[WordPress]コメント欄、ムダを削除して反応率を上げたいねん
[WordPress]コメント欄、ムダを削除して反応率を上げたいねん

By: Trish Hamme
新しいサイトを作成中です。
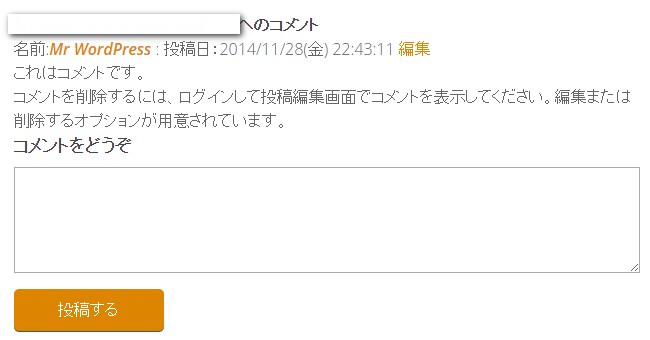
ワードプレステーマ「Hueman」を使用しているのですが、デフォルトでのコメント欄がこちらです。
自分の感性だと、ごちゃついててコメントもし辛い印象です。
もっとシンプルにして、気軽にコメントできるようなコメント欄を作りたいです。
イメージとしては2ちゃんまとめブログ系のコメント欄ですね。
「名前」や「メルアド」、「サイトURL」などの記述が必要ないやつ。
SNSアカウントにログインしてコメントするタイプもあるけどああいうのは論外です。
コメントの文章を書いて、投稿するだけのワンアクションで済むようなものが気楽でいいでしょうね。閲覧者側としては。
では早速やってみます。
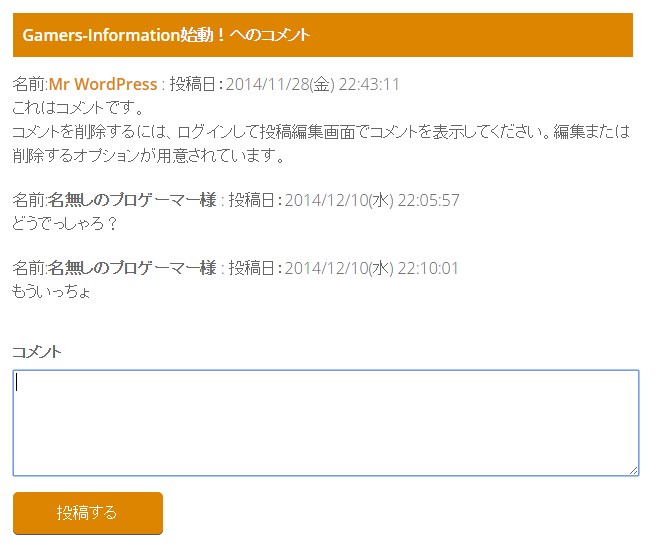
デフォルトと比べるとかなりシンプルになりました。
コメントを名前とか入力なしに出来るので気軽にできそうですね。
1,子テーマにcomments.phpを作成
子テーマに新しくcomments.phpを作成します。
そしてこれを入力。
[php]<div id="comments-thread">
<?php
if(have_comments()):
?>
<h3 id="resp"><?php the_title(); ?>へのコメント</h3>
<ol class="commets-list">
<?php wp_list_comments(‘callback=mytheme_comment’); //コメントの出力をカスタマイズする?>
</ol>
<?php
endif;
$args=array(‘title_reply’ => ‘コメント’,
‘lavel_submit’ => (‘Submit Comment’),
);
comment_form($args);
?>
</div>
<!– END div#comments-thread –>[/php]
2,functions.phpに追加
[php]//コメントリスト表示用カスタマイズコード
function mytheme_comment($comment, $args, $depth) {
$GLOBALS[‘comment’] = $comment; ?>
<li <?php comment_class(); ?> id="li-comment-<?php comment_ID() ?>">
<div id="comment-<?php comment_ID(); ?>">
<div class="comment-listCon">
<div class="comment-info">
<?php echo get_avatar( $comment, 48 );//アバター画像 ?>
<?php printf(__(‘名前:<cite class="fn comment-author">%s<span class="admin"></span></a></cite> :’), get_comment_author_link()); //投稿者の設定 ?>
<span class="comment-datetime">投稿日:<?php printf(__(‘%1$s at %2$s’), get_comment_date(‘Y/m/d(D)’), get_comment_time(‘H:i:s’)); //投稿日の設定 ?></span>
<span class="comment-id">
ID:<?php //IDっぽい文字列の表示(あくまでIDっぽいものです。)
$ip01 = get_comment_author_IP(); //書き込んだユーザーのIPアドレスを取得
$ip02 = get_comment_date(jn); //今日の日付
$ip03 = ip2long($ip01); //IPアドレスの数値化
$ip04 = ($ip02) * ($ip03); //ip02とip03を掛け合わせる
echo mb_substr(base64_encode($ip04), 2, 9); //base64でエンコード、頭から9文字まで出力
?>
</span>
<span class="comment-edit"><?php edit_comment_link(__(‘Edit’),’ ‘,”); //編集リンク ?></span>
</div>
<?php if ($comment->comment_approved == ‘0’) : ?>
<em><?php _e(‘Your comment is awaiting moderation.’) ?></em>
<?php endif; ?>
<div class="comment-text"></div>
<?php comment_text(); //コメント本文 ?>
<?php //返信機能は不要なので削除 ?>
</div>
</div>
<?php
}[/php]
追加保存する前にバックアップはとっておきましょう。
3,スタイルシートに追加
[css]#comments-thread .comment-id,
#comments-thread .form-allowed-tags{
display:none;
}
#comments-thread .comment-author{
font-weight:bold;
}
#comments-thread img.avatar {
float:right;
margin-right:0;
margin-left:10px;
display:none;
}
#commentform label{
display:block;;
}
#commentform input{
margin-bottom:0px;
}
#commentform input,
#commentform textarea{
background-color:#fff;
border:1px solid #aaa;
}
.form-submit #submit {
font-size: 16px;
width: 150px;
padding-top: 10px;
padding-right: 20px;
padding-bottom: 10px;
padding-left: 20px;
background-color: #dd8500;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
color: #FFFFFF;
cursor: pointer;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: 0px 1px 0px 0px #555555;
-moz-box-shadow: 0px 1px 0px 0px #555555;
box-shadow: 0px 1px 0px 0px #555555;
margin-bottom: 5px;
background: -webkit-gradient(linear, left top, left bottom, from(##dd8500), to(##dd8500));
}
#commentform {
background: #ffffff;
padding: 0px 0px 0px;
-webkit-border-radius: 2px;
border-radius: 2px;
}
.logged-in #reply-title {
margin-bottom: 5px;
}
[/css]
ごちゃごちゃしてるし、無駄な文字列もあると思いますが…
アバターを表示したいときはdisplay:noneを消してください。
投稿ボタンにあたるform-submit #submitのところの「#dd8500」とかは好きな色に変えてください。
[WordPress]コメント欄、ムダを削除して反応率を上げたいねんのまとめ
今回は下の記事等を参考にさせていただきました。
本当にありがとうございました。
WordPressでシンプルなスレッド掲示板風コメント欄を作成するカスタマイズ方法 |
WordPressのデフォルトのコメント欄をカスタマイズする方法 | KEITAORIGINAL |
WordPress:コメントフォームをカスタマイズする方法 | NxWorld |
WordPressのコメントをカスタマイズ | やってみたら、できた。 |
ホントはもっと色々と希望があるんだけど、私の実力じゃ難しそうです…
(追記)他にも追加したり変更したりしました。
[css].logged-in #reply-title {
margin-bottom: 5px;
margin-top: 20px;
}
#resp {
padding-bottom: 10px;
padding-top: 10px;
padding-left: 10px;
margin-bottom: 5px;
margin-top: 5px;
background-color: #dd8500;
color: #FFFFFF;
}
.comment-listCon{
padding-bottom: 10px;
padding-top: 10px;
}
.fn {
font-style: normal;
}
/* コメント欄の項目を非表示 */
.comment-form-email {display: none;}
.comment-form-url {display: none;}
.comment-form-author {display: none;}
.form-allowed-tags {display: none;}
[/css]
[php]/**
* 無記名のコメント投稿者名を変更する
*/
function rename_anonymous() {
global $comment;
if( empty( $comment->comment_author ) ) {
if( !empty( $comment->user_id ) ) {
$user = get_userdata( $comment->user_id );
$author = $user->user_login;
} else {
$author = ‘名無しのプロゲーマー様’;
}
} else {
$author = $comment->comment_author;
}
return $author;
}
add_filter( ‘get_comment_author’, ‘rename_anonymous’ );[/php]
「名無しのプロゲーマー様」の部分はお好きに変更してください。
よし。こんな感じです。
だんだん素敵なサイトになっていってます。
そろそろ記事を増やしていくかな~。
336adosensu
336adosensu
関連記事
-

