便利スギィ!!投稿編集画面でペイント・お絵かき出来るワードプレスプラグイン「deviantART muro」

By: Michelle Tribe
ワードプレスの記事投稿で画像を使用したい時に、
「ペイント等で画像を作成・保存→ワードプレスにアップロード」
という流れが少し面倒に感じたことはありませんか?
私は時々ペイントソフトで作成した画像をアップロードするんですけど面倒に思ってしまうんですよね。
そこで、投稿画面においてペイントソフトをオンラインで起動できるようなプラグインやサービスを探しました。
すると「deviantART muro」という良いプラグインがありましたので紹介します。
deviantART muroとは
Embed deviantART muro, the HTML5 drawing application, for image drawing in your Media Library, in articles, and for drawing in comments.
「deviantART muro」はHTML5のドロイングソフトで、画像をあなたのメディアライブラリー、記事やコメント中に埋め込むことができます。…みたいな意味かな?
・Draw in your browser to create new images in your Media Library.
・Allow your users to draw in their browser to add images to their comments.
・Embed deviantART muro with a preselected image within your articles, for example to run a competition or ask for feedback on an artwork you’ve drawn.
・ブラウザ上で、あなたのメディアライブラリーに新しい画像を作成することができます。
・コメント欄にて閲覧者のブラウザ上で画像を作成し追加することができます。
・絵の勝負をしたり、書いた絵の評価をしてもらったりできます。
だいたいこんな感じですわ。
がんばって訳したけど…間違ってたらスンマセン。
deviantART muroのインストール
「プラグイン」→「新規追加」で【deviantART muro】を検索。
インストール!
勝手にインストールしますので、完了したら有効化。
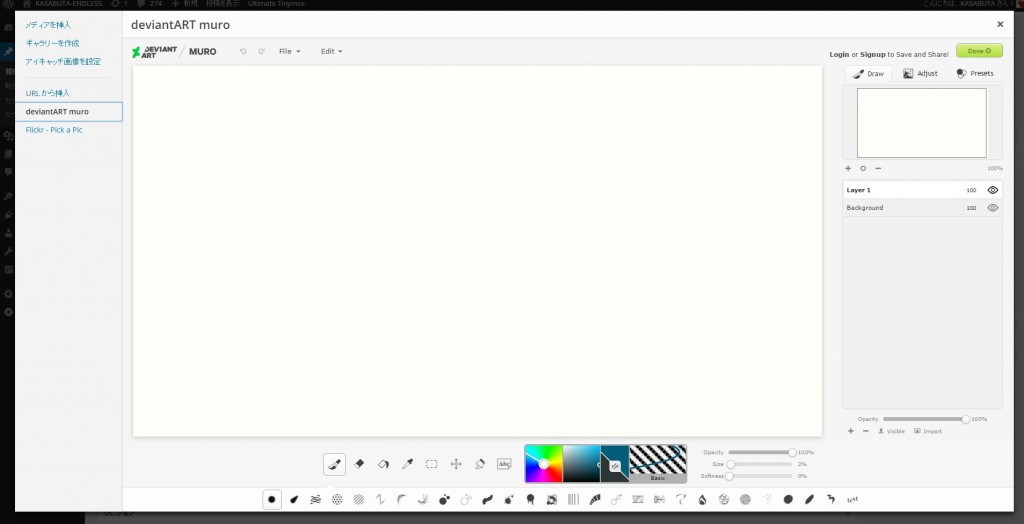
