お気に入りやタブ横のアイコンを作成して変更・表示させる方法
お気に入りやタブ横に表示されるアイコンをオリジナルで作成して変更・表示させる方法

By: Dan Taylor
お気に入りやタブ、アドレスの横に表示されてるアイコン。
あれって、なんなんでしょうかね?
上の画像でいうと、「a」はアマゾンだとすぐに分かります。
「f」はフェイスブックだし、「G」はグーグル様、
スカイプ、ツイッター、ワードプレス、ヤフーと。
アイコン見ただけで知ってる人は「あのウェブサイトだ!」と理解できるのです。
このアイコン、俗称「ファビコン」というんですが、そのウェブサイトのシンボルマークです。
そのサイトの印象付け、ブランド化になりますね。
あとはお気に入りに入れてもらえたときにアイコンが目立つし、「このブログ作りこんでるなぁ~」感がでるでしょ(笑)
なくても困らないけど、あれば嬉しいんです。
私みたいにカタチから入りたい人とかには特に勧めたいです。
私が今から記事を書きながらファビコン作成・設定していきますので、一緒になって見てみてください。
STINGER5のデフォルトでのファビコン
当ブログでは「STINGER5」というワードプレステーマを使用しています。
このテーマを使用すると、
赤丸のところのスタイリッシュな「5」っていうアイコンがデフォルトになります。
このテーマでのデフォルトってことは、他の使用者さんのブログでもこのアイコンが表示されてる、ということですよね。
それはちょっと面白く無いですよね…他の人と同じというのは。
ってことで自分だけのお気に入りアイコンを作ります。
ファビコンに使う画像の作成
