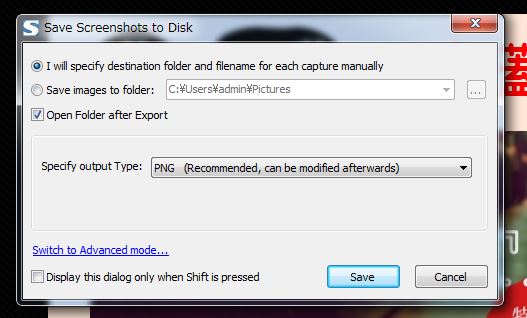
保存するときは左上の「Save」から。
保存する形式を選択できます。
ファイル容量を小さくするならjpgでいいと思います。
画質を重視するならそのまま.pngで。
「Save」して、保存場所を指定して終了です。
おつかれさまでした。
Fire Shotを追加してみて~締まらないシメ~
今回導入してみて分かったのですが、
ブラウザのキャプチャしか出来ないというのは意外とさびしい。
……
紹介しといて何なんですけどね(笑)
インストールの手順を踏みながら、同時進行で記事書いてますから。
ブラウザ画面以外でのキャプチャも結構頻繁だから、結局Snipping Tool使ったし。
入れる前の期待値がちょっと高すぎたかな。
でもブラウザ上でのキャプチャってことにおいてはやっぱ優秀ですよ。
動作が軽くてパパっと使えて、編集もスグに出来ちゃう。
あとページ全体キャプチャの精度が高いこと!
以前、別のソフトでページ全体キャプチャをよく使ってたんですが、あまり上手にできませんでした。
途中で切れたり、乱れたりとか。綺麗にキャプチャ出来なかったのよね。
このアドオンでは綺麗に、そして動作も遅くない。
用途に合っていれば素晴らしい拡張機能(アドオン)だと思います。
と、綺麗に締まったような締まってないような感じですが、ここまでお付き合いいただき誠にありがとうございました。
336adosensu
336adosensu
関連記事
-

-
STINGER5の文字サイズを変更する方法
つい先日、今頃になって気がついたのですけどね、 「なんか、うちのブログ、文字小さ …
-

-
[STINGER5]サイドバーのウィジェットとかの順番を入れ替える方法
スポンサーリンク [STINGER5]サイドバーのウィジェットとかの順番を入れ替 …
-

-
スマホにも強い!STINGER5のインストール手順
先日、大人気のワードプレステーマ「STINGERシリーズ」作者のENJIさんが新 …
-

-
スターサーバー(旧ミニバード)のFTPからダウンロードは50Mの制限があるのでFilezillaを使う
どうも。 久々にワードプレスのテーマを変更しようと思ってます。 テーマ変更すると …
-

-
[WordPress]フッターのクレジット表記の位置を変更する方法
スポンサーリンク [WordPress]フッターのクレジット表記の位置を変更する …
-

-
[WordPress]コメント欄、ムダを削除して反応率を上げたいねん
スポンサーリンク [WordPress]コメント欄、ムダを削除して反応率を上げた …
-

-
お気に入りやタブ横のアイコンを作成して変更・表示させる方法
お気に入りやタブ横に表示されるアイコンをオリジナルで作成して変更・表示させる方法 …
-

-
アクセス数の激減。cocoonに変更直後から。もとに戻して確認してみる
どうも。 先日、衝撃のメールが届きました。 グーグルアナリティクスからアクセス解 …
-

-
センス良いね!画像をポップアップで拡大表示するワードプレスプラグイン
Photo:Le Danseur by Roy Barnett Jr. &nbs …
-

-
ブログの写真・画像に枠をつけてチョット綺麗に見せる方法
スポンサーリンク ブログに掲載する写真や画像に枠をつけてチョット綺麗に見せる簡単 …