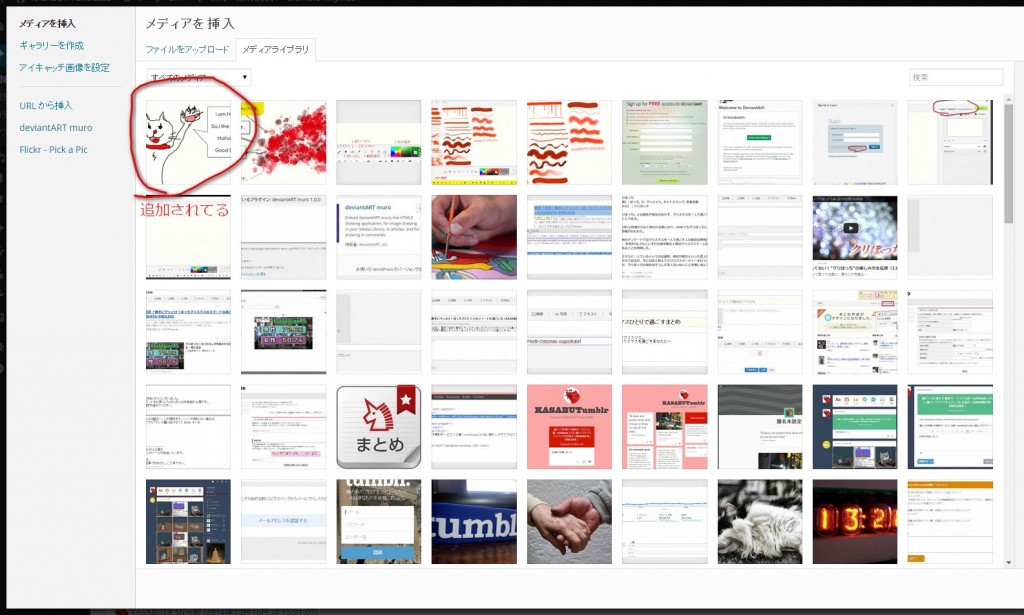
有効化後に「メディアを追加」をクリックすると、
deviantART muroが追加されています。
deviantART muroのアカウント
このプラグインの機能を使用するには、まず、アカウントを取得する必要があります。
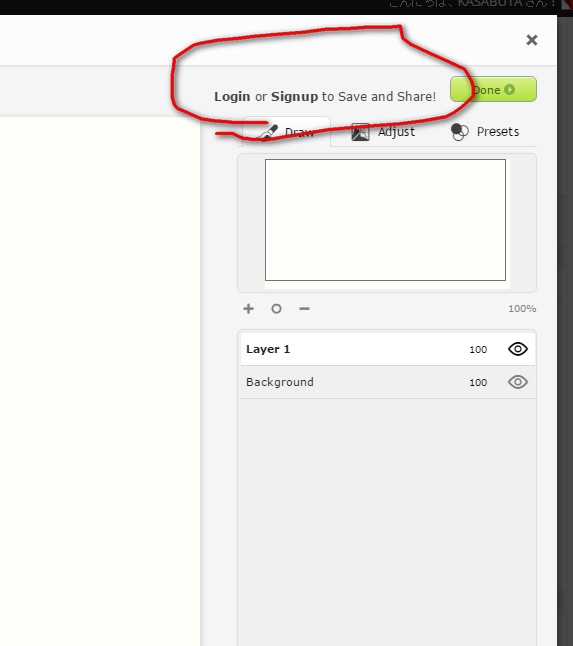
右上の「Login or Signup~」のところをクリック。
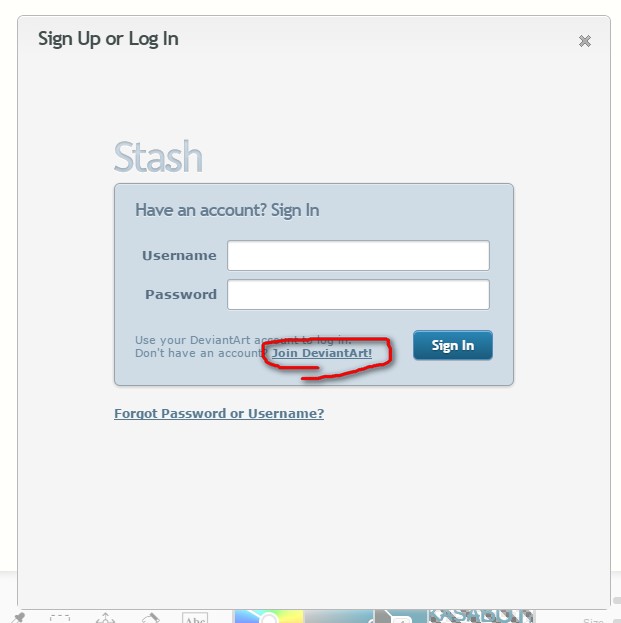
新たにポップアップするので赤丸のとこをクリック。
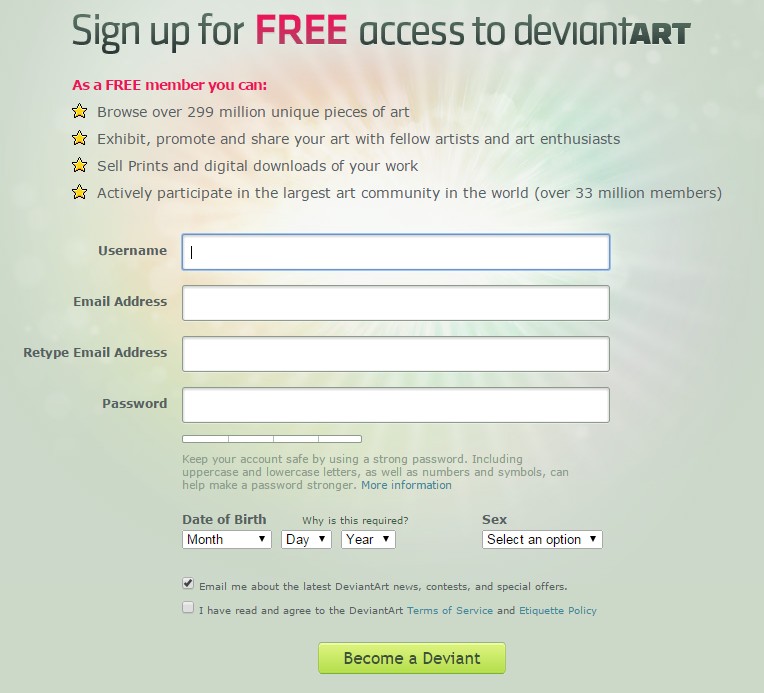
登録画面になります。
ユーザー名、メルアド、メルアド再確認、パスワード、誕生日、性別、メルマガ登録するかしないか。
最後に一番下の「I have read and agree~」のところにチェックを入れて、「Become a Deviant」をクリック。
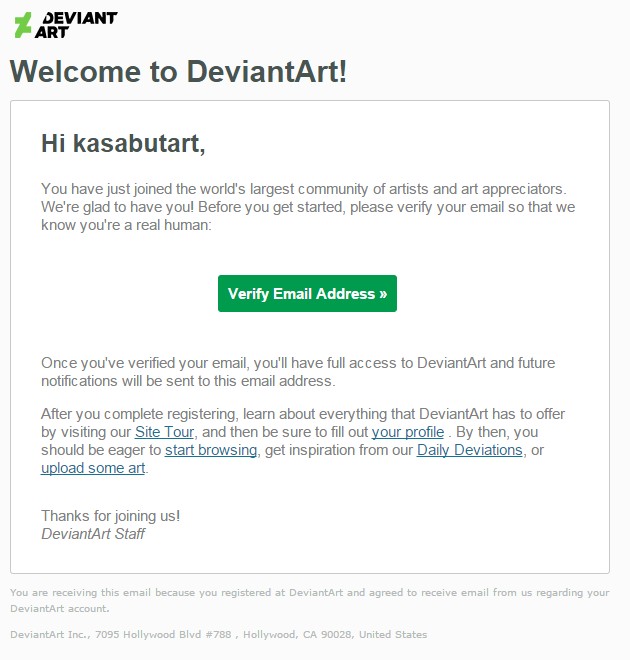
登録したメルアドに確認メールが届くので、「Verify Email address」をクリック。
これで登録完了です。
さっそく、使ってみましょう。