ファビコンのサイズは16px四方です。
とっても小さいんですよ。
その限られた四方の中に、いかに自分の色を出せるか。
いくつか作ってみたので公開します。
私の色ってどんなモンでしょうか?
………
……
……
小さくて申し訳ございませんが、こんな感じ。
最初のが完全自作。ペイントで作成しました。
すごく、ダサいです…
下の2つはフリー素材をいじって16pxにしたのですが、
潰れてしまって何が何だかって感じになってます。
……難しいな……
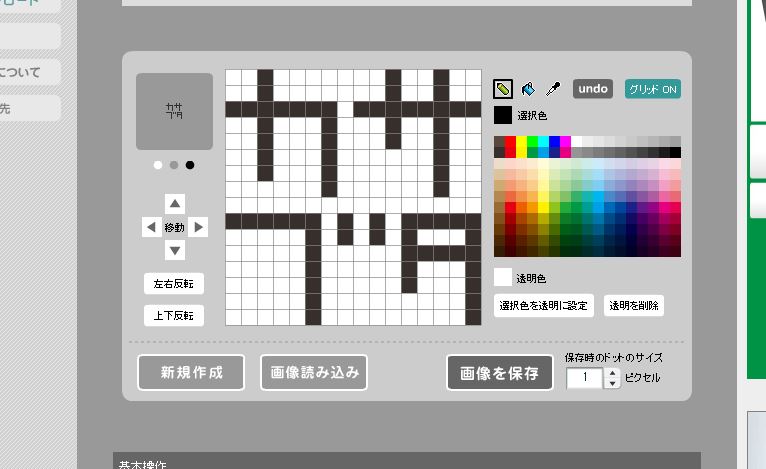
あまり時間も掛けたくなかったので、こんなサービスを利用してみました!
16×16のドットの絵をウェブ上で作成してダウンロードできます。
早速作ってみました!
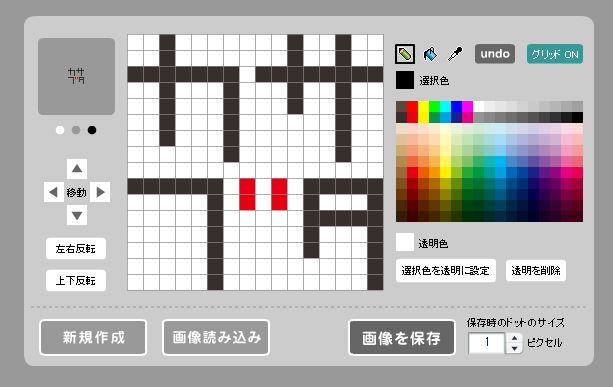
結構いい感じ?色味が欲しいかな。
「おっ、差し色の赤がセンス良いねっ♪」って誰かが言ってくれそう。
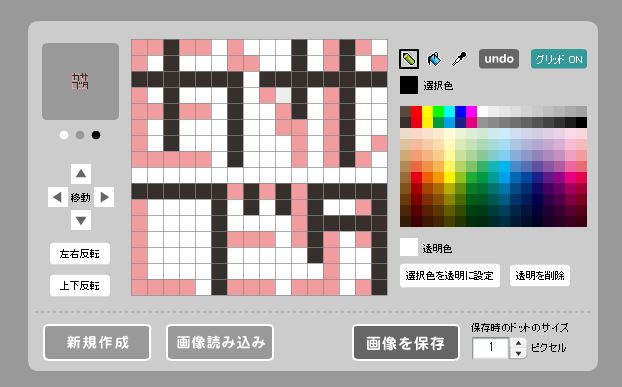
どうせならエンドレスも入れたいな~
わかります?カサブタの裏に「ENDLESS」って入ってるんです。
これはセンス良すぎ!って思って、ダウンロードしてみたら、
ファビコンサイズで見ると、ごちゃごちゃしてて超見難い(笑)醜い。
今回は2つ目の画像を選びます。
ダウンロードした画像は「.png」形式です。
ファビコンで使用するには専門の「.ico」という形式に変換する必要があります。
ここでも便利なウェブサービスがあるので、そこを使わせてもらいます。
