[WordPress]記事の終わりにプロフィール・著者情報を自動挿入してくれるプラグインですって
[WordPress]記事の終わりにプロフィール・著者情報を自動挿入してくれるプラグインですって

By: Angie Garrett
今回は記事の終わりにプロフィールといいますか、著者情報といいますか、そういうのを入れるためのプラグインを導入してみたいと思います。
便利で簡単なプラグインを見つけたので早速インストールしてみましょう。
Fancier Author Boxをインストール
「Fancier Author Box」というプラグインをインストールします。
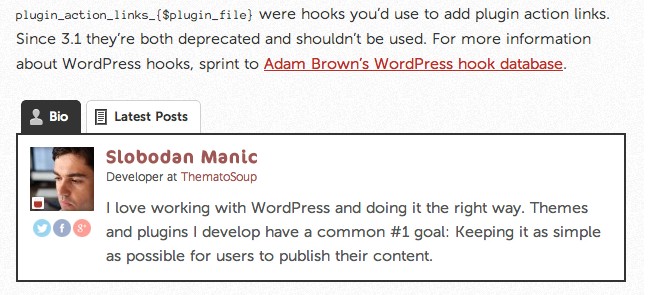
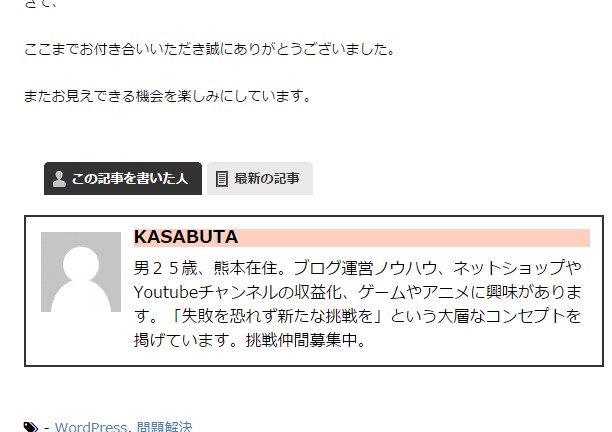
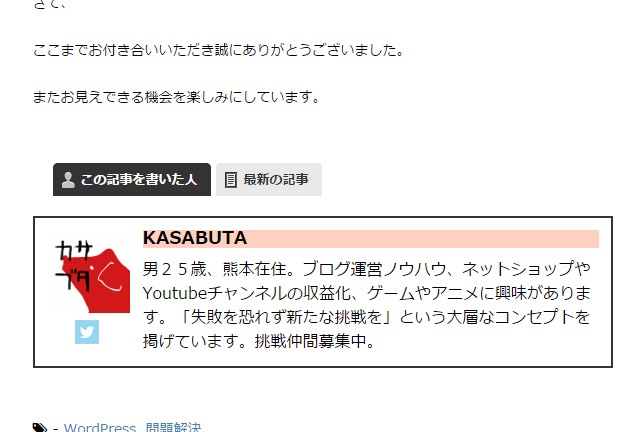
記事の終わりに著者情報を表示してくれるプラグインですが、見た目はこんなかんじです。
どこかで見たことがある人もいると思います。人気のプラグインなようなので。
デザインもいいし、最新記事の表示、SNSボタンまで設置できます。
記事を読み終えて、プロフィールも読んで、写真を見て、好意や親近感を持ってもらえたらそのまま記事のシェアもしてくれるかもしれませんよね。
ではインストールしてみます。
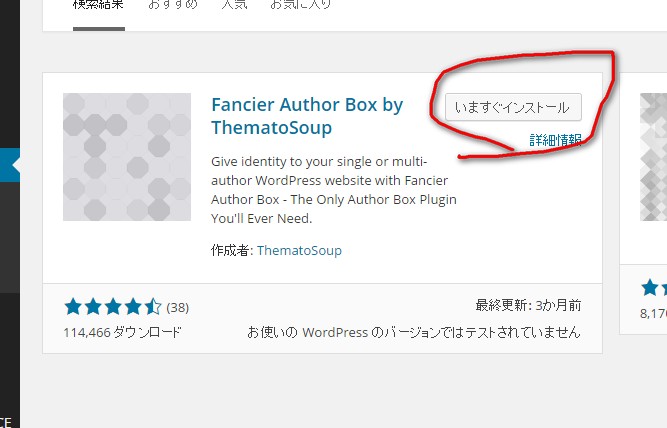
「プラグイン」→「新規追加」から【Fancier Author Box】を検索。
「Fancier Author Box」を「いますぐインストール」
自動でインストールしてくれます。
インストールが完了したら、有効化。
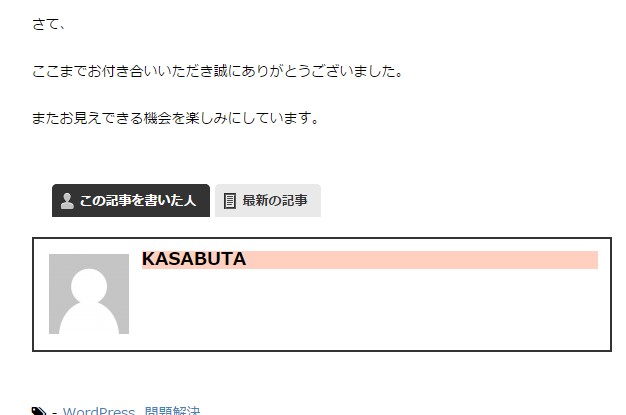
ここで、記事のページを見てみると…
おぉー表示されてるけど、いろいろ足りない(笑)
Fancier Author Boxのプロフィール文章
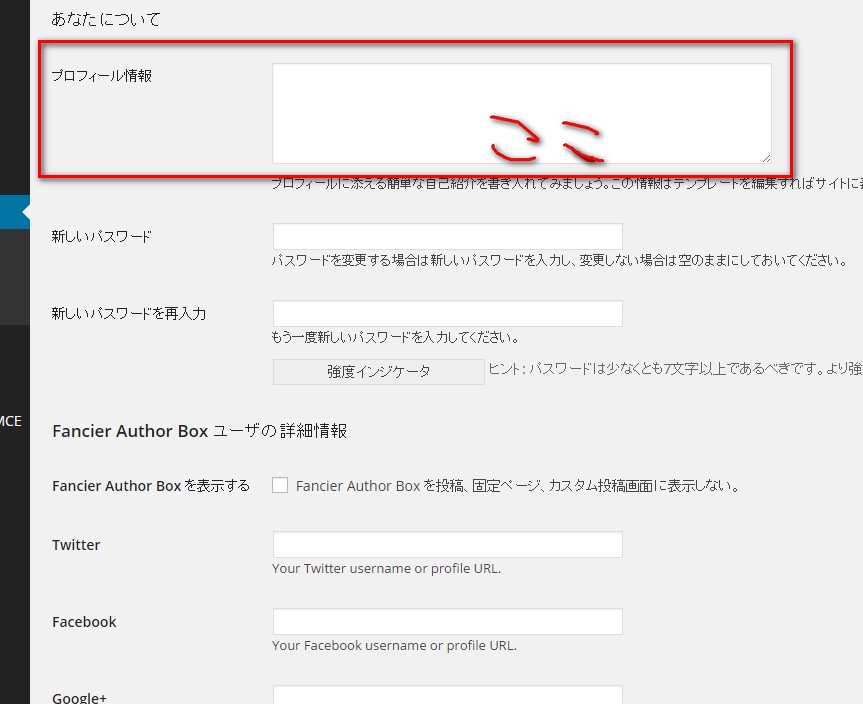
プロフィールの文章は「ユーザー」→「あなたのプロフィール」から書きます。
この部分です。赤枠のところ。
ここに文章をいれると…
ちゃんと文章の表示が出来ました!
下では、ツイッターやFacebook、Google+などの設定が出来ます。
アカウントを持っている人は設定してみてください。
次にプロフィール写真を入れてみます。
Simple Local Avatarsをインストール
