センス良いね!画像をポップアップで拡大表示するワードプレスプラグイン
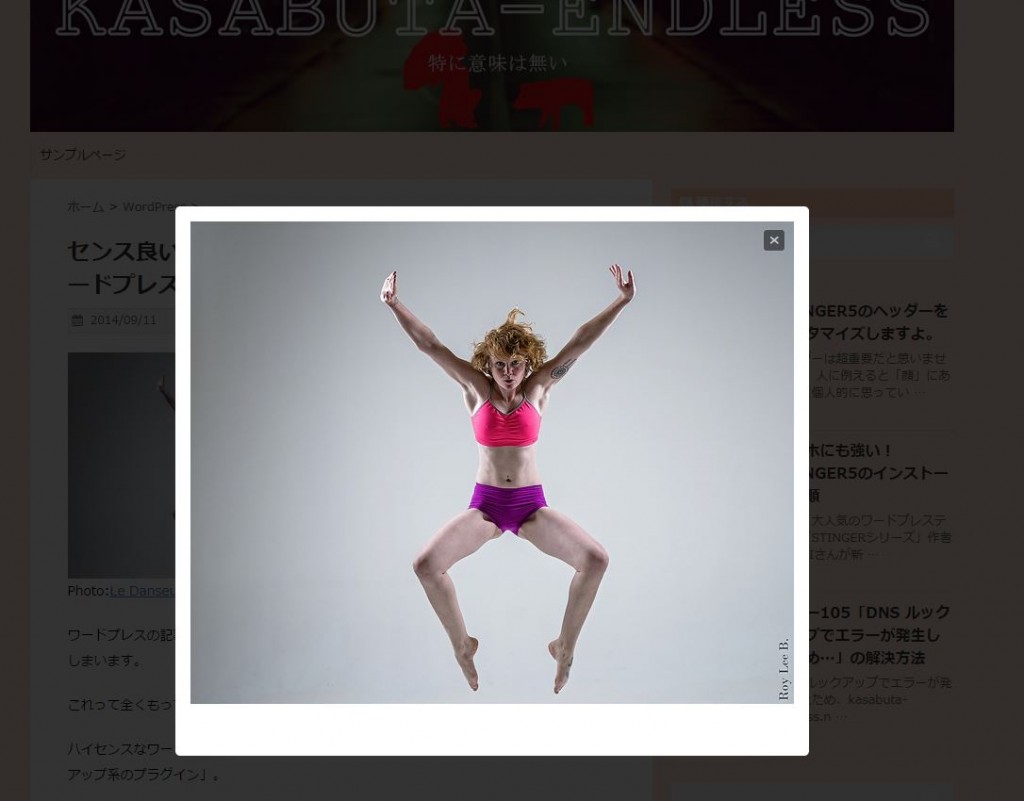
 Photo:Le Danseur by Roy Barnett Jr.
Photo:Le Danseur by Roy Barnett Jr.
↑ビヨ~ンッ「呼んだ?」って感じ。
何もいじっていないデフォルトの状態のワードプレスでは、記事中の画像をクリックすると画面が画像ファイルのページに切り替わってしまいます。
これって全くもってスマートじゃない!と思いませんか?
ハイセンスなワードプレスブログでは必ずと言っていいほど使われている「画像拡大ポップアップ系のプラグイン」。
うまく言語化できなのですが、画像が浮かび上がって、バックが暗くなったりするやつです。
これですよ、これ。そう、それそれ。こういうの。
画面が変遷せずに画像を見ることが出来るので、閲覧者のためにもなりますし、「わいブログのカスタマイズできるやで~」って雰囲気も醸し出せるのではないでしょうか?
私の場合、記事を投稿するうえで画像を多用しているのですが、あらためて過去の記事を読んでみると、ものすごく煩わしい感じがしたんですよね~。
画像クリックして画像のページに変遷して、戻るボタン押してまた元のページ読み込んで…って感じで。
そんな不便さから開放され、ブロガーのためにも、読者のためにもなる素敵なプラグインを導入してみたいと思います。
1,Simple Lightboxをインストール
今回インストールするプラグインは「Simple Lightbox」。
ハイセンスなブロガーたちに評判の画像表示プラグインです。
動作も速くて、プラグイン自体も軽いみたいですよ。
では早速インストールしましょう。