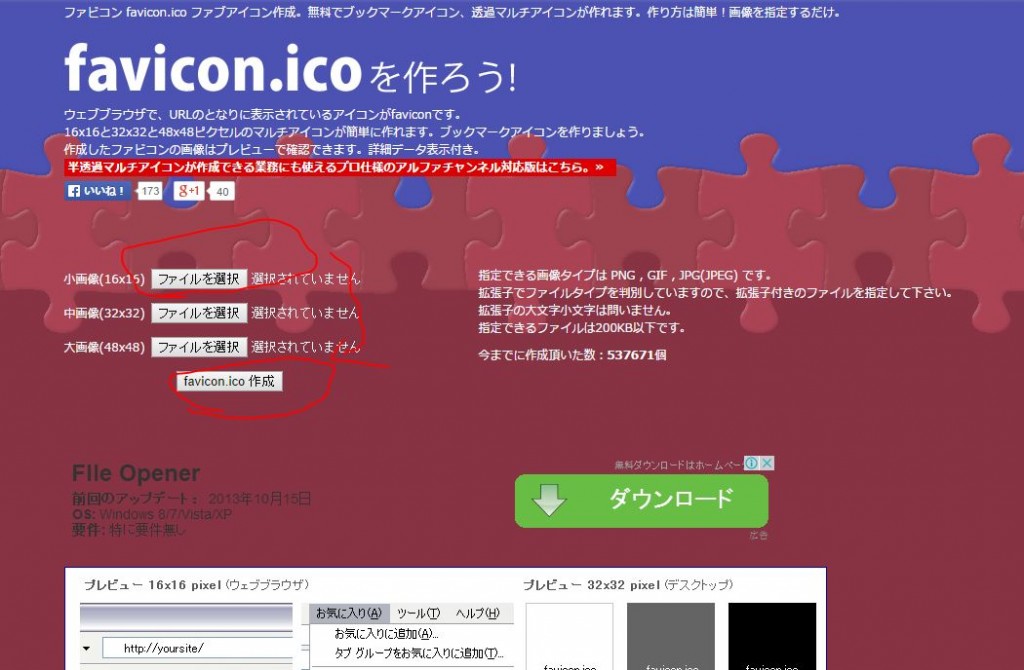
アイコン(icon)変換ツール – Favicon Converter
他にも色々とあるようですけど、私は一つ目のサイトを使ってみようと思います。
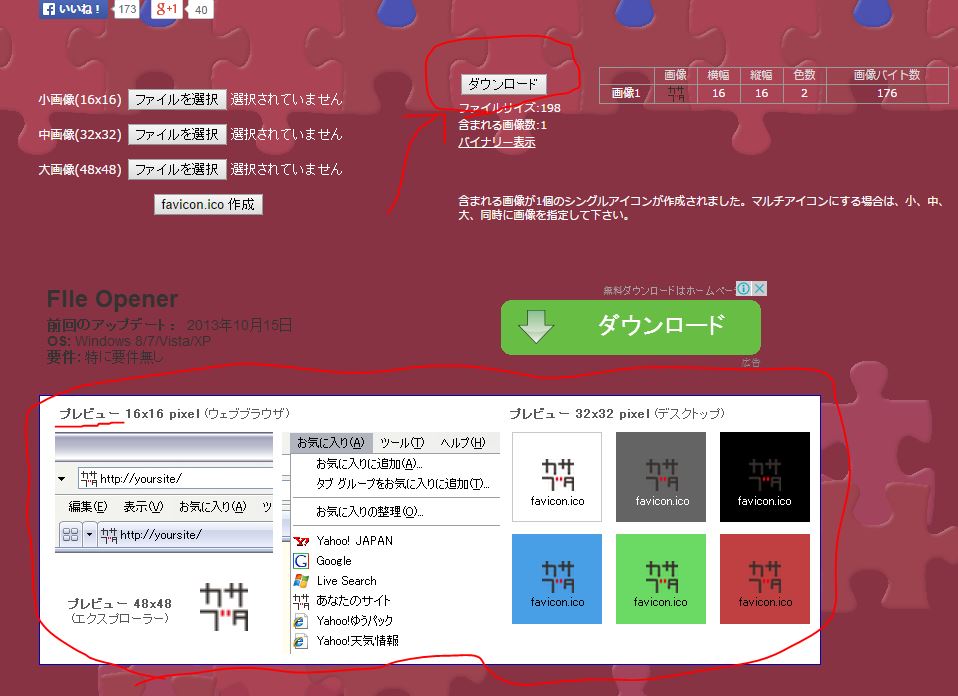
まず、小画像(16×16)の「ファイルを選択」からファビコンにしたい画像を選びます。
選んだら下の「favicon.ico作成」をクリックします。
変換が終了し、プレビューが表示されます。
ダウンロードは上の赤丸「ダウンロード」から。
これで、オリジナルの「favicon.ico」の作成は完了であります。
(追記:後日こんなサイトを見つけました。ここ使えば、紹介している方法より簡単にできると思います。ウェブ上で16×16のドット絵を作成して.ico形式でダウンロードできるサービスです。→Favicon Editor)
次に自分のウェブサイトで表示されるようにします。
お気に入りアイコンが表示されるように設定する
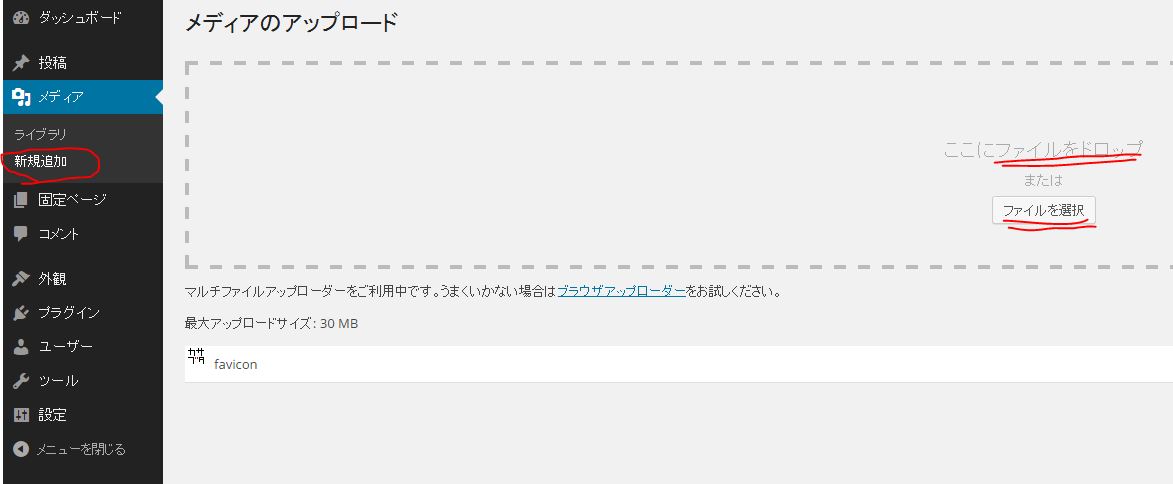
左メニューの「メディア」→「新規追加」
作成した「.ico」ファイルをアップロードしてください。
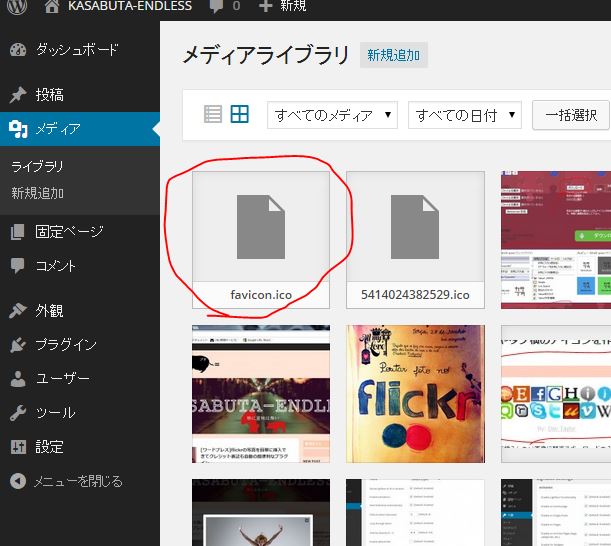
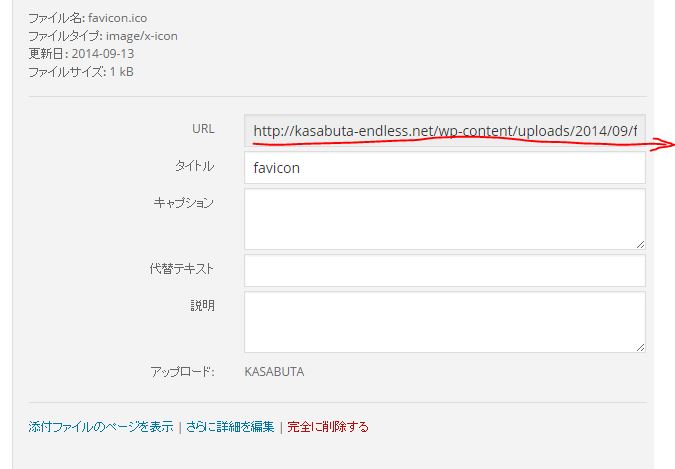
アップロードできたら、「メディア」→「ライブラリ」よりアップロードした.icoファイルをクリック。
ファイルのURLが表示されているのでコピーしてください。