「Fancier Author Box」の設定からは著者写真を載せることはできません。
新たに「Simple Local Avatars」というプラグンを入れます。
ワードプレスのプロフィール写真をローカルで設定することができるプラグインです。
本来は「Gravatar」というサービスを利用するのですが、少々めんどそうなので…
Gravatarはグローバル、Simple Local Avatarsは読んで字のごとくローカル。
自分のワードプレス内でしか表示することは出来ません。
Gravatarを利用すれば他のサイトのコメント欄とかでも自分のプロフィール写真を表示させることが出来ます。
そこら辺、自分の利用目的に合った方をご利用ください。
では、インストールしてみましょ。
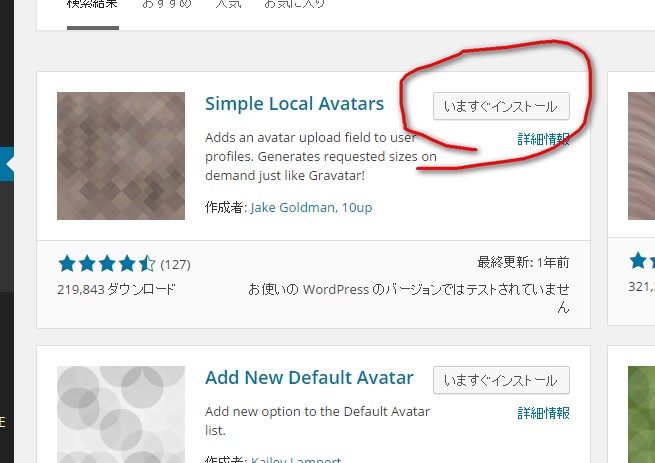
「プラグイン」→「新規追加」から【Simple Local Avatars】を検索。
「いますぐインストール」をクリック。
自動的にインストールされます。
インストールが完了したら有効化。
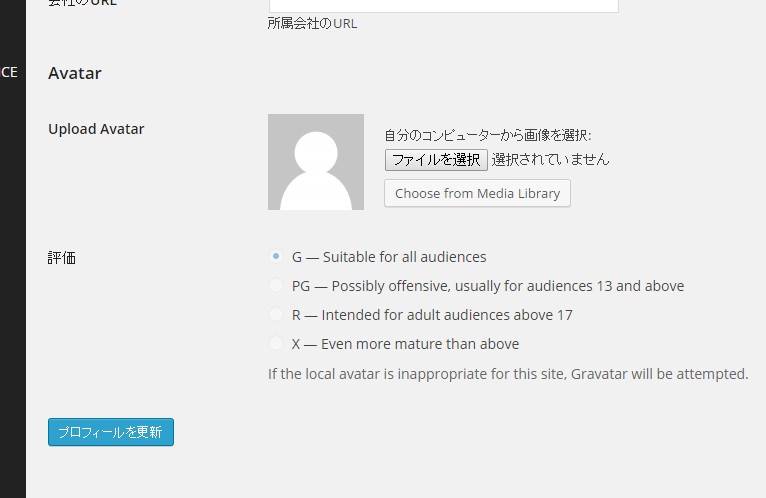
「ユーザー」→「あなたのプロフィール」に行ってみましょう。
写真が設定できるようになっています。
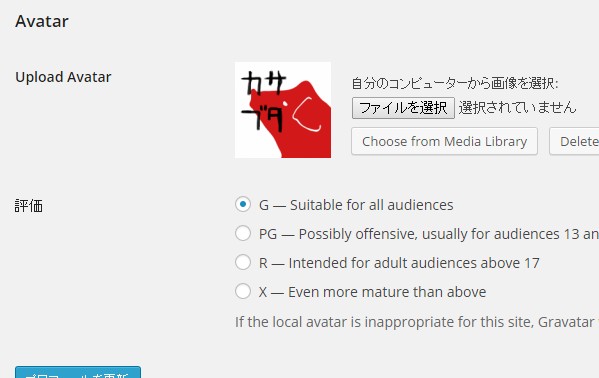
PC上の画像を使用したい人は「ファイルを選択」からアップロードしてください。
既にメディアサーバー上にアップロードしている場合は、「Choose from MediaLibrary」から選択します。
設定出来ました!
記事のページではどんな感じに仕上がっているでしょうか…
ふほっ!完璧じゃ!!
記事最後にプロフィール・著者情報を自動挿入してくれるプラグインのまとめ
今回をさらっとまとめると、
1,Fancier Author Box をインストール・有効化
2,プロフィールを書く
3,Simple Local Avatars をインストール・有効化
4,写真・画像を設定する
これで、記事の終わりにプロフィール・著者情報を自動挿入してくれるようになります。
簡単でしたんで、よかったらやってみてください。
……
「Fancier」ってファンシーな人、愛好家って意味だって。
さて、ここまでお付き合いいただき誠にありがとうございました。
またお見えできる機会を楽しみにしています。
336adosensu
336adosensu
関連記事
-

