ワードプレスの記事中にソースコードを表示させる簡単な方法
ワードプレスの記事中にソースコードを表示させる簡単な方法

By: bluesbby
前回の、
STINGER5でサイドバー上部にプロフィール欄を設置する方法 | KASABUTA-ENDLESS |
この記事の中で、いくつかソースコードを掲載しました。
記事中にそのままソースコードを記述すると、ワードプレスがそれを命令だと思って、勝手に実行しちゃうんです。
レイアウトがぐちゃぐちゃになったり、下手したらページが真っ白になってこちらの顔面が真っ青になりかねません。
こっちとしてはソースコードを例として表示させたいだけなのに…
codeのタグで囲んでも変化がなかったので、色々と調べてみました。
プラグインを入れるやりかたと、入れないやり方がありましたので、それぞれやってみましょ。
プラグインを使って記事中にソースコードを表示させる
「SyntaxHighlighter Evolved」というプラグインです。
簡単に記事中にソースコードをハイライト表示させることができます。
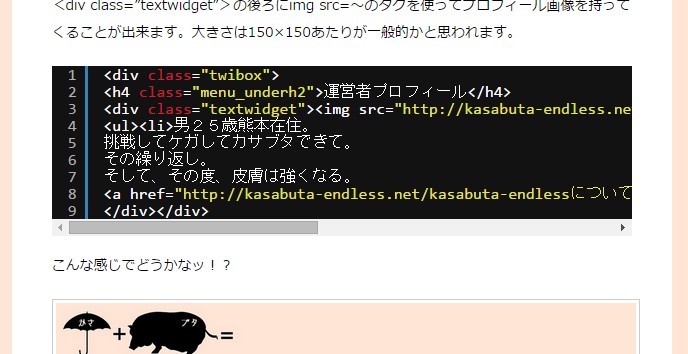
こんなかんじのやつです。
ちょっとプロっぽい感じがしてかっこいいですよね。
また、デザインのカスタマイズや機能の設定が豊富で高性能です。
デメリットとしては他のプラグインとの競合やテーマとの相性、ページが重くなるらしい、などが挙げられます。
ではインストールしてみましょ。
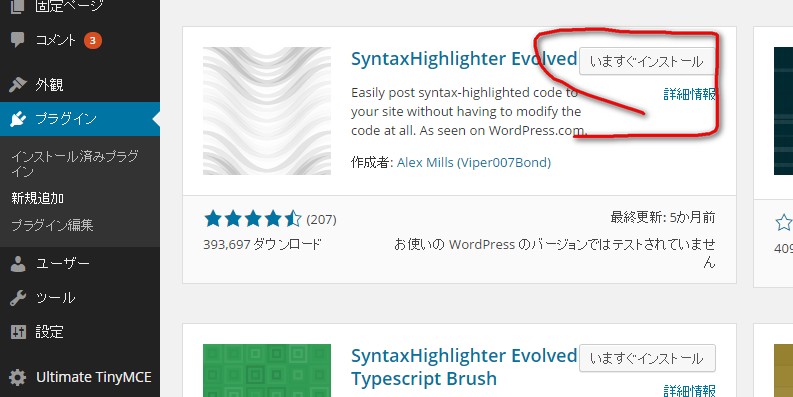
左メニュー「プラグイン」→「新規追加」、「SyntaxHighlighter Evolved」で検索。
「いますぐインストール」でパパっとインストールしてくれます。
インストールできたらプラグインの有効化。
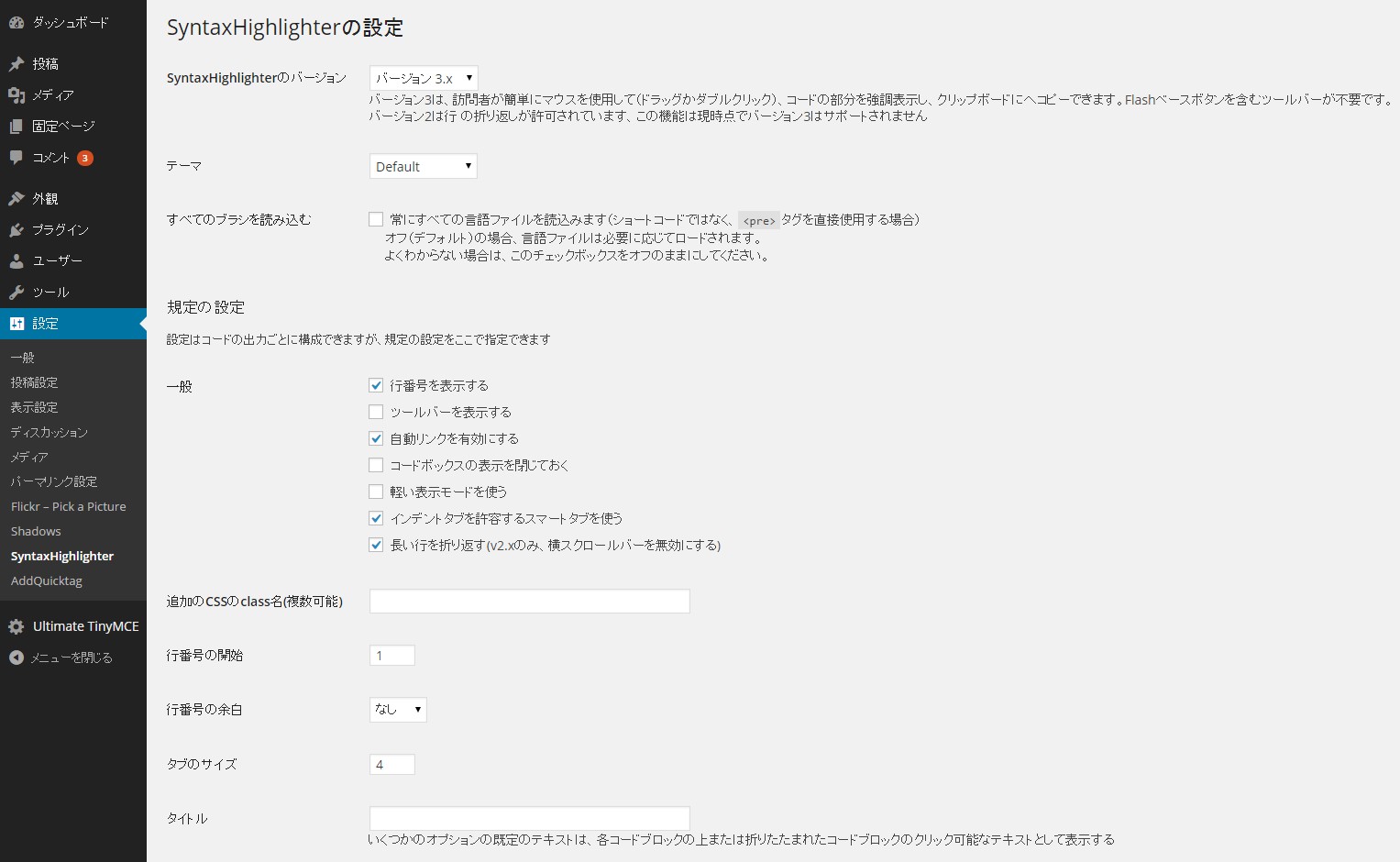
左メニュー「設定」に「SyntaxHighlighter Evolved」の項目ができています。
いろいろと設定ができます。