まず、メニューの「プラグイン」→「新規追加」。
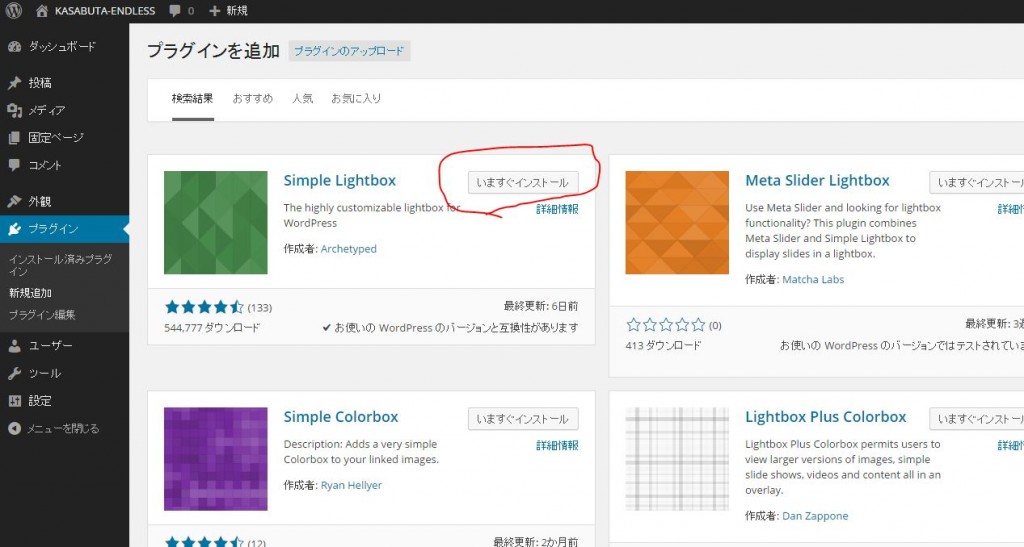
右上、プラグインを検索から【Simple Lightbox】と検索。
赤丸の「いますぐインストール」をクリック。
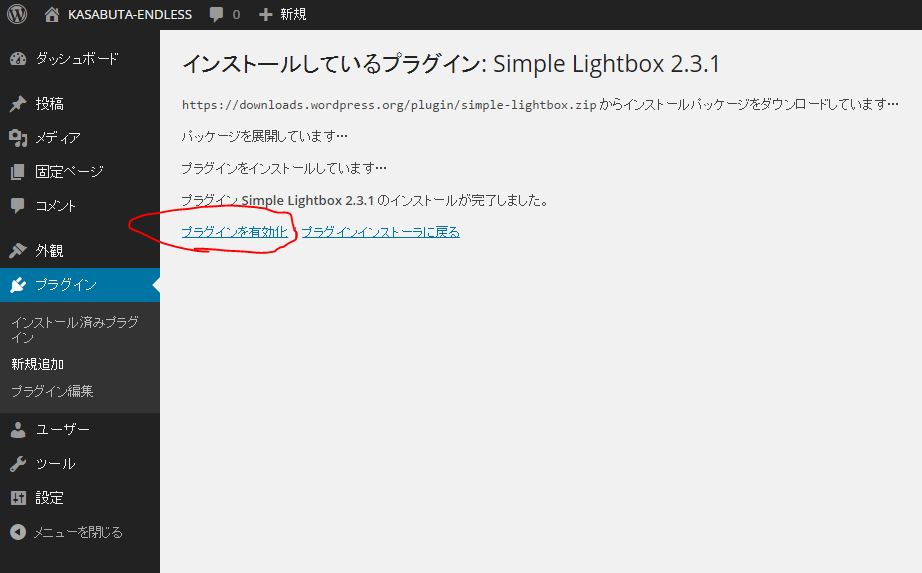
自動的にインストールしてくれるので、あとは下の「プラグインを有効化」をクリック。
簡単でしたね。あとは色々とカスタマイズしていきます。
2,Simple Lightboxの設定をカスタマイズ
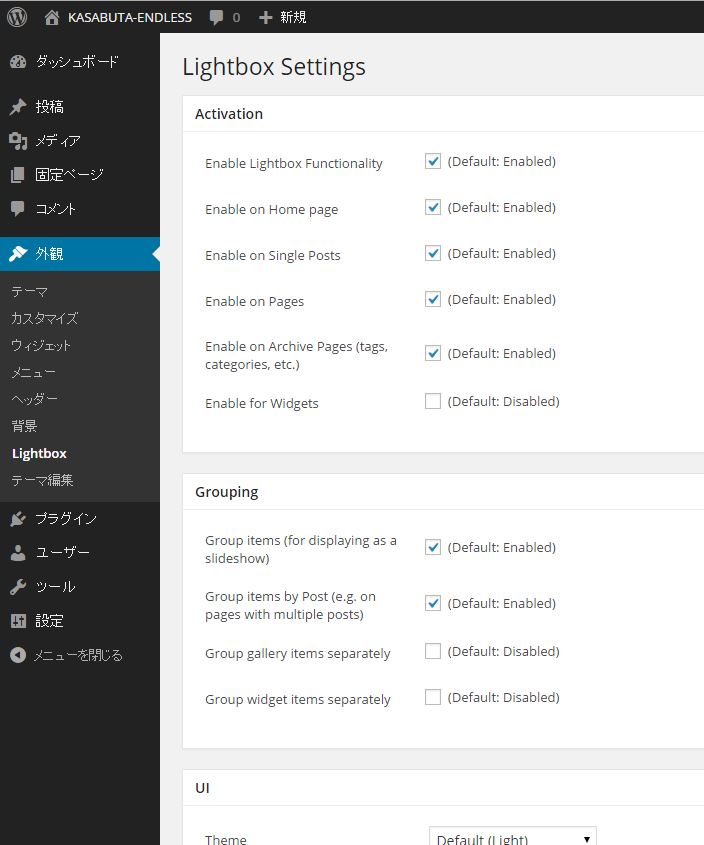
メニューの「外観」→「Lightbox」から設定変更が可能。
一番上の「Activation」の欄のチェックはそのままでいいと思います。
2つ目の「Grouping」は記事中の複数の画像をグループ化してスライドショーのように表示する、というチェックです。そうする必要性を感じない人はチェックを外しましょう。
フォトブロガーさんなんかには嬉しい機能じゃないかな。
私は必要性を感じないので外します~。
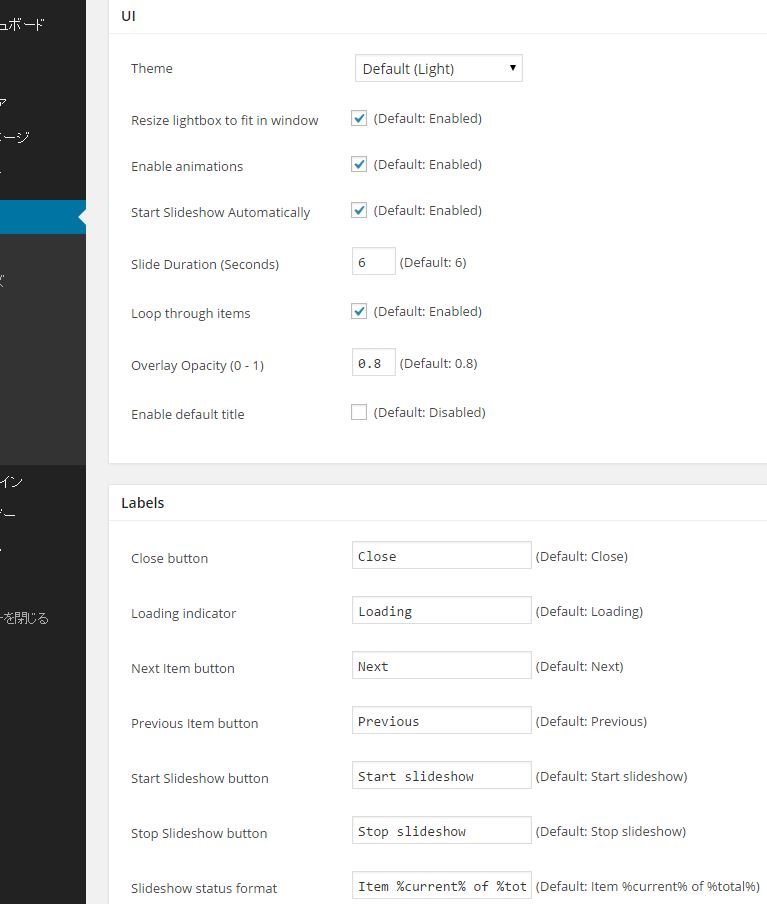
次に「UI」の欄。
「Theme」を「Light」にすると画像をポップアップ表示したときに背景を明るくします。
「Dark」にすると逆に暗くなります。って説明しなくても、そのまんまか。
「Start Slideshow Automatically」は自動的にスライドショーを始めますよ~、ってことです。
必要な人はその下の設定もしましょう。切り替える秒数とループするかどうかって話ですね。
「Labels」では表示される文言を変えることができます。私はデフォルトのままでいいや。