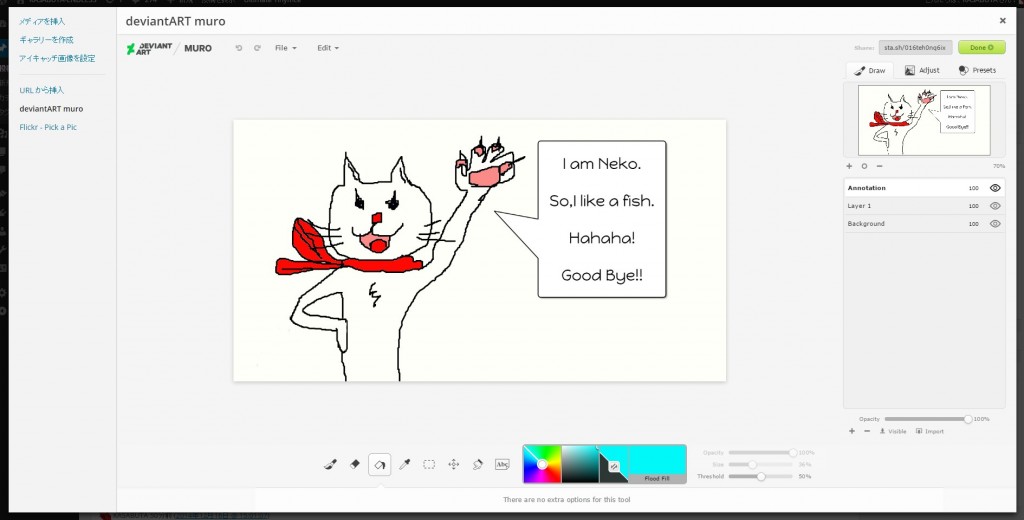
deviantART muroの使い方
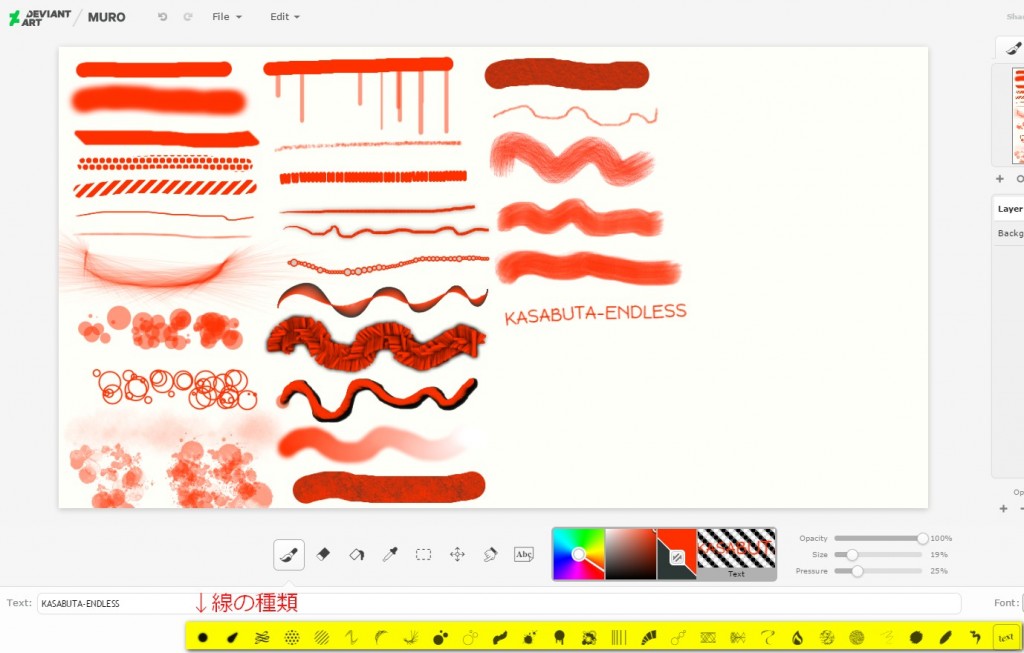
たくさんの種類のペンがあります。
並びは左上から下へ、の順番です。
水玉みたいなのとか、文字のペンとか面白いですね!
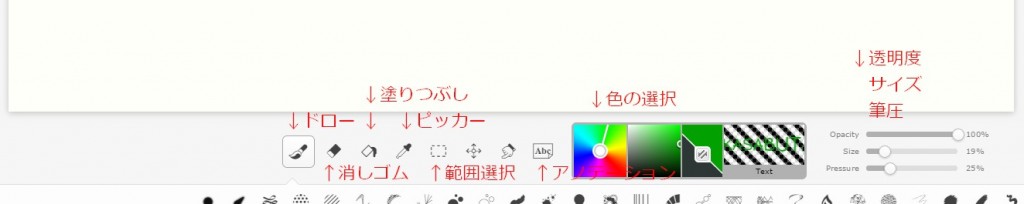
消しゴム、塗りつぶし等、ペイント系ソフトでは当たり前の機能は使えます。
アノテーション機能がイイ感じです。
文字のフォントは日本語は選べませんが、ローマ字のフォントは多すぎるくらい豊富です。
他には、レイヤーとかの要素もありますが、私には興味が無いし必要ないので省きます。
保存方法は、絵を書き終わったあと、右上の「Done」を押すと、
自動的に保存されて、
メディアライブラリに追加されています。
ここから保存した絵を、
このように挿入することができます。
以上ですべて完了であります。
お疲れ様でした。
Hahaha!
まとめ
これはいいプラグインを見つけてしまった。
今後活用されると思います。
レイヤーとかの勉強もしてみようかな。
336adosensu
336adosensu
関連記事
-