初心者であれば特にイジる必要はないかと。
「テーマ」を変更することで見た目が変わります。
ブログに合った色調のものを選びましょう。
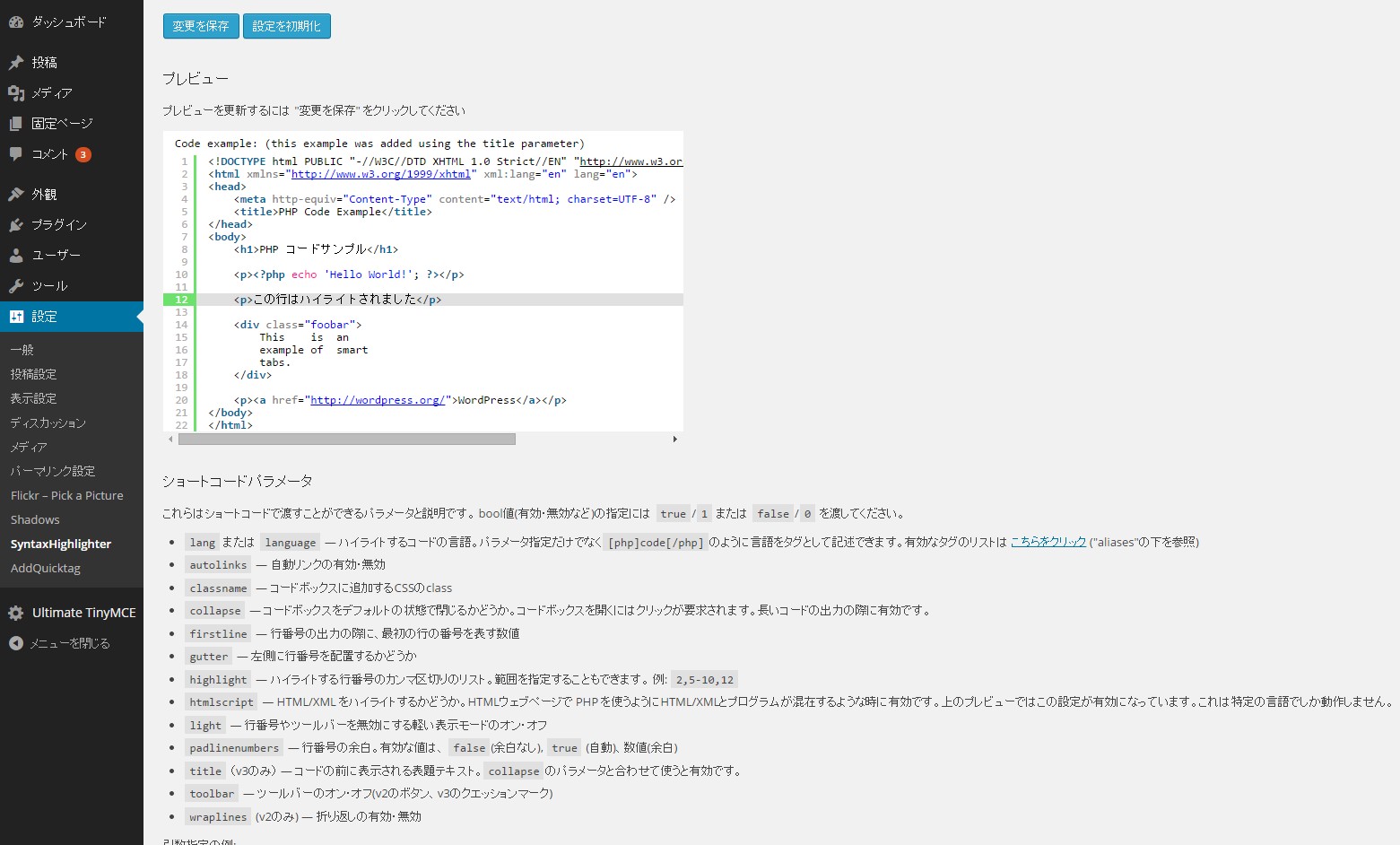
「プレビュー」で変更されたデザインを見ることが出来ます。
設定できたら実際にやってみましょ。
phpやCSS、HTMLなど表示させたいソースコードの種類に応じて、[表示させたいソースコードの種類]~[/表示させたいソースコードの種類]で挟むことで表示させることが出来ます。
例えば下のコードの場合、
<div class="twibox">
<h4 class="menu_underh2">運営者プロフィール</h4>
<div class="textwidget"><img src="https://kasabuta-endless.net/wp-content/uploads/2014/09/108901r1-e1411653992236.png" class="float-left" style="margin:0px 5px 0px 5px;"/>
<ul><li>男25歳。<br>ブログの運営、ネットショップやYoutubeチャンネル収益、ゲームやアニメ、有象無象に興味がある。
<a href="https://kasabuta-endless.net/kasabuta-endlessについて" target="_blank">→詳しいプロフィール</a></li></ul>
</div>
</div>
頭に[php]を書き入れ、[/php]で閉じることで([]の中は小文字です)、
[php]
<div class="twibox">
<h4 class="menu_underh2">運営者プロフィール</h4>
<div class="textwidget"><img src="https://kasabuta-endless.net/wp-content/uploads/2014/09/108901r1-e1411653992236.png" class="float-left" style="margin:0px 5px 0px 5px;"/>