メモ帳などにペーストしておいてもいいと思います。
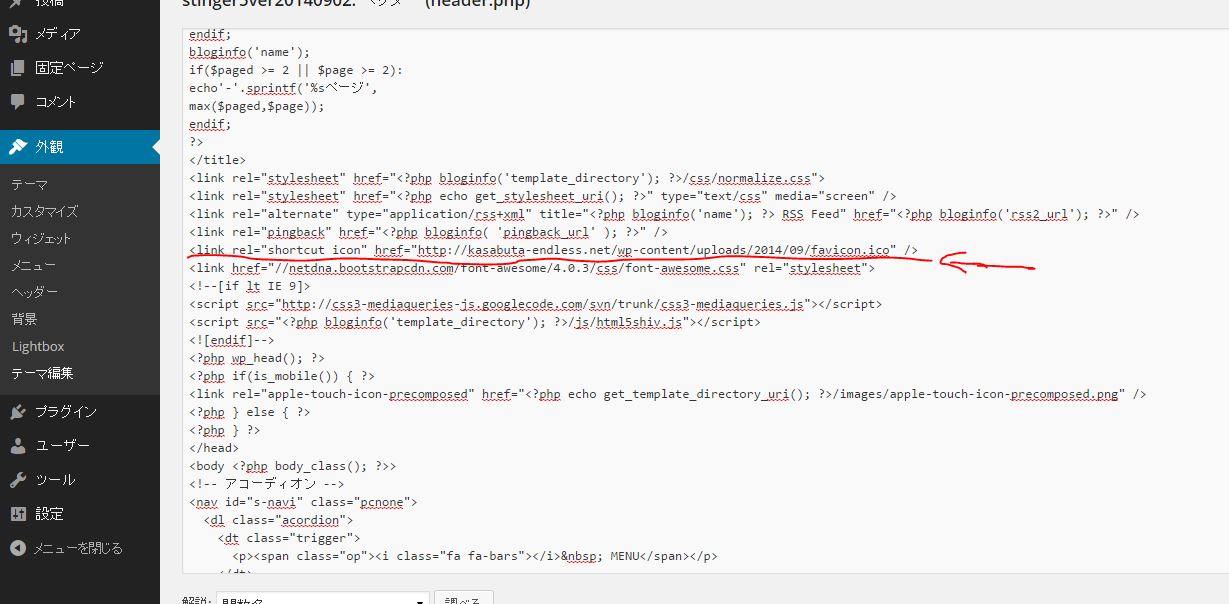
次に「外観」→「テーマ編集」→右側の「ヘッダー(header.php)」を選択。
コードがずらっと並んででビビるかもしれませんが大丈夫です。安心してください。
最初のほうに<head>とあるのを探してください。
次に</head>を探してください。…ありましたか?
その<head>と</head>の間に次のコードを打ってください。
<link rel=”shortcut icon” href=”先ほどコピーした.icoファイルのURL” />
両端の<>は半角で入力してください!
あとは「ファイルを更新」を押せば終了です。
ちゃんと表示されるでしょうか…
出来てますね!やったー!
お疲れ様でした~。
まとまらないまとめ
オリジナルのファビコンが表示されると、
「うぉー俺のサイトだぜぃ!」
と感激するし愛着が出ますね。
そういう気持ちがブログ更新への意欲になるかもしれませんし、人気ブログへの道に近づくかもしれません。
今回ファビコン作りましたけどホントのホントは満足いってません(笑)
できたらもうちょっと目立って、スタイリッシュな感じにしたいんだよな~。
あとファビコンが俗称だというのも知りませんでした。
てっきり正式名称だと思ってましたもん。
favicon=favorite icon
お気に入りアイコンだそうです。
というわけでオリジナルお気に入りアイコンの作成にお付き合いいただき誠にありがとうございました。
336adosensu
336adosensu
関連記事
-