-
アキネイター:アナタの考えは見透かされてますよ。
アキネイターってサイト、もしくはアプリ知ってます? なんとなくは知ってたんですけ …
-

-
【WordPress】Cocoonをダウンロードし、導入・インストールしてみる
どうも。 ゲーマーな私ですが現在やるゲームがないし、テレビは家族に占領されている …
-

-
wordpress「Parse error: syntax error, unexpected~backwpup/backwpup.php on line 69」PHPバージョンアップで治る
どうも。 久しぶりにブログのプラグインをアップデートしたところ、やはりエラーが発 …
-

-
ワードプレスの記事中にソースコードを表示させる簡単な方法
スポンサーリンク ワードプレスの記事中にソースコードを表示させる簡単な方法 前回 …
-

-
[WordPress]フッターのクレジット表記の位置を変更する方法
スポンサーリンク [WordPress]フッターのクレジット表記の位置を変更する …
-

-
[WordPress] 「トップへ戻る」「PageTop」をスマホだけ表示しないようにする方法[STINGER5]
スポンサーリンク [WordPress] 「トップへ戻る」「PageTop」をス …
-

-
[ワードプレス]手動でcssやphpのバックアップをとるアナログな方法
[ワードプレス]cssやphpのバックアップをとる方法 ワードプレスのHowto …
-

-
アクセス数の激減。cocoonに変更直後から。もとに戻して確認してみる
どうも。 先日、衝撃のメールが届きました。 グーグルアナリティクスからアクセス解 …
-

-
[Hueman使い方]サイドバーの背景色を変更する方法。その2
スポンサーリンク [Hueman使い方]サイドバーの色を変更する方法。その2 前 …
-

-
[WordPress]コメント欄、ムダを削除して反応率を上げたいねん
スポンサーリンク [WordPress]コメント欄、ムダを削除して反応率を上げた …















Comment
おモろ‥