[WordPress]記事の終わりにプロフィール・著者情報を自動挿入してくれるプラグインですって
[WordPress]記事の終わりにプロフィール・著者情報を自動挿入してくれるプラグインですって

By: Angie Garrett
今回は記事の終わりにプロフィールといいますか、著者情報といいますか、そういうのを入れるためのプラグインを導入してみたいと思います。
便利で簡単なプラグインを見つけたので早速インストールしてみましょう。
Fancier Author Boxをインストール
「Fancier Author Box」というプラグインをインストールします。
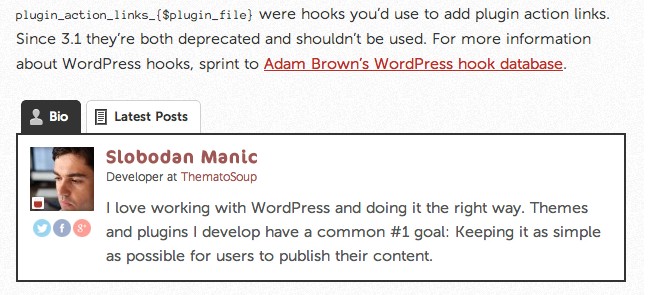
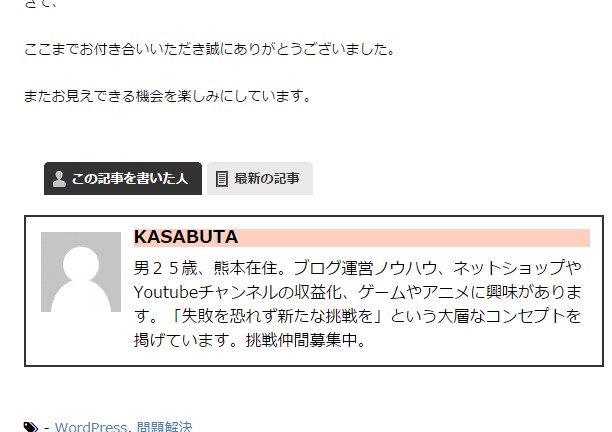
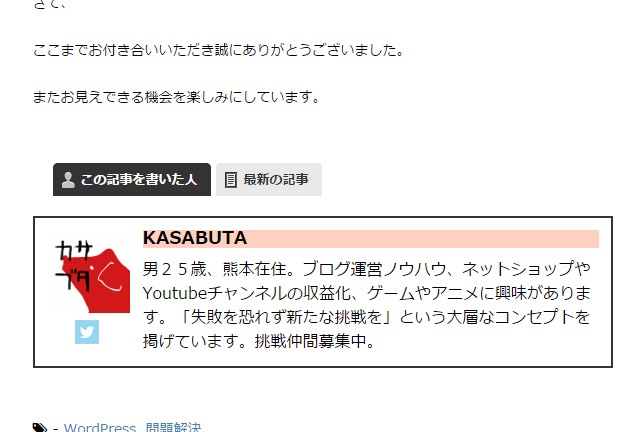
記事の終わりに著者情報を表示してくれるプラグインですが、見た目はこんなかんじです。
どこかで見たことがある人もいると思います。人気のプラグインなようなので。
デザインもいいし、最新記事の表示、SNSボタンまで設置できます。
記事を読み終えて、プロフィールも読んで、写真を見て、好意や親近感を持ってもらえたらそのまま記事のシェアもしてくれるかもしれませんよね。
ではインストールしてみます。
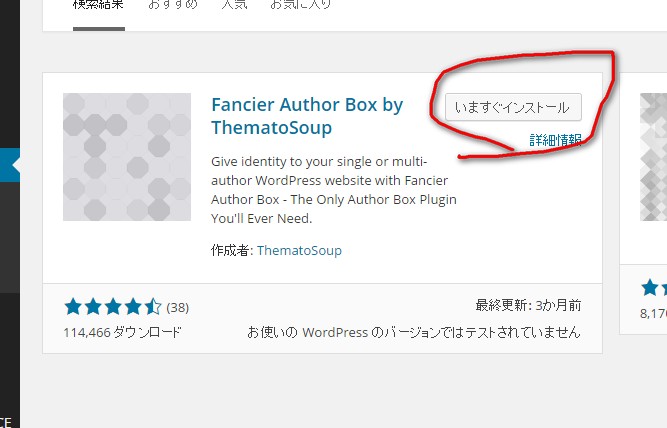
「プラグイン」→「新規追加」から【Fancier Author Box】を検索。
「Fancier Author Box」を「いますぐインストール」
自動でインストールしてくれます。
インストールが完了したら、有効化。
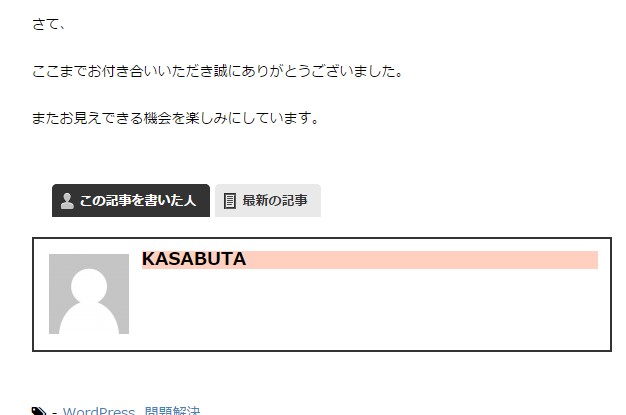
ここで、記事のページを見てみると…
おぉー表示されてるけど、いろいろ足りない(笑)
Fancier Author Boxのプロフィール文章
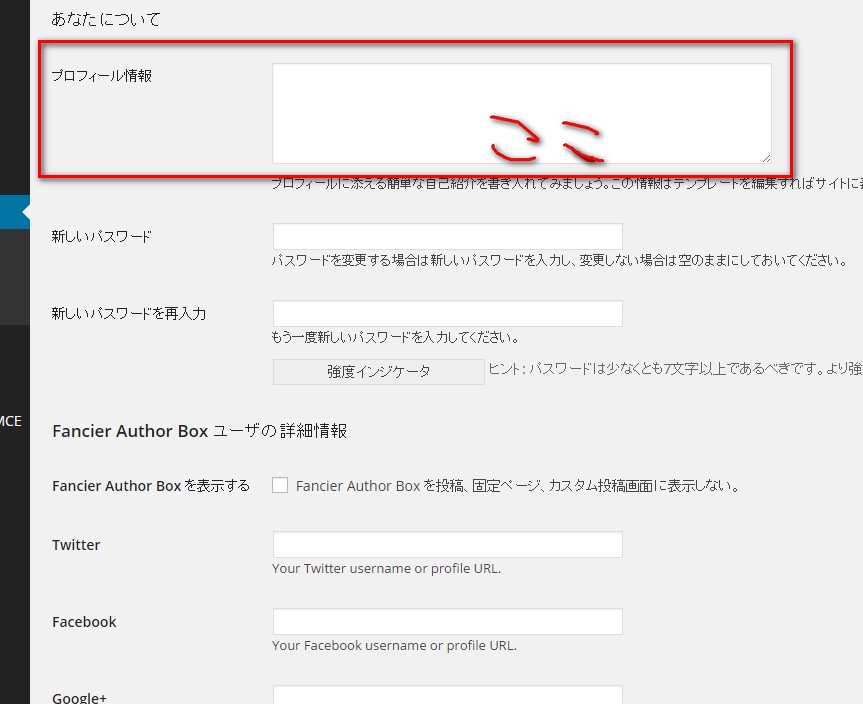
プロフィールの文章は「ユーザー」→「あなたのプロフィール」から書きます。
この部分です。赤枠のところ。
ここに文章をいれると…
ちゃんと文章の表示が出来ました!
下では、ツイッターやFacebook、Google+などの設定が出来ます。
アカウントを持っている人は設定してみてください。
次にプロフィール写真を入れてみます。
Simple Local Avatarsをインストール