<ul><li>男25歳。<br>ブログの運営、ネットショップやYoutubeチャンネル収益、ゲームやアニメ、有象無象に興味がある。
<a href="https://kasabuta-endless.net/kasabuta-endlessについて" target="_blank">→詳しいプロフィール</a></li></ul>
</div>
</div>
[/php]
この様に表示されます。
かなり見た目がイイ感じになりましたね。
あまりソースコードを掲載する機会はないかと思いますけど、あれば便利です。
プラグインを使わずにソースコード表示ができる簡単な方法
先程はプラグインを活用しましたが、なしでもいけます。
プラグインはなるべく使いたくないって方もおられるかと思いますし。
そういう方は実体参照を利用すればよいのです。
実体参照とは、
HTMLで、主に特殊な文字を出力するために使用される特殊な単語。
「<」や「<」といった書き方のこと。
「数値文字実体参照」「エンティティコード」とも言う。
たとえば、HTMLタグそのものを出力したい場合、「」とそのまま書いてしまうと、HTMLタグと認識されてしまうため、出力されない。これは、「<」や「>」が、タグを囲む記号と見なされるためである。
そこで、「<」や「>」を、そのままの文字として出力する方法が必要となる。
そのための記法が「実体参照」である。
実体参照とは : JavaA2Z HTMLで、主に特殊な文字を出力するために使用される特殊な単語。 「<」や「<」といった書き方のこと。 「数値文字実体参照」「エンティティコード」とも言う。 たとえば、HTM ... |
ありがとうございます。参照させてもらいました。
この実体参照をうまく利用することでソースコードを表示させることができるのですが、いちいち手作業でやっていると日が暮れるどころか夜が明けてしまうくらい面倒です。
そこで、この便利サイトです。