-
便利スギィ!!投稿編集画面でペイント・お絵かき出来るワードプレスプラグイン「deviantART muro」
ワードプレスの記事投稿で画像を使用したい時に、 「ペイント等で画像を作成・保存→ …
-

-
STINGER5の文字サイズを変更する方法
つい先日、今頃になって気がついたのですけどね、 「なんか、うちのブログ、文字小さ …
-

-
STINGER5でサイドバー上部にプロフィール欄を設置する方法
スポンサーリンク ワードプレステーマSTINGER5でサイドバーの最上部にプロフ …
-

-
tableの枠線が消えない。border:noneが効かない。楽天アフィリエイトの枠線…
どうも。 久々にワードプレスカスタマイズ記事です。 このブログを作った初期にやっ …
-

-
[WordPress]投稿日付と時間の表示を変更する。あと投稿者名を削除する方法(Hueman)
スポンサーリンク [WordPress]投稿日付と時間の表示を変更する。 あと投 …
-

-
[STINGER5]トップへ戻るのボタンを好きな画像に変更する方法「PageTop」
スポンサーリンク [STINGER5]トップへ戻るのボタンを好きな画像に変更する …
-

-
wordpress「Parse error: syntax error, unexpected~backwpup/backwpup.php on line 69」PHPバージョンアップで治る
どうも。 久しぶりにブログのプラグインをアップデートしたところ、やはりエラーが発 …
-

-
[WordPress]フッターのトップへ戻るボタンの位置を変更する方法(Hueman)
スポンサーリンク [WordPress]フッターのトップへ戻るボタンの位置を変更 …
-

-
便利っぽいプラグイン「Pixabay_images」でエラー「Parse error:」
どうも。 さきほど久しぶりにブログのプラグインの更新をしてみました。 すべて一括 …
-

-
ブログの写真・画像に枠をつけてチョット綺麗に見せる方法
スポンサーリンク ブログに掲載する写真や画像に枠をつけてチョット綺麗に見せる簡単 …





Comment
コメントのイメージを見たいのでテストさせてください。