ブログの写真・画像に枠をつけてチョット綺麗に見せる方法
2014/09/18
ブログに掲載する写真や画像に枠をつけてチョット綺麗に見せる簡単な方法

By: Wrote
ブログでは簡単に写真や画像を載せることが出来ますね。
自分で撮った写真をアップロードして掲載している人。
パソコンのスクリーンショットを加工して載せている人。
ペンタブ等で絵を描いて載せている人。
この他にもたくさんいると思います。
画像や写真があるとブログが華やかになってイイですよね。
私も画像を多用しています。
ですが、どうせなら画像や写真を綺麗に見せたいですよね?
さっき自分の投稿した記事を読んでいて、
「ちょっと画像が見にくいな~」
と思ったんですよ。
こんな感じで書いてある文章と画像の境い目が分からなくなっています。
どこからが画像なのか?どこが記事文章なのか?
これだと「このブログ見にくッ!」て言われると思います。
自分で思うってことは、
読んでいただく他の閲覧者も「見にくい」と感じてしまう可能性もあるわけですよ。
そうなったら最悪ですよね。
マイナスのイメージがついちゃいますから。
そこでちょっとした一工夫で写真・画像が見やすくなって、綺麗でおしゃれになる方法をこれから試してみます。
実際に手順を進めながら、同時進行で本記事を書いていきますので、よろしければご一緒に見ていってください。
画像・写真の周りに枠をつけるプラグイン「Shadows」とそれを便利にする「AdQuicktag」
画像や写真を見やすく方法はたくさんあると思います。
が、とりあえずはまず、上で紹介したような、
「画像と記事の境い目がわからない」とならないように枠をつけようと思います。
左メニュー「プラグイン」→「新規追加」で【Shadows】を検索
「いますぐインストール」して「プラグインの有効化」
「Shadows」は写真や画像に影をつけてくれるプラグインです。
ただ使用する際には、テキストモードでいちいちクラスタグを手打ちする必要があって面倒です。
そこで、もうひとつのプラグイン「AdQuicktag」です。
タグを登録しておけば編集画面にてボタンひとつでそのタグを挿入してくれる便利なプラグインです。
今回の使用例以外でも使える場面は多々あると思うので入れていてもいいと思いますよ。
「プラグイン」→「新規追加」で【AddQuicktag】を検索
「いますぐインストール」できたら「プラグインの有効化」
左メニューの「設定」を見ると、「Shadows」と「AdQuickTag」が追加されています。
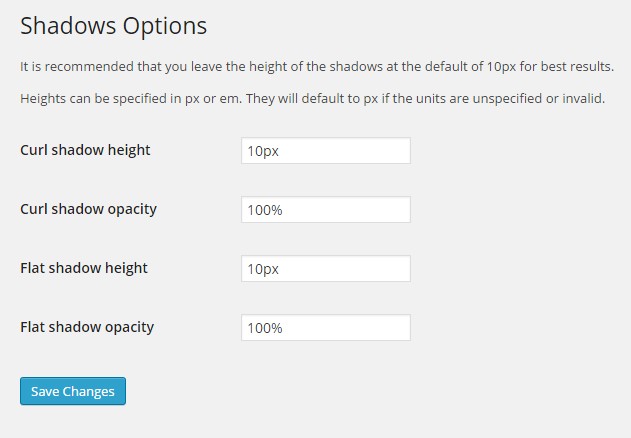
Shadowsはこんな感じ。デフォルトのままで構いません。
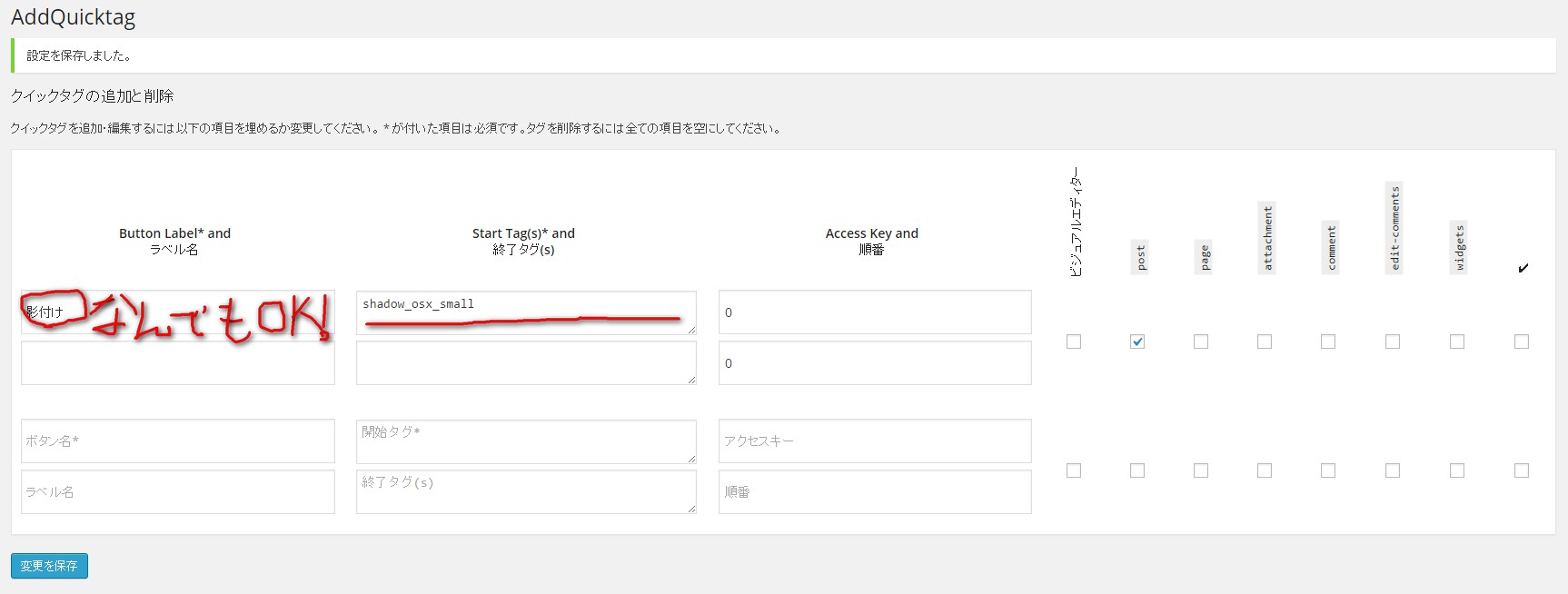
AdQuicktagはちゃんと設定します。
左のボタン名は適当な名前にしてください。
次の開始タグと終了タグでは上のボックスにだけ【shadow_osx_small 】と打ち込んでください。