更に詳細な設定をするならば、スタイルシートとかを書き換えないとイケませんよ。
このプラグインは「Simple Lightbox」そう、シンプルさが売りなんですから。
以上で設定も完了でありますッ!
あとはちゃんと画像がポップアップするかどうか、確認してみましょう。
「画像がポップアップしないんだけど…」って人は、画像のリンク先が「リンクファイル」になっているか確認して下さい。
「なし」とかだとポップアップしないので。
3,Simple Lightboxの良いトコロと注意点
どうだったでしょうか。無事にインストール、設定と出来たでしょうか。
Simple Lightboxの凄いところは、過去にアップロードした画像にも何か作業をすることもなく自動的に適応されるというところです。
あと、煩わしい設定がないところですね。英語表記だけども難しい単語とかもないので設定が楽です。
他の類似するプラグインはいっぱいあるんですが、このSimpleLightboxは画像の読み込みが速いらしいです!
「らしい」なので機会があれば他のプラグインも試してみようと思います。
注意点として、他のプログラムと競合することもあるようなので気をつけましょう。
Jetpackの「Photon」や「zenback」があると不具合が起きることもあるという報告もあります。
一番陥りやすいミスが画像のリンク先を「リンクファイル」にしていない、ということです。
リンク先を「なし」とかにしているとポップアップしないので肝に銘じておきましょう!
このプラグインを導入すれば「センスいいね!」って言われますよ!
もし「言われないよ~」という方がいれば連絡してください。
私が言ってあげます(笑)
336adosensu
336adosensu
関連記事
-