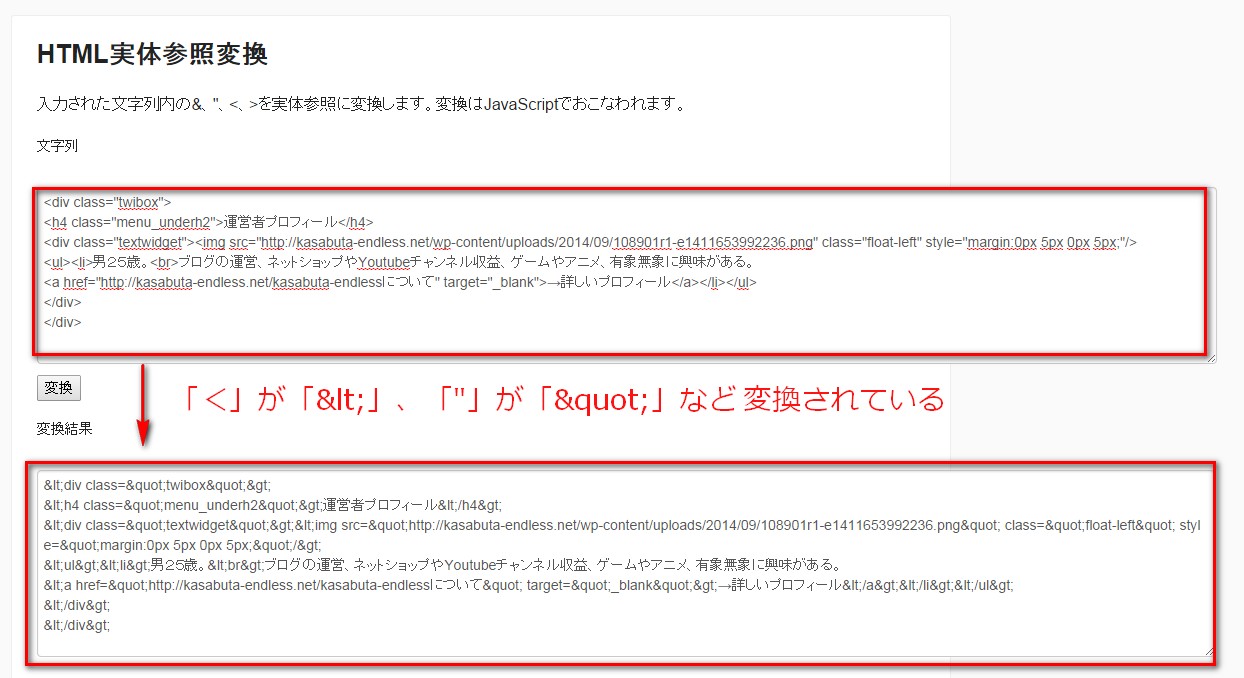
HTML実体参照変換 – akiyan.com |
入力したソースコードの記号を自動的に実体参照に変換してくれます。
例えばこんな感じ。
変換されたものを記事中に貼り付けると、
<div class="twibox">
<h4 class="menu_underh2">運営者プロフィール</h4>
<div class="textwidget"><img src="https://kasabuta-endless.net/wp-content/uploads/2014/09/108901r1-e1411653992236.png" class="float-left" style="margin:0px 5px 0px 5px;"/>
<ul><li>男25歳。<br>ブログの運営、ネットショップやYoutubeチャンネル収益、ゲームやアニメ、有象無象に興味がある。
<a href="https://kasabuta-endless.net/kasabuta-endlessについて" target="_blank">→詳しいプロフィール</a></li></ul>
</div>
</div>
「<;」とかだったのが再び「<」になって表示されていますね。
上で紹介したプラグイン使用時に比べると見栄えがしないので、文字装飾をしたり、ボックスで囲んだりしたほうがいいのかもしれません。
簡単にできるのでよかったら試してみてください。
まとめ
codeで囲むことでコードの表示ができるんだと思っていたんですけど…
codeのタグ。これってどういう使い方をすればよいのだろうか?
………
まぁとにかく、今回の記事書くのも面白かった!
新しいプラグインを入れたり、知らなかった便利サイトにたどり着いたりするとワクワクしちゃいます。
いや~ネットの海は広大だ。
さて今回もここまでお付き合いいただき誠にありがとうございました。
またお見えできる機会を楽しみにしています。
336adosensu
336adosensu
関連記事
-

