[STINGER5]トップへ戻るのボタンを好きな画像に変更する方法「PageTop」
[STINGER5]トップへ戻るのボタンを好きな画像に変更する方法「PageTop」
上の画像がSTINGER5のデフォルトの「トップへ戻る」ボタンです。
ちょっとシンプルすぎる気がして変えたくなりました。
私は「LIG」さんのめちゃくちゃ大胆なトップへ戻るボタンみたいなのが好みです。
って引用しようかと思ったら、もう変わっちゃってました…
おっさんが「上へ!!」って叫んでる感じの画像なんですよね。
まぁそれは置いていて、早速ヤってみたいと思います。
STINGER5での画像の変更方法ですけど、もしかしたら他のテーマでも参考になるかもしれません。
画像の作成
トップへ戻るに使用する画像を作成しましょう。
作るのが面倒であれば、そういう素材は結構転がっているので探してみてください。
自分のサイトに合った画像があるといいですね。
注意点は「画像のサイズです」
データ量ではなくてピクセルの大きさです。
もちろんデータ量も軽いほうがいいですけど。
わたしの場合はこんな感じの大きさです。
320×240。
コレだと大きすぎるかもしれないですが…
自分のサイトに合った適切なサイズにしましょう。
ファイル名を「pagetop.png」で保存してください。
作成した画像ファイルをアップロードする
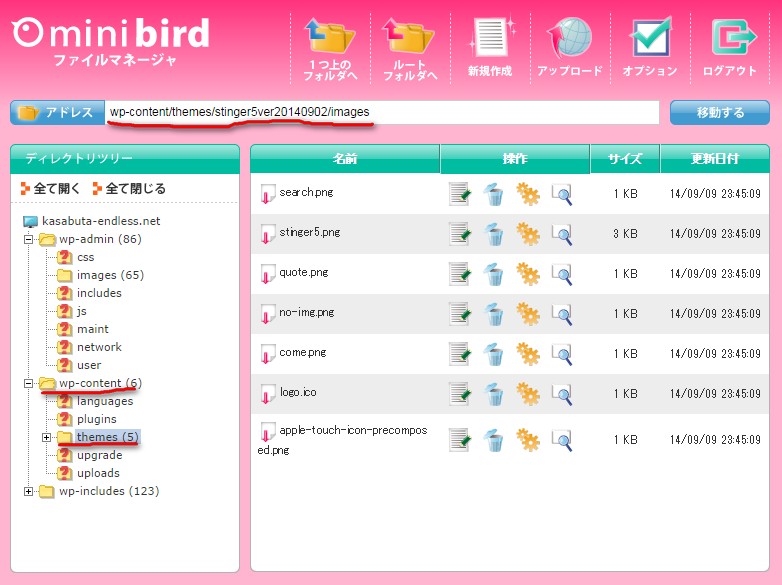
/wp-content/themes/stinger5ver20140902/images
ここに作成した画像をアップロードします。
「stinger5ver20140902」この部分はインストールしたバージョンによって異なっていると思います。
FTPソフトやサーバー管理ツールからどうぞ。
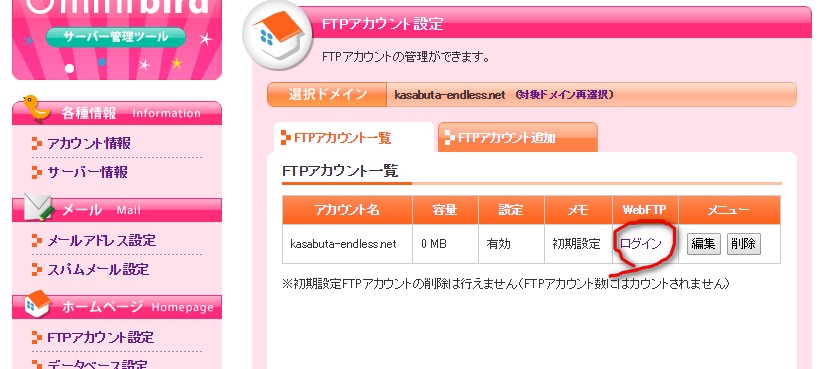
うちのサーバーはミニバードですが、
「FTPアカウント設定」→「WebFTP」からログインします。
指定した場所に「アップロード」します。
画像の準備は以上です。
footer.phpを書き換える
重要なファイルを書き換えるので、バックアップはとっておきましょう。
左メニュー「外観」→「テーマ編集」から「フッター」を選択
[php]
<!– ページトップへ戻る –>
<div id="page-top"><a href="#wrapper" class="fa fa-angle-up"></a></div>
<!– ページトップへ戻る 終わり –>
[/php]
この部分を、
[php]
<!– ページトップへ戻る –>
<div id="page-top"><a href="#wrapper"><img src="<?php echo get_template_directory_uri(); ?>/images/pagetop.png" /></a></div>
<!– ページトップへ戻る 終わり –>
[/php]
に変更します。
スタイルシートを書き換える
スタイルシートの「page-top」の項目を探します。
真ん中よりちょい下くらいかな。
そうそう、そこそこ。
[css]
#page-top {
position: fixed;
z-index: 9999;
bottom: 20px;
right: 0px;
font-size: 12px;
}
#page-top a {
background: #665e53;
text-decoration: none;
color: #fff;
padding: 10px;
text-align: center;
display: block;
-moz-opacity: 0.3;
opacity: 0.3;
}
#page-top a:hover {
text-decoration: none;
background: #999;
color: #fff;
}
[/css]
ここを、
[css]
#page-top {
position: fixed;
z-index: 9999;
bottom: 20px;
right: 0px;
}
[/css]
こんな感じにさっぱり仕上げます。
rightやbottomの数値は好きに変更して大丈夫だと思います。
空白の大きさです。
さて、これで完了のはずです。
ちゃんと表示されているでしょうか。
…
出来てたっ!!
以上です、お疲れ様でした。
[STINGER5]トップへ戻るのボタンを好きな画像に変更する方法「PageTop」のまとめ
欲を言えば、マウスオーバーしたときのギミックを加えたりとか、
フェードインの方法を変えたりとかしたいんですが難しそうです…
今回は、こちらのサイトを参考にしました。
pagetopを画像にする – position: fixed; … |
Enjiさんありがとうございます!
画像を置く場所とか、いろいろと試行錯誤しました。
良かったら参考にしてみてください。
さて、ここまでお付き合いいただき誠にありがとうございました。
またお見えできる機会を楽しみにしています。
336adosensu
336adosensu
関連記事
-