-
【WordPress】Cocoonをダウンロードし、導入・インストールしてみる
どうも。 ゲーマーな私ですが現在やるゲームがないし、テレビは家族に占領されている …
-

-
ワードプレスの記事中にソースコードを表示させる簡単な方法
スポンサーリンク ワードプレスの記事中にソースコードを表示させる簡単な方法 前回 …
-

-
WordPressのテーマをCocoonに変更。Stinger5から約3年ぶり
どうも。 やる気になったらそのときにやるべし。 今からワードプレスのテーマを変更 …
-

-
パーマリンクのカスタムURLは日本語の記事タイトル名じゃあかんのや!!
スポンサーリンク ワードプレスの記事をツイートボタンからツイートしてもらったとき …
-

-
[STINGER5]サイドバーのウィジェットとかの順番を入れ替える方法
スポンサーリンク [STINGER5]サイドバーのウィジェットとかの順番を入れ替 …
-

-
[WordPress]phpをいじってヘッダー右側に相互RSSを設置する方法
スポンサーリンク [WordPress]phpをいじってヘッダー右側に相互RSS …
-

-
便利スギィ!!投稿編集画面でペイント・お絵かき出来るワードプレスプラグイン「deviantART muro」
ワードプレスの記事投稿で画像を使用したい時に、 「ペイント等で画像を作成・保存→ …
-

-
[WordPress]オシャレなSNSボタンをサイドバーウィジェットに追加するプラグイン「Lightweight Social Icons」
スポンサーリンク [WordPress]オシャレなSNSボタンをサイドバーウィジ …
-

-
ブログの写真・画像に枠をつけてチョット綺麗に見せる方法
スポンサーリンク ブログに掲載する写真や画像に枠をつけてチョット綺麗に見せる簡単 …
-

-
アキネイター:アナタの考えは見透かされてますよ。
アキネイターってサイト、もしくはアプリ知ってます? なんとなくは知ってたんですけ …







Comment
[…] ドアに興味があります。 お友達ドシドシ募集中。 8時間ダイエットを実践中です。 [紹介元] センス良いね!画像をポップアップで拡大表示するワードプレスプラグイン | KASABUTA-ENDLESS […]