あとは右の「post」にチェックを入れて完了です。
早速ためしに使ってみます。
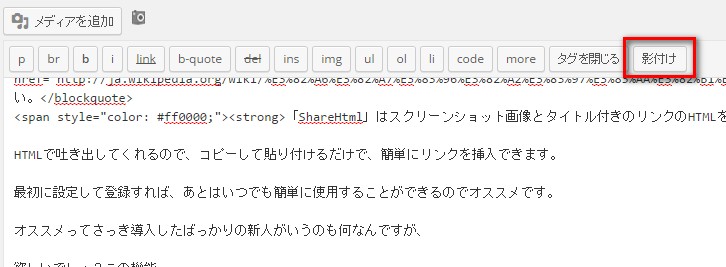
編集画面のテキストモードですが、「影付け」のボタンが出てますね。
このボタンを、
「class=”」の直後でクリックして「shadow_osx_small」を挿入します。
すると、
画像に影が出来て、前より見やすくなってます。
ですが、ちょっと思ってたのと違う…
途中で影消えてるし…
他の手を探してみます。
……
style.cssをいじって枠線を表示する
参考にさせて頂きます。
WordPressテーマ「Stinger3」の画像の周りに線を入れる方法 | dmgadget(ディーエムガジェット) |
この記事ではSTINGER3ですが、私の使用しているテーマはSTINGER5です。
ちょっと違いますが、まぁ大丈夫でしょう。
「外観」→「テーマ編集」の「style.css」の編集を選択。
「entry-title」を探します。
あったら下に、
.sumbox img {
border:solid 1px #ccc;
padding:3px;
}.post img {
border:solid 1px #ccc;
padding:3px;
}
ペーストします。
すると、
この記事中の画像のように、外枠が出来ます。
こんな感じです。
「solid」の部分を変えると色んな外枠に出来ます。
doubleやdashedやdottedなど、
詳細は下のサイトを参考にドウゾ。
border-style-スタイルシートリファレンス |
1pxは線の太さです。
太くしたい場合は数値を大きくしてください。
#cccは色です。
好きな色に変えてください。
これ、ブログがシンプルで綺麗に見えてイイね!
かなりスッキリと見えるようになりました。
ただ、すべての画像に枠がついてしまいます。
もしいらない場合は、CSSとかタグをいじれば消せると思います。
色々とヤってみてください。
まとめ?
「Shadows」がちゃんと反映されなかった…
影が途中で切れてるとか…
本当はShadows入れて成功だ~やった~綺麗だ~
ってなる予定だったんですけど。
どうなるか分からないものですね。
CSSで枠を指定する方法で概ね満足いっているのですが、
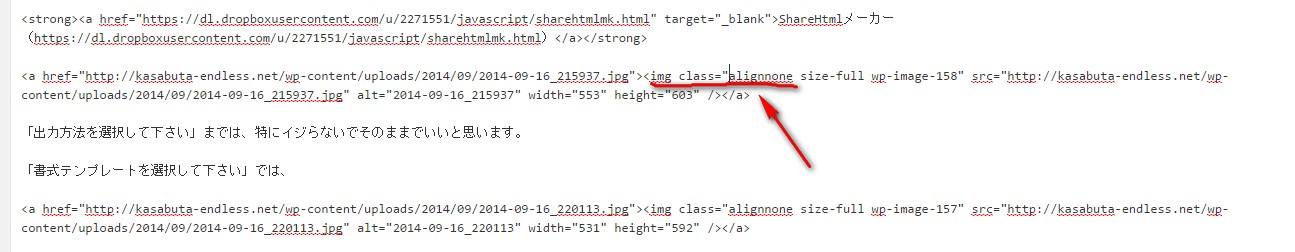
「ShareHtml」で作成したリンク画像にも枠がついちゃうのは、ちょっといただけませんでした。
ワードプレスで他のサイトをスクリーンショット画像とタイトル付きリンクで紹介するプラグイン? | KASABUTA-ENDLESS |
これからもコノ題目についてはアンテナを張って勉強していきたいと思います。
それでは、ここまでお付き合いいただきまして誠にありがとうございました。
336adosensu
336adosensu
関連記事
-