-
熊本でUQモバイル安くMNPできるとこは?
どうも。 いまのスマホはNEXUS5です。 特に不便はしてないのですが、なんか新 …
-

-
[Hueman使い方]サイドバーの背景色を変更する方法。その2
スポンサーリンク [Hueman使い方]サイドバーの色を変更する方法。その2 前 …
-

-
便利スギィ!!投稿編集画面でペイント・お絵かき出来るワードプレスプラグイン「deviantART muro」
ワードプレスの記事投稿で画像を使用したい時に、 「ペイント等で画像を作成・保存→ …
-

-
アクセス数の激減。cocoonに変更直後から。もとに戻して確認してみる
どうも。 先日、衝撃のメールが届きました。 グーグルアナリティクスからアクセス解 …
-

-
ブログの写真・画像に枠をつけてチョット綺麗に見せる方法
スポンサーリンク ブログに掲載する写真や画像に枠をつけてチョット綺麗に見せる簡単 …
-

-
ブログカードプラグイン「Pz-LinkCard」を導入してみる
どうも。 ワードプレステーマをcocoonからStingerに戻したのですが、や …
-

-
WordPressインデックスされない!原因と理由は?
スポンサーリンク WordPressブログがインデックスされない原因と理由を調査 …
-

-
[WordPress]プロフィールをサイドバーに載せるプラグイン4つを試してみた
スポンサーリンク [WordPress]プロフィールをサイドバーに載せるプラグイ …
-

-
[WordPress]Huemanのサイドバーの幅と色を変更する方法
スポンサーリンク [Wordpress]Huemanのサイドバーの幅を変更する方 …
-

-
パーマリンクのカスタムURLは日本語の記事タイトル名じゃあかんのや!!
スポンサーリンク ワードプレスの記事をツイートボタンからツイートしてもらったとき …












Comment
とてもわかりやすく、参考になりました!