-
センス良いね!画像をポップアップで拡大表示するワードプレスプラグイン
Photo:Le Danseur by Roy Barnett Jr. &nbs …
-

-
アクセス数の激減。cocoonに変更直後から。もとに戻して確認してみる
どうも。 先日、衝撃のメールが届きました。 グーグルアナリティクスからアクセス解 …
-

-
[WordPress]Huemanのサイドバーの幅と色を変更する方法
スポンサーリンク [Wordpress]Huemanのサイドバーの幅を変更する方 …
-

-
パーマリンクのカスタムURLは日本語の記事タイトル名じゃあかんのや!!
スポンサーリンク ワードプレスの記事をツイートボタンからツイートしてもらったとき …
-

-
[STINGER5]トップへ戻るのボタンを好きな画像に変更する方法「PageTop」
スポンサーリンク [STINGER5]トップへ戻るのボタンを好きな画像に変更する …
-

-
[Hueman使い方]サイドバーの背景色を変更する方法。その2
スポンサーリンク [Hueman使い方]サイドバーの色を変更する方法。その2 前 …
-

-
[ワードプレス]flickrの写真を簡単に挿入できてクレジット表記も自動の超便利なプラグイン
スポンサーリンク flickr上の著作権フリーの写真や画像を簡単に検索・挿入でき …
-

-
[WordPress]子テーマ作成の一番手軽で簡単な方法!プラグイン『Duplicate Theme』
ブログの文字サイズを大きくしようかと思い、子テーマのCSSをいじろうかとしたら、 …
-

-
ブログカードプラグイン「Pz-LinkCard」を導入してみる
どうも。 ワードプレステーマをcocoonからStingerに戻したのですが、や …
-

-
熊本でUQモバイル安くMNPできるとこは?
どうも。 いまのスマホはNEXUS5です。 特に不便はしてないのですが、なんか新 …







Comment
[…] ■ワードプレスの記事中にソースコードを表示させる簡単な方法 […]