[STINGER5]サイドバーのウィジェットとかの順番を入れ替える方法
[STINGER5]サイドバーのウィジェットとかの順番を入れ替える方法

By: Kohei Uesaka
ワードプレステーマ「STINGER5」のサイドバーで表示される順番を入れ替えてみます。
STINGER5のデフォルトの状態ではRSS登録やサイト内検索、新着記事の下にウィジェットが表示されます。
ウィジェットでプロフィールなどをサイドバーの一番上に表示したくても出来ないんですよね。
調べてみるとあっさり解決できそうでしたのでヤってみようと思います。
テーマの編集よりPHPをイジリますので、バックアップをとっておくようお願いします。
sidebar.phpを書き換える
サイトを形作る重要な部分を書き換えるのでバックアップしときましょ。
…
大丈夫ですか。早速やりましょう。
「外観」→「テーマ編集」よりサイドバーを選択。
「/最近のエントリ」と「スマホだけのアドセンス」の間にある以下のコードを、
[php]
<div id="mybox">
<?php if ( function_exists(‘dynamic_sidebar’) && dynamic_sidebar(1) ) : else : //サイドウイジェット読み込み ?>
<?php endif; ?>
</div>
[/php]
「 RSSボタンです 」の上に入れ替えます。
私の場合はちょっとだけデフォルトの状態から書き換えてるので、記述が異なる部分があるかもしれませんが、こんな感じになります。
[php]
<aside>
<?php if (is_404()) { ?>
<?php } else { ?>
<div class="ad">
<?php if ( function_exists(‘dynamic_sidebar’) && dynamic_sidebar(4) ) : else : //アドセンス ?>
<?php endif; ?>
</div>
<?php } ?>
<div class="twibox">
<div class="textwidget"></li></ul>
</div>
</div>
<div id="mybox">
<?php if ( function_exists(‘dynamic_sidebar’) && dynamic_sidebar(1) ) : else : //サイドウイジェット読み込み ?>
<?php endif; ?>
</div>
<!– RSSボタンです –>
<div class="rssbox"> <a href="<?php echo home_url(); ?>/?feed=rss2"><i class="fa fa-rss-square"></i> 購読する</a> </div>
<!– RSSボタンここまで –>
<?php get_search_form(); //検索フォーム表示 ?>
<!– 最近のエントリ –>
<h4 class="menu_underh2"> NEW POST</h4>
<?php get_template_part(‘newpost’);?>
<!– /最近のエントリ –>
<!– スマホだけのアドセンス –>
<?php if (is_404()) { ?>
<?php } else { ?>
<?php if(is_mobile()) { //スマホの場合 ?>
<div style="padding-top:10px;">
<?php get_template_part(‘ad’); //アドセンス読み込み ?>
</div>
<?php } else { //PCの場合 ?>
<?php } ?>
<?php } ?>
<!– /スマホだけのアドセンス –>
<div id="scrollad">
<?php get_template_part(‘scroll-ad’); //追尾式広告 ?>
</div>
</aside>
[/php]
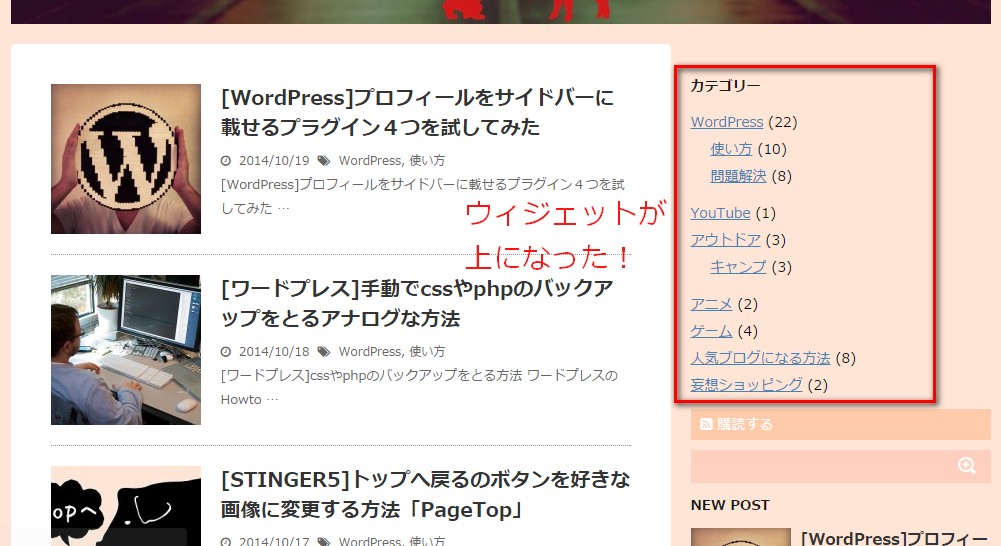
こうすると…
ウィジェットが一番上に来ます。
以上で完了であります。
お疲れ様でした。
[STINGER5]サイドバーのウィジェットとかの順番を入れ替える方法のまとめ
いかがだったでしょうか。
簡単そうでしたらやってみてくださいね。
このたびは以下のサイト様を参考にさせていただきました。
3分で終わる!stingerのサイドバー並び順を入れ替える方法 | cv0629 |
Stinger3 – カスタマイズ備忘録〈その一〉 ~標準でSEOに強いWordPressテーマ(無料)~ | mogi2fruitsどっとねっと |
ありがとうございました!
さて、ここまでお付き合いいただき誠にありがとうございました。
またお見えできる機会を楽しみにしています。
336adosensu
336adosensu
関連記事
-

-
[WordPress]フッターのクレジット表記の位置を変更する方法
スポンサーリンク [WordPress]フッターのクレジット表記の位置を変更する …
-

-
[ワードプレス]flickrの写真を簡単に挿入できてクレジット表記も自動の超便利なプラグイン
スポンサーリンク flickr上の著作権フリーの写真や画像を簡単に検索・挿入でき …
-

-
エラー105「DNS ルックアップでエラーが発生したため…」の解決方法
DNS ルックアップでエラーが発生したため、kasabuta-endless.n …
-

-
スターサーバー(旧ミニバード)のFTPからダウンロードは50Mの制限があるのでFilezillaを使う
どうも。 久々にワードプレスのテーマを変更しようと思ってます。 テーマ変更すると …
-

-
[ワードプレス]手動でcssやphpのバックアップをとるアナログな方法
[ワードプレス]cssやphpのバックアップをとる方法 ワードプレスのHowto …
-

-
[STINGER5]トップへ戻るのボタンを好きな画像に変更する方法「PageTop」
スポンサーリンク [STINGER5]トップへ戻るのボタンを好きな画像に変更する …
-

-
[WordPress]Huemanのサイドバーの幅と色を変更する方法
スポンサーリンク [Wordpress]Huemanのサイドバーの幅を変更する方 …
-

-
パーマリンクのカスタムURLは日本語の記事タイトル名じゃあかんのや!!
スポンサーリンク ワードプレスの記事をツイートボタンからツイートしてもらったとき …
-

-
動画から簡単にアイキャッチを取得するワードプレスプラグイン「Video Thumbnails」
どうも。 Flickerからアイキャッチの画像を持ってくることがほとんどですが、 …
-

-
画面のキャプチャ後に編集まで出来ちゃう拡張機能(アドオン)が便利らしいゾ♪
スポンサーリンク クロームやインターネットエクスプローラー、ファイアフォックス等 …