STINGER5のヘッダーをカスタマイズしますよ。
人に例えると「顔」にあたると個人的に思っています。
『顔が良ければすべて良し』というコトワザもあったようななかったようなというような具合でございます、はい。
面食いの私ですので、ちょこっとばかりヘッダーをカスタマイズしてかっこ良くなっちゃおう!という話。
顔面整形みたいな感じ?
1,ブログのタイトルをロゴ画像に変えます
なにもイジってない、デフォルトの状態だとこんな感じ。
いや、STINGER5製作者のENJIさんをディスるわけではないのですが、デフォルトのままというのも寂しいですよね。
まずは、ブログのタイトル文字を画像に置き換えてみます。
左上の KASABUTA-ENDLESS 特に意味は無い。 書いてあるトコロです。
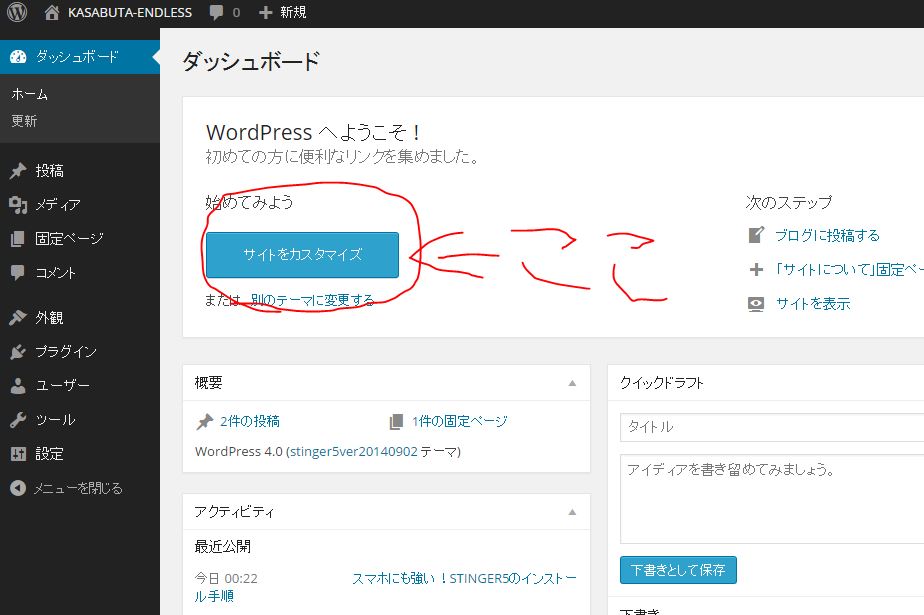
ダッシュボード、トップページの「サイトをカスタマイズ」をクリック。
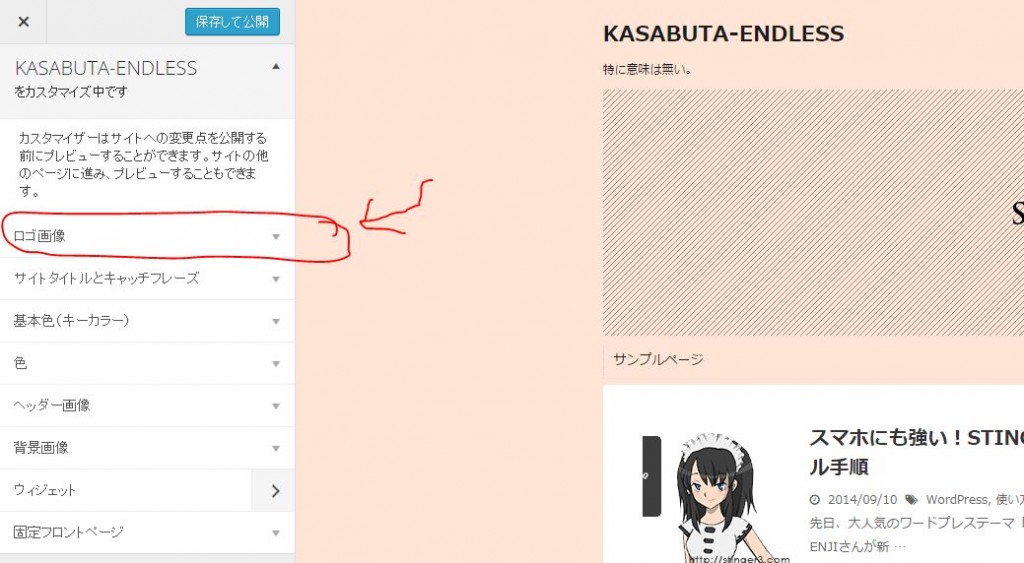
左メニューのロゴ画像をクリック。
【画像なし】右の▼をクリック。
「ここにファイルをドロップするかファイルを選択してください。」からタイトルに代わるバナー画像を選択してください。
私の場合はこんな感じになりました!
「特に意味は無い」というキャッチフレーズ?ブログの説明の部分が余計だと感じるので、
「サイトタイトルとキャッチフレーズ」のキャッチフレーズ部分を空欄にしました。
うん、こっちのほうがスッキリしてていい感じ。
2,ヘッダー画像を変える
次は、ヘッダーの画像を変えましょう。
さっきのロゴ画像は眉毛部分で、バナー画像は目鼻口とかかな?
イケメン度合いを量るうえで重要な要素となる部分です。
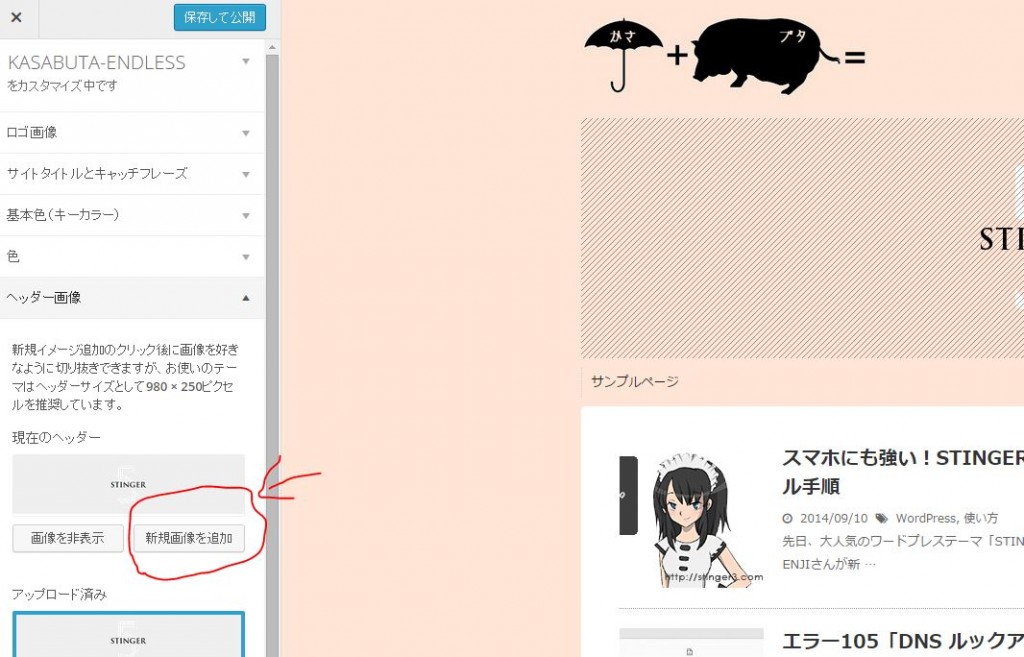
左メニューのヘッダー画像をクリック。
「新規画像を追加」をクリック。
あとはヘッダーに置きたい画像を選択するだけです。
デフォルトの画像のサイズが980×250なので、それに合わせて作成するといいと思います。
私は、こんな感じになりました~よ。
おぅ、とっても素敵じゃないですか~!
こういう画像作ってる時とか凄く楽しいよね~。自己満自己満。
「ヘッダ画像はいらないよ」「必要なし!」という方も結構おられるみたいですが、そういう方は「画像を非表示」という設定も簡単にできるので良いですね。
ヘッダ画像が何枚かある方も、ランダム表示が可能らしいので設定してみたらいかがでしょうか?
これから画像が増えていったら、私もランダム表示にしてみたいと思っております。
336adosensu
336adosensu
関連記事
-