-
[WordPress] 「トップへ戻る」「PageTop」をスマホだけ表示しないようにする方法[STINGER5]
スポンサーリンク [WordPress] 「トップへ戻る」「PageTop」をス …
-

-
[WordPress]phpをいじってヘッダー右側に相互RSSを設置する方法
スポンサーリンク [WordPress]phpをいじってヘッダー右側に相互RSS …
-

-
エアコン臭い!市販のスプレー「アースエアコン洗浄スプレー防カビプラス」が効いた!業者に頼む前に
嫁から一言。 「エアコンが、くっさいの」 千鳥のノブのように言った。 そんな事言 …
-

-
アクセス数の激減。cocoonに変更直後から。もとに戻して確認してみる
どうも。 先日、衝撃のメールが届きました。 グーグルアナリティクスからアクセス解 …
-

-
アキネイター:アナタの考えは見透かされてますよ。
アキネイターってサイト、もしくはアプリ知ってます? なんとなくは知ってたんですけ …
-

-
スターサーバー(旧ミニバード)のFTPからダウンロードは50Mの制限があるのでFilezillaを使う
どうも。 久々にワードプレスのテーマを変更しようと思ってます。 テーマ変更すると …
-

-
助けて!ワードプレスのビジュアル編集のレイアウトぐっちゃぐちゃ\(^o^)/
スポンサーリンク 助けて!ワードプレスのビジュアルモードでの編集で画像をいれると …
-

-
STINGER5の文字サイズを変更する方法
つい先日、今頃になって気がついたのですけどね、 「なんか、うちのブログ、文字小さ …
-

-
熊本でUQモバイル安くMNPできるとこは?
どうも。 いまのスマホはNEXUS5です。 特に不便はしてないのですが、なんか新 …
-

-
ブログカードプラグイン「Pz-LinkCard」を導入してみる
どうも。 ワードプレステーマをcocoonからStingerに戻したのですが、や …