「Fancier Author Box」の設定からは著者写真を載せることはできません。
新たに「Simple Local Avatars」というプラグンを入れます。
ワードプレスのプロフィール写真をローカルで設定することができるプラグインです。
本来は「Gravatar」というサービスを利用するのですが、少々めんどそうなので…
Gravatarはグローバル、Simple Local Avatarsは読んで字のごとくローカル。
自分のワードプレス内でしか表示することは出来ません。
Gravatarを利用すれば他のサイトのコメント欄とかでも自分のプロフィール写真を表示させることが出来ます。
そこら辺、自分の利用目的に合った方をご利用ください。
では、インストールしてみましょ。
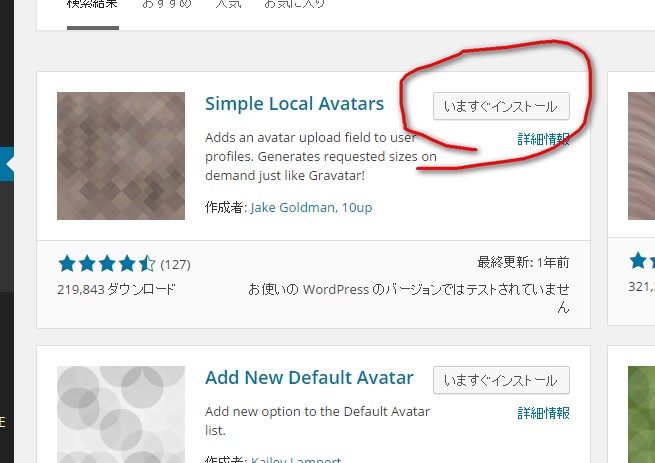
「プラグイン」→「新規追加」から【Simple Local Avatars】を検索。
「いますぐインストール」をクリック。
自動的にインストールされます。
インストールが完了したら有効化。
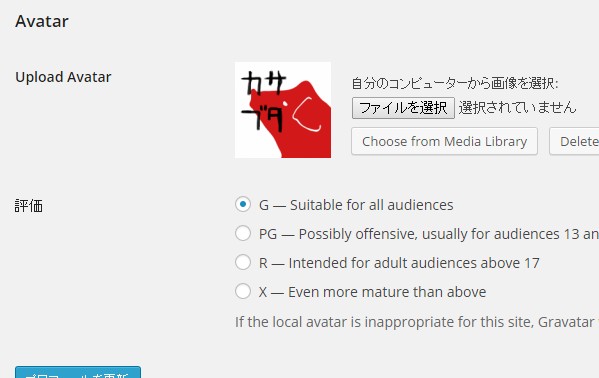
「ユーザー」→「あなたのプロフィール」に行ってみましょう。
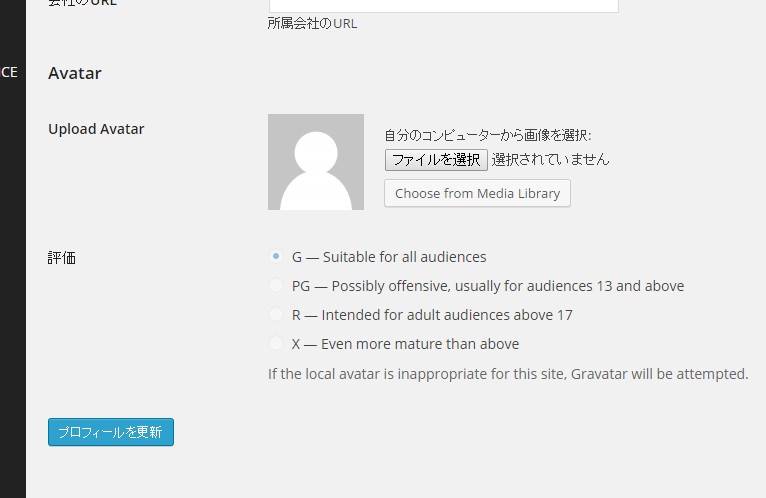
写真が設定できるようになっています。
PC上の画像を使用したい人は「ファイルを選択」からアップロードしてください。
既にメディアサーバー上にアップロードしている場合は、「Choose from MediaLibrary」から選択します。
設定出来ました!
記事のページではどんな感じに仕上がっているでしょうか…
ふほっ!完璧じゃ!!
記事最後にプロフィール・著者情報を自動挿入してくれるプラグインのまとめ
今回をさらっとまとめると、
1,Fancier Author Box をインストール・有効化
2,プロフィールを書く
3,Simple Local Avatars をインストール・有効化
4,写真・画像を設定する
これで、記事の終わりにプロフィール・著者情報を自動挿入してくれるようになります。
簡単でしたんで、よかったらやってみてください。
……
「Fancier」ってファンシーな人、愛好家って意味だって。
さて、ここまでお付き合いいただき誠にありがとうございました。
またお見えできる機会を楽しみにしています。
336adosensu
336adosensu
関連記事
-