-
STINGER5でサイドバー上部にプロフィール欄を設置する方法
スポンサーリンク ワードプレステーマSTINGER5でサイドバーの最上部にプロフ …
-

-
STINGER5の文字サイズを変更する方法
つい先日、今頃になって気がついたのですけどね、 「なんか、うちのブログ、文字小さ …
-

-
センス良いね!画像をポップアップで拡大表示するワードプレスプラグイン
Photo:Le Danseur by Roy Barnett Jr. &nbs …
-

-
熊本でUQモバイル安くMNPできるとこは?
どうも。 いまのスマホはNEXUS5です。 特に不便はしてないのですが、なんか新 …
-

-
WordPressブログのSSL化。プロフィールとロゴ画像でエラーが出る
このブログのSSL化をしてます。 先日グーグルからメールが届いて「はよせんと有害 …
-

-
画面のキャプチャ後に編集まで出来ちゃう拡張機能(アドオン)が便利らしいゾ♪
スポンサーリンク クロームやインターネットエクスプローラー、ファイアフォックス等 …
-

-
[WordPress]記事の終わりにプロフィール・著者情報を自動挿入してくれるプラグインですって
スポンサーリンク [WordPress]記事の終わりにプロフィール・著者情報を自 …
-

-
[STINGER5]トップへ戻るのボタンを好きな画像に変更する方法「PageTop」
スポンサーリンク [STINGER5]トップへ戻るのボタンを好きな画像に変更する …
-

-
[WordPress]プロフィールをサイドバーに載せるプラグイン4つを試してみた
スポンサーリンク [WordPress]プロフィールをサイドバーに載せるプラグイ …
-

-
動画から簡単にアイキャッチを取得するワードプレスプラグイン「Video Thumbnails」
どうも。 Flickerからアイキャッチの画像を持ってくることがほとんどですが、 …