-
[WordPress] 「トップへ戻る」「PageTop」をスマホだけ表示しないようにする方法[STINGER5]
スポンサーリンク [WordPress] 「トップへ戻る」「PageTop」をス …
-

-
人気ブログになるためのプロフィールの書き方
スポンサーリンク 人気ブログになるためにアルファブロガーのブログのプロフィール欄 …
-

-
アキネイター:アナタの考えは見透かされてますよ。
アキネイターってサイト、もしくはアプリ知ってます? なんとなくは知ってたんですけ …
-

-
STINGER5の文字サイズを変更する方法
つい先日、今頃になって気がついたのですけどね、 「なんか、うちのブログ、文字小さ …
-

-
アクセス数の激減。cocoonに変更直後から。もとに戻して確認してみる
どうも。 先日、衝撃のメールが届きました。 グーグルアナリティクスからアクセス解 …
-

-
助けて!ワードプレスのビジュアル編集のレイアウトぐっちゃぐちゃ\(^o^)/
スポンサーリンク 助けて!ワードプレスのビジュアルモードでの編集で画像をいれると …
-

-
【WordPress】Cocoonをダウンロードし、導入・インストールしてみる
どうも。 ゲーマーな私ですが現在やるゲームがないし、テレビは家族に占領されている …
-

-
ワードプレスで他のサイトをスクリーンショット画像とタイトル付きリンクで紹介するプラグイン?
スポンサーリンク ワードプレスの記事中で他のサイトをスクリーンショット画像とタイ …
-

-
動画から簡単にアイキャッチを取得するワードプレスプラグイン「Video Thumbnails」
どうも。 Flickerからアイキャッチの画像を持ってくることがほとんどですが、 …
-

-
[WordPress]コメント欄、ムダを削除して反応率を上げたいねん
スポンサーリンク [WordPress]コメント欄、ムダを削除して反応率を上げた …