-
ワードプレスで他のサイトをスクリーンショット画像とタイトル付きリンクで紹介するプラグイン?
スポンサーリンク ワードプレスの記事中で他のサイトをスクリーンショット画像とタイ …
-

-
[STINGER5]カテゴリーでの親子階層の段差を表示する方法
スポンサーリンク STINGER5カスタマイズ…カテゴリーの親子で階層表示の段差 …
-

-
WordPressブログのSSL化。プロフィールとロゴ画像でエラーが出る
このブログのSSL化をしてます。 先日グーグルからメールが届いて「はよせんと有害 …
-

-
[WordPress]フッターのトップへ戻るボタンの位置を変更する方法(Hueman)
スポンサーリンク [WordPress]フッターのトップへ戻るボタンの位置を変更 …
-

-
画面のキャプチャ後に編集まで出来ちゃう拡張機能(アドオン)が便利らしいゾ♪
スポンサーリンク クロームやインターネットエクスプローラー、ファイアフォックス等 …
-

-
ワードプレスでカテゴリーの記事数と階層を表示させる簡単な方法
スポンサーリンク ワードプレスでカテゴリーの記事数と階層を表示させる簡単な方法 …
-

-
[WordPress]子テーマ作成の一番手軽で簡単な方法!プラグイン『Duplicate Theme』
ブログの文字サイズを大きくしようかと思い、子テーマのCSSをいじろうかとしたら、 …
-

-
パーマリンクのカスタムURLは日本語の記事タイトル名じゃあかんのや!!
スポンサーリンク ワードプレスの記事をツイートボタンからツイートしてもらったとき …
-

-
便利っぽいプラグイン「Pixabay_images」でエラー「Parse error:」
どうも。 さきほど久しぶりにブログのプラグインの更新をしてみました。 すべて一括 …
-

-
ブログの写真・画像に枠をつけてチョット綺麗に見せる方法
スポンサーリンク ブログに掲載する写真や画像に枠をつけてチョット綺麗に見せる簡単 …












Comment
とてもわかりやすく、参考になりました!