-
WordPressインデックスされない!原因と理由は?
スポンサーリンク WordPressブログがインデックスされない原因と理由を調査 …
-

-
[WordPress]オシャレなSNSボタンをサイドバーウィジェットに追加するプラグイン「Lightweight Social Icons」
スポンサーリンク [WordPress]オシャレなSNSボタンをサイドバーウィジ …
-

-
STINGER5の文字サイズを変更する方法
つい先日、今頃になって気がついたのですけどね、 「なんか、うちのブログ、文字小さ …
-

-
[STINGER5]カテゴリーでの親子階層の段差を表示する方法
スポンサーリンク STINGER5カスタマイズ…カテゴリーの親子で階層表示の段差 …
-

-
ワードプレスの記事中にソースコードを表示させる簡単な方法
スポンサーリンク ワードプレスの記事中にソースコードを表示させる簡単な方法 前回 …
-

-
人気ブログになるためのプロフィールの書き方
スポンサーリンク 人気ブログになるためにアルファブロガーのブログのプロフィール欄 …
-

-
センス良いね!画像をポップアップで拡大表示するワードプレスプラグイン
Photo:Le Danseur by Roy Barnett Jr. &nbs …
-

-
アクセス数の激減。cocoonに変更直後から。もとに戻して確認してみる
どうも。 先日、衝撃のメールが届きました。 グーグルアナリティクスからアクセス解 …
-

-
【WordPress】Cocoonをダウンロードし、導入・インストールしてみる
どうも。 ゲーマーな私ですが現在やるゲームがないし、テレビは家族に占領されている …
-

-
[WordPress] 「トップへ戻る」「PageTop」をスマホだけ表示しないようにする方法[STINGER5]
スポンサーリンク [WordPress] 「トップへ戻る」「PageTop」をス …







Comment
[…] 参考にさせてもらったもらったページは下記 参考:[STINGER5]トップへ戻るのボタンを好きな画像に変更する方法「PageTop」 | KASABUTA-ENDLESS おかげで簡単にできましたっ。どうも、